之前写过一篇文章,只不过是点击使列表滚动,思路大概是计算出移动的距离,然后点击时间设置一个定时器,规定几毫秒移动几个像素,移动像素使改变的滚动条的scrollTop。
但是定时器多了就会出现各种各样的问题。于是进行以下优化。⬇
想要让滚动条自动滚动,还是需要定时器,比如5s一滚,滚动多少。
然后滚动用设置定位dom的top,加上动画效果,比手动用js生硬的实现动画效果好得多,且不吃性能。

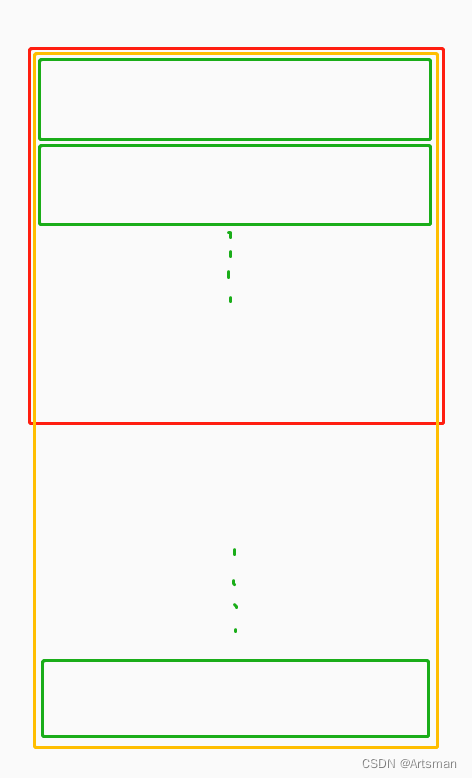
红框是视图可见的区域,所以要加overflow:auto
黄色的框包裹住里面的内容,所以不写高度,但是要给个定位,后面操作top就是这里的top
绿色的框就是循环出来的列表
<div ref="column" style="position:absolute;width:44%;transition: all 1s ease-in-out 1s;"
:style="{ top: tops + 'px' }">
<!-- 黄框 -->
</div>mounted() {
let len = this.data.length - 5
//一页显示五条,一次滚动一条
if (len >= 1) {
this.timer = setInterval(() => {
this.times++
this.next()
if (this.times > len) {
//如果滚动到头了,就回滚到头
this.times = 0
this.back()
}
}, 5000)
}
},
methods: {
next() {
//一次滚动1/5
this.tops -= this.height * 0.2
},
back() {
this.tops = 0
}
}结合自己的项目就可以了。






















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








