一、前言
本来项目使用的是OCX方式做签字的,因为项目需要转到国产化,不在支持OCX方式,需要使用前端进行签字操作
注:有啥问题看看文档,或者换着思路来,本文仅供参考!
二、使用组件
获取jSignature
方法一:jSignature官网
方法二:BootCDN 这里面的各种组件库挺全面
三、相关代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="content-type" content="no-cache"/>
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<link href="../libs/layui/css/layui.css" rel="stylesheet">
</head>
<style>
.layui-layout-admin .layui-header {
background-color: #fff;
}
.layui-layout-admin .layui-body {
position: inherit;
}
.layui-container {
margin-top: 64px;
}
.layui-container img {
width: 800px;
}
</style>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-btn-container" style="margin-top: 12px;text-align: center;">
<button type="button" class="layui-btn layui-btn-lg" lay-active="sign">签字</button>
</div>
</div>
<div class="layui-body">
<div class="layui-container">
<div align="center">
<img src="../images/evaluate_bg.png">
</div>
</div>
</div>
</div>
<div class="layui-row" id="signDiv" style="display: none;">
<div id="signatureparent">
<div id="signature" style="border: 2px dotted lightgrey;"></div>
</div>
<div class="layui-btn-container" style="text-align: right;margin-top: 15px;">
<button type="button" class="layui-btn layui-bg-orange layui-btn-lg" onclick="toReset()">重写</button>
<!-- <button type="button" class="layui-btn layui-btn-lg" οnclick="toUndo()">撤销</button>-->
<button type="button" class="layui-btn layui-bg-blue layui-btn-lg" onclick="getData()">提交</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-lg" onclick="toDestroy();">关闭</button>
</div>
</div>
<script src="../jquery/jquery-1.8.3.js"></script>
<script src="../libs/jSignature/jSignature.min.js"></script>
<script src="../libs/layui/layui.js"></script>
<script type="text/javascript">
var signature;
layui.use(function () {
var util = layui.util
, $ = layui.$;
// 触发事件
util.on('lay-active', {
'sign': function () {
// 在此处输入 layer 的任意代码
layer.open({
type: 1, // page 层类型
area: ['800px', '430px'],
title: '<h3>请签名:</h3>',
shade: 0.6, // 遮罩透明度
// shadeClose: true, // 点击遮罩区域,关闭弹层
closeBtn: 0,
anim: 6, // 0-6 的动画形式,-1 不开启
content: $('#signDiv'),
success: function () {
signature = $('#signature').jSignature({
height: '300px',
width: '100%'
});//初始化控件
}
});
}
});
});
function toReset() {
signature.jSignature('reset');
}
function getData() {
var data = signature.jSignature("getData", "image");
var isModified = signature.jSignature("isModified");
if (!isModified) {
layer.msg('请先完成签字,在提交');
return false;
}
// 可以添加保存签字图片的逻辑,如生成下载链接或上传到服务器
}
function toDestroy() {
signature.jSignature("destroy");
layer.closeAll();
}
</script>
</body>
</html>
如果需要开启撤销
配置如下:
//初始化控件
signature = $('#signature').jSignature({
height: '300px',
width: '100%',
UndoButton: true//撤销按钮
});
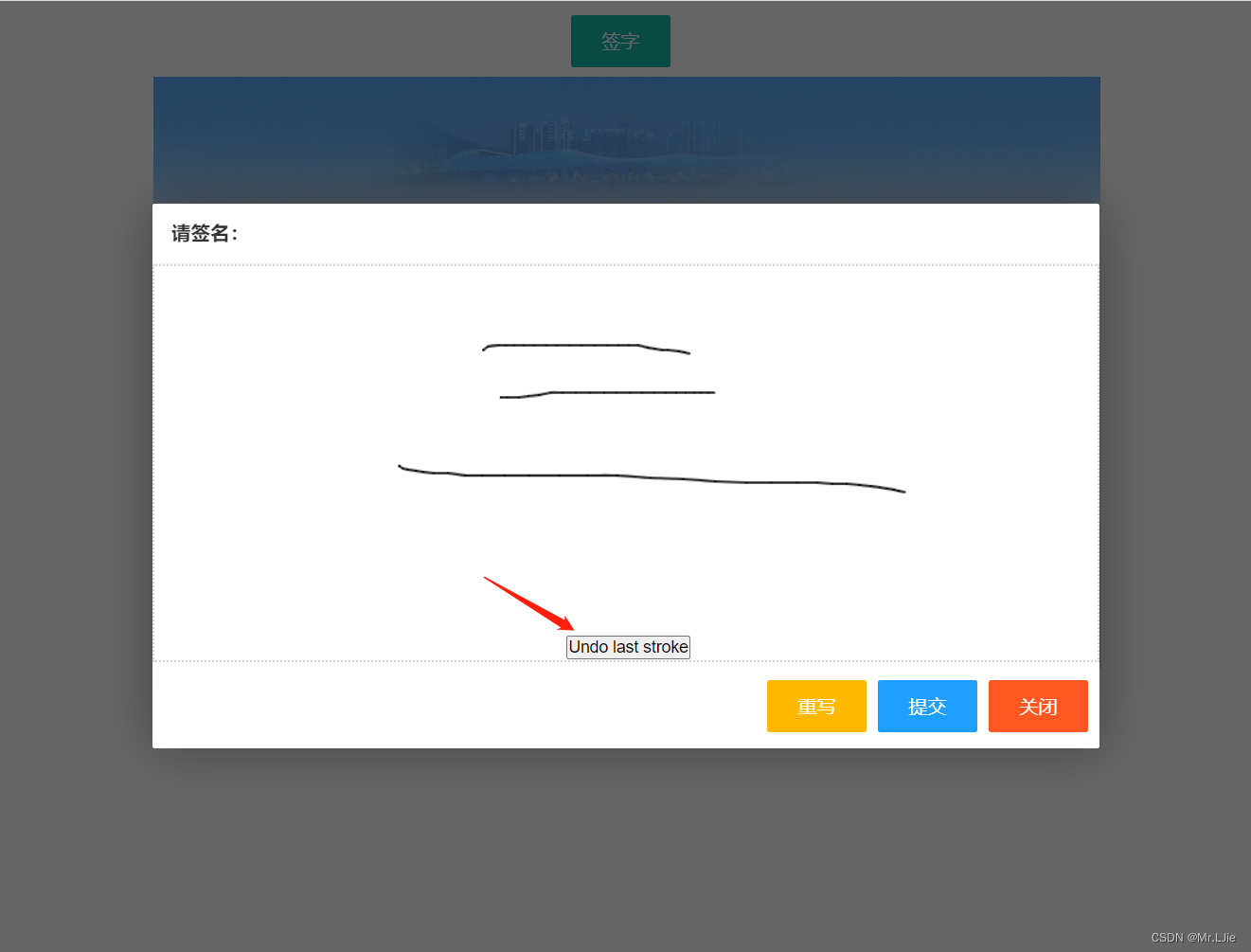
内置撤销按钮效果如下:

内置的撤销按钮看起来不美观,如何自定义呢
1、可以直接修改JS中该按钮的CSS代码
2、隐藏内置按钮,外面重新定义按钮进行操作(虽然我这种做法,有些投机取巧了)
废话就不多说了,相关代码如下
1)隐藏内置按钮
#signature input{
display: none!important;
}
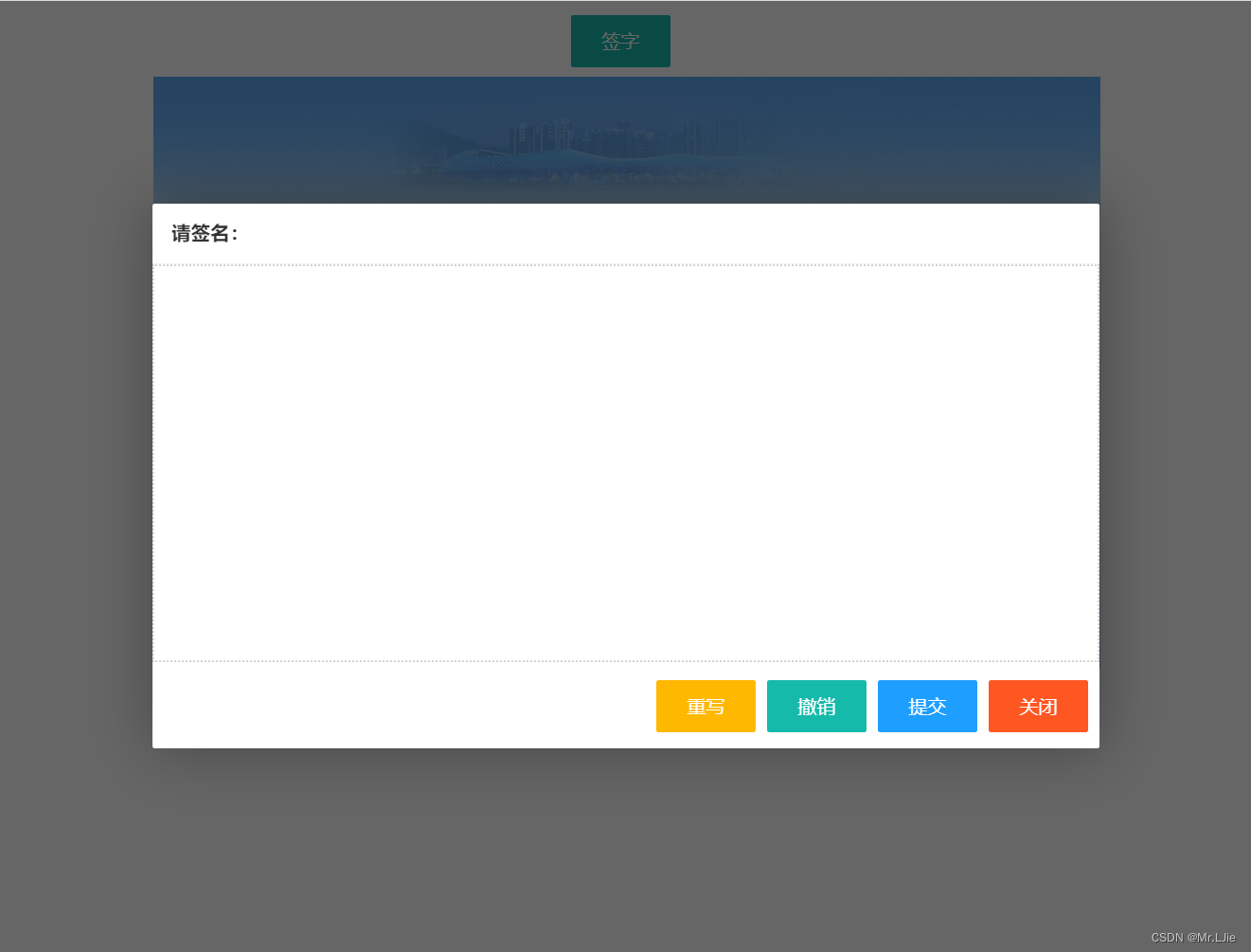
2)自定义按钮操作
function toUndo() {
$('#signature input[type="button"]').click();
}
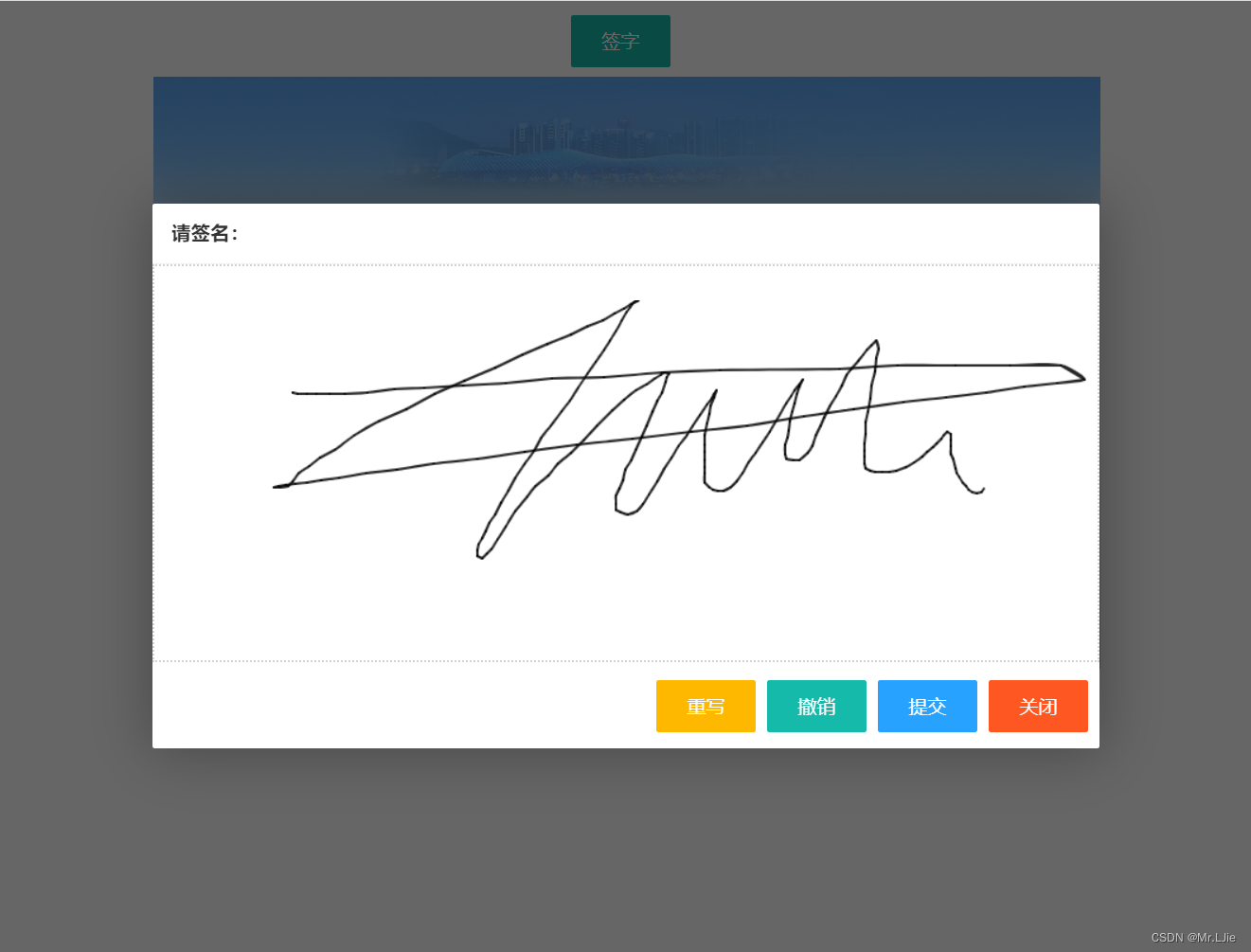
四、效果展示
























 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








