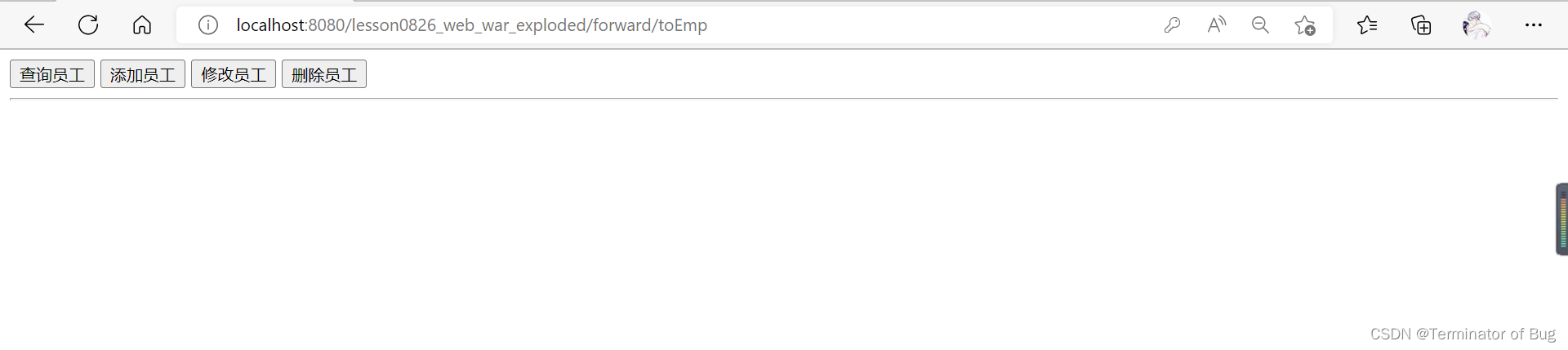
项目登录页面框架
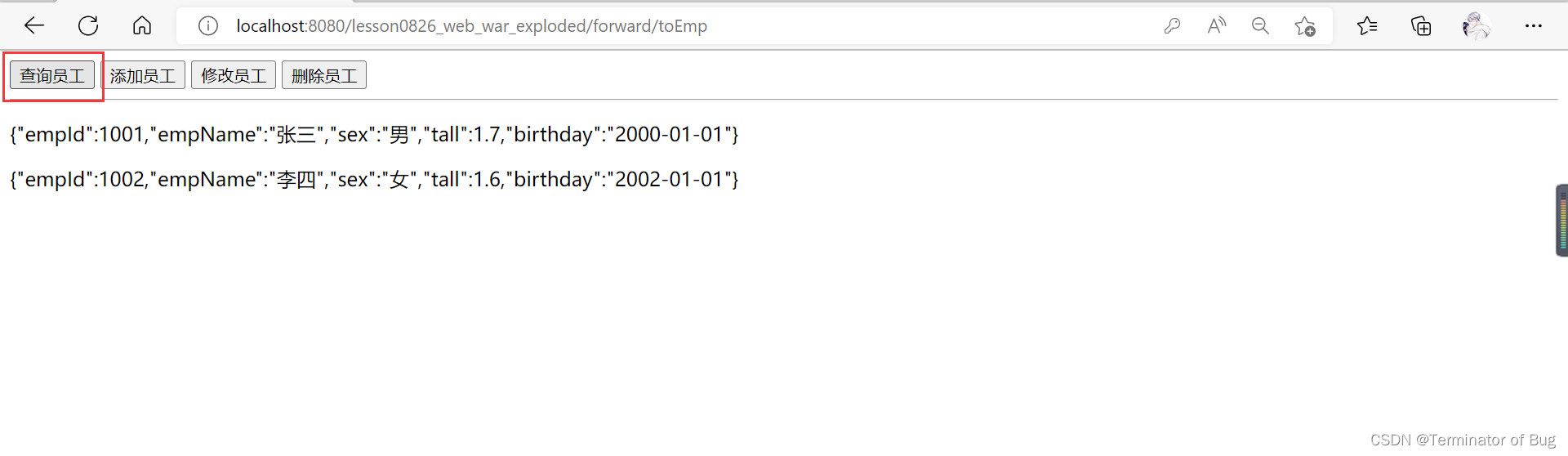
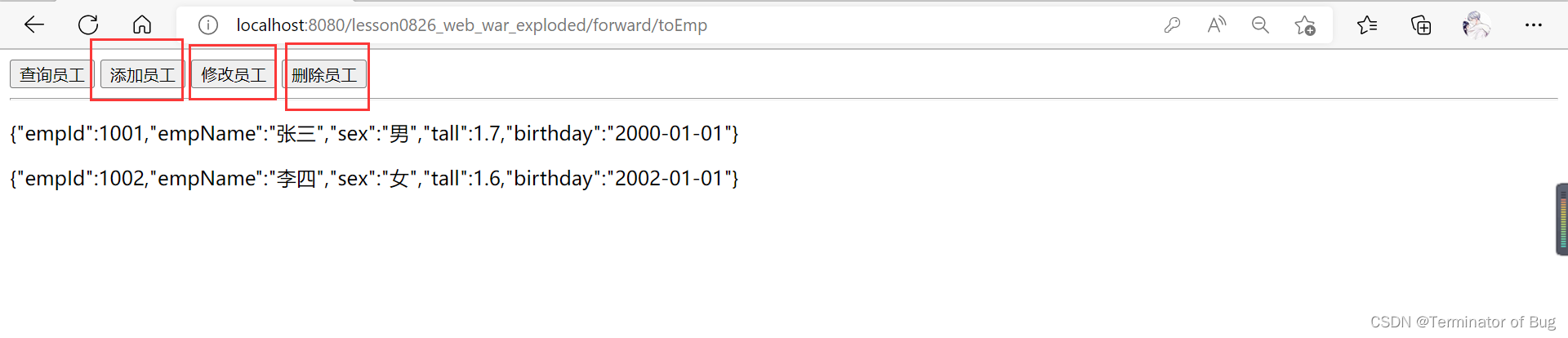
运行结果如下:








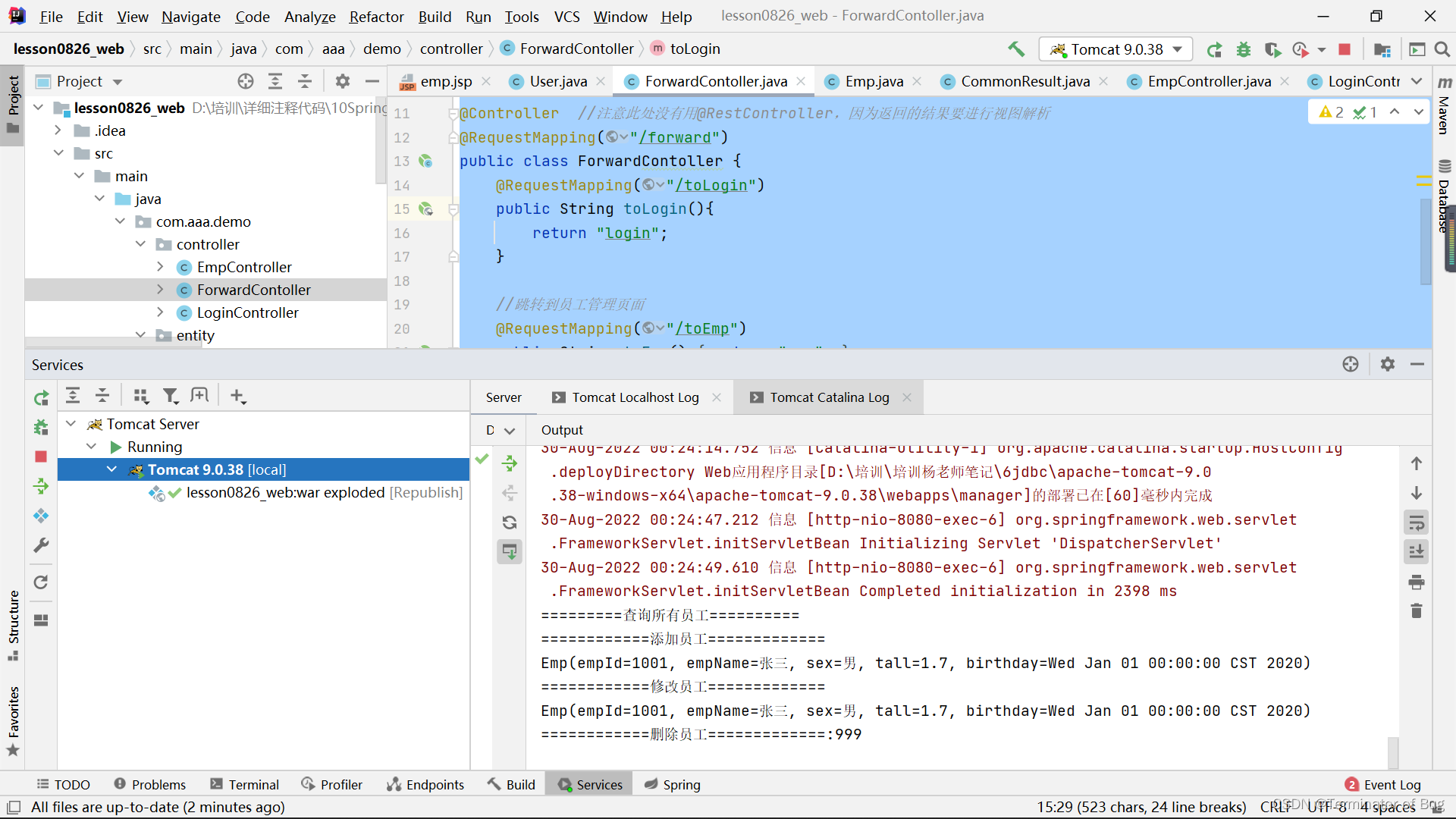
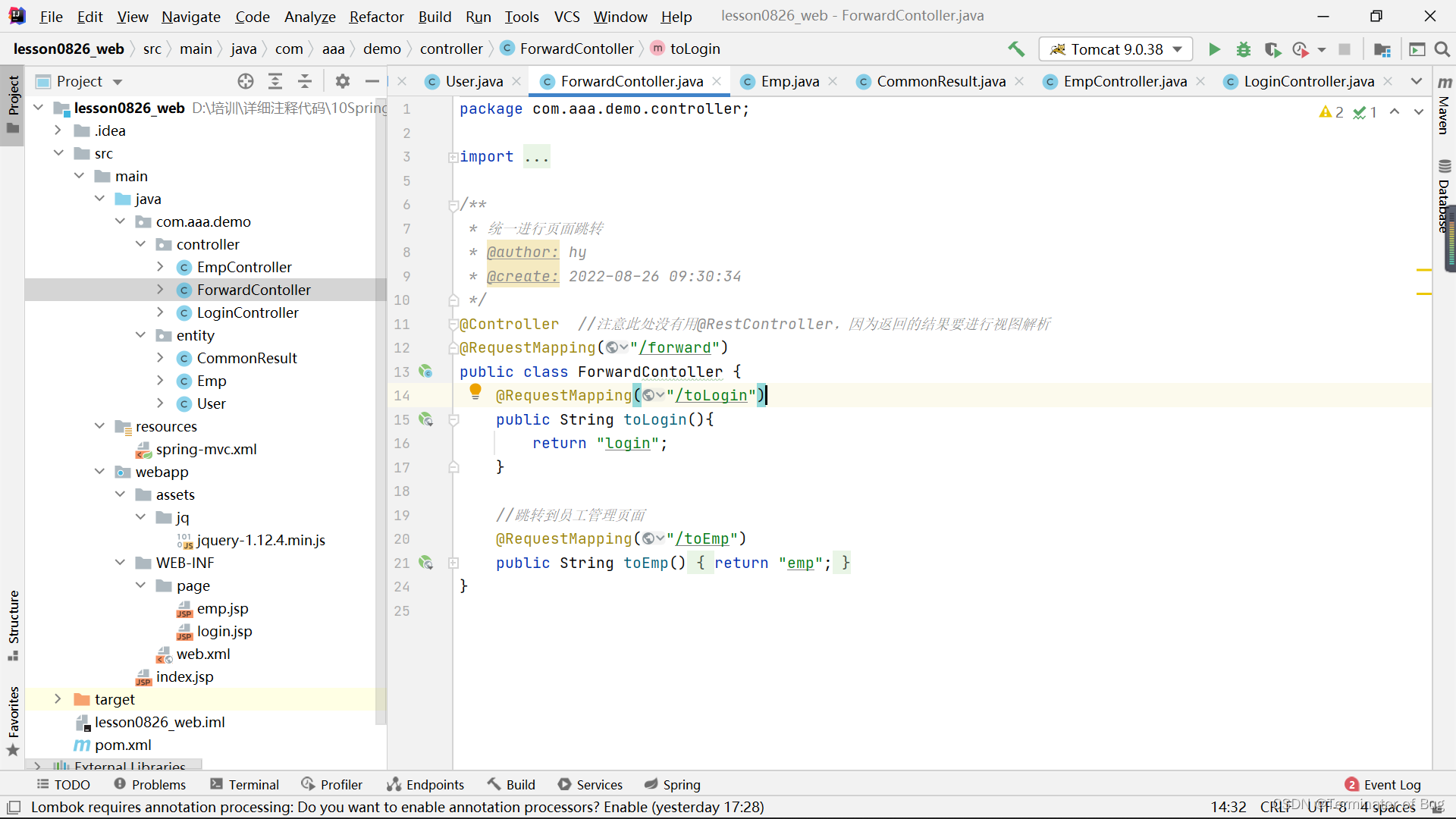
整体代码布局:

代码如下:
pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>lesson0826_web</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>lesson0826_web Maven Webapp</name>
<!-- FIXME change it to the project's website -->
<url>http://www.example.com</url>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<servlet.version>4.0.1</servlet.version>
<jsp.version>2.2</jsp.version>
<jstl.version>1.2</jstl.version>
<spring.version>5.3.14</spring.version>
<commons-dbcp.version>1.4</commons-dbcp.version>
<mybatis.version>3.4.6</mybatis.version>
<mybatis-spring.version>1.3.3</mybatis-spring.version>
<mysql-connector-java.version>8.0.11</mysql-connector-java.version>
<fastjson.version>1.2.78</fastjson.version>
</properties>
<dependencies>
<!-- 添加javaEE支持 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>${servlet.version}</version>
<!-- provided只在编译时支持,发布时不拷贝文件 -->
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>${jsp.version}</version>
<!-- provided只在编译时支持,发布时不拷贝文件 -->
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>${jstl.version}</version>
</dependency>
<!--引入spring基础模块-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- dbcp连接池 -->
<dependency>
<groupId>commons-dbcp</groupId>
<artifactId>commons-dbcp</artifactId>
<version>${commons-dbcp.version}</version>
</dependency>
<!-- mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>${mybatis.version}</version>
</dependency>
<!-- mybatis spring整合 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>${mybatis-spring.version}</version>
</dependency>
<!--mybatis插件PageHelper-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.0</version>
</dependency>
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>mapper</artifactId>
<version>3.0.1</version>
</dependency>
<!-- mysql驱动类 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql-connector-java.version}</version>
</dependency>
<!--fastjson处理json数据-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson.version}</version>
</dependency>
<!--lombok 简化实体内容-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.2.2</version>
</dependency>
</dependencies>
</project>
spring-mvc.xml:(全局时间转换器)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
">
<!-- 包扫描 -->
<context:component-scan base-package="com.aaa.demo.controller">
</context:component-scan>
<!-- 配置注解驱动 -->
<mvc:annotation-driven>
<!-- 配置时间转换器 -->
<mvc:message-converters>
<!-- jackson 2.5.x -->
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="com.fasterxml.jackson.databind.ObjectMapper">
<property name="dateFormat">
<bean class="java.text.SimpleDateFormat">
<constructor-arg type="java.lang.String" value="yyyy-MM-dd HH:mm:ss"></constructor-arg>
</bean>
</property>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 配置静态资源:js,css,html -->
<mvc:default-servlet-handler/>
</beans>
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--编码过滤器-->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--配置springMVC前端控制器:DispatcherServlet-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置springMVC文件,文件中有定义的相关组件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<h2>Hello World!</h2>
<a href="${pageContext.request.contextPath}/forward/toLogin">跳转到登陆</a>
</body>
</html>
User:
package com.aaa.demo.entity;
import lombok.Data;
@Data
public class User {
private Integer userId;
private String userName;
private String password;
}
Emp:
package com.aaa.demo.entity;
import com.fasterxml.jackson.annotation.JsonFormat;
import com.fasterxml.jackson.databind.DatabindException;
import lombok.Data;
import org.springframework.format.annotation.DateTimeFormat;
import java.util.Date;
@Data
public class Emp {
private Integer empId;
private String empName;
private String sex;
private Double tall;
//设置客户端请求时传入的日期格式
@DateTimeFormat(pattern = "yyyy-MM-dd")
//让返回的日期数据按指定日期格式呈现
//@JsonFormat(pattern = "yyyy-MM-dd")
private Date birthday;
}
CommonResult:
package com.aaa.demo.entity;
import lombok.Data;
/**
* @author: hy
* @create: 2022-08-26 09:18:10
*/
@Data
public class CommonResult<T> {
//成功或失败编码:0成功 其他失败
private Integer code;
//提示信息
private String msg;
//总记录数
private Integer count;
//返回的数据
private T data;
public CommonResult(){}
public CommonResult(Integer code,String msg,Integer count,T data){
this.code=code;
this.msg=msg;
this.count=count;
this.data=data;
}
//增删改成功或者其他操作:参数的data是受影响行数
public static <T> CommonResult<T> success(T data){
return new CommonResult<T>(0,"success",0,data);
}
//查询记录成功
public static <T> CommonResult<T> success(Integer count,T data){
return new CommonResult<>(0,"success",count,data);
}
//失败
public static <T> CommonResult<T> fail(T data){
return new CommonResult<>(1,"fail",0,data);
}
}
LoginController :
package com.aaa.demo.controller;
import com.aaa.demo.entity.CommonResult;
import com.aaa.demo.entity.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpSession;
/**
* 登陆控制器
*/
@RestController
@RequestMapping("/user")
public class LoginController {
//定义session对象
@Autowired
private HttpSession session;
@RequestMapping("/login")
public CommonResult login(String userName,String password){
if("admin".equals(userName) && "123456".equals(password)){
//模拟从数据库查询回来一个用户对象
User user = new User();
user.setUserId(1001);
user.setUserName(userName);
user.setPassword(password);
//将数据存储到session中
session.setAttribute("user",user);
return CommonResult.success(user);
}
return CommonResult.fail("用户名或密码不正确");
}
@RequestMapping("/logout")
public CommonResult logout(){
//销毁session
session.invalidate();
return CommonResult.success("注销成功");
}
}
EmpController :
package com.aaa.demo.controller;
import com.aaa.demo.entity.CommonResult;
import com.aaa.demo.entity.Emp;
import org.apache.taglibs.standard.lang.support.ExpressionEvaluatorManager;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController //只做数据处理,不做视图解析
@RequestMapping("/emp")
public class EmpController {
/**
* 查询所有员工
* @return
*/
@RequestMapping("/list")
public CommonResult list(){
System.out.println("=========查询所有员工==========");
//模拟从mybatis获取到数据
List<Emp> empList =getEmpList();
return CommonResult.success(100,empList);
}
/**
* 根据编号查询员工
* @param empId
* @return
*/
@RequestMapping("/getById/{empId}")
public CommonResult getById(@PathVariable("empId") Integer empId){
System.out.println("=========根据编号查询员工:=========="+empId);
//模拟根据编号返回一个数据,并没有实际去查询
Emp emp = new Emp();
emp.setEmpId(1001);
emp.setEmpName("张三");
emp.setSex("男");
emp.setBirthday(java.sql.Date.valueOf("2000-01-01"));
emp.setTall(1.7);
return CommonResult.success(emp);
}
/**
* 添加
* @param emp
* @return
*/
@RequestMapping("/add")
public CommonResult add(Emp emp){
System.out.println("============添加员工=============");
System.out.println(emp);
//返回插入成功的提示
return CommonResult.success(1);
}
/**
* 修改
* @param emp
* @return
*/
@RequestMapping("/update")
public CommonResult update(Emp emp){
System.out.println("============修改员工=============");
System.out.println(emp);
return CommonResult.success(1);
}
/**
* 删除
* @param empId
* @return
*/
@RequestMapping("/delete/{empId}")
public CommonResult delete(@PathVariable("empId") Integer empId){
System.out.println("============删除员工=============:"+empId);
return CommonResult.success(1);
}
//模拟从mybatis取回数据
public List<Emp> getEmpList(){
List<Emp> empList = new ArrayList<>();
Emp emp = new Emp();
emp.setEmpId(1001);
emp.setEmpName("张三");
emp.setSex("男");
emp.setBirthday(java.sql.Date.valueOf("2000-01-01"));
emp.setTall(1.7);
Emp emp2 = new Emp();
emp2.setEmpId(1002);
emp2.setEmpName("李四");
emp2.setSex("女");
emp2.setBirthday(java.sql.Date.valueOf("2002-01-01"));
emp2.setTall(1.6);
empList.add(emp);
empList.add(emp2);
return empList;
}
}
ForwardContoller :
package com.aaa.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 统一进行页面跳转
*/
@Controller //注意此处没有用@RestController,因为返回的结果要进行视图解析
@RequestMapping("/forward")
public class ForwardContoller {
@RequestMapping("/toLogin")
public String toLogin(){
return "login";
}
//跳转到员工管理页面
@RequestMapping("/toEmp")
public String toEmp(){
return "emp";
}
}
login.jsp:
<%--
Created by IntelliJ IDEA.
User: henry
Date: 2022/8/26
Time: 9:33
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form id="loginFrm">
<table border="1" align="center">
<tr>
<td>用户名</td>
<td>
<input type="text" name="userName" id="userName"/>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password"/>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="登陆" id="btnLogin"/>
</td>
</tr>
</table>
</form>
<!--引入jquery-->
<script type="text/javascript" src="${pageContext.request.contextPath}/assets/jq/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
//alert($);
$("#btnLogin").click(function (){
//单击按钮,发起ajax请求
$.ajax({
url:"${pageContext.request.contextPath}/user/login",
type:"get",
//ata:{userName:$("#userName").val(),password:$("#password").val()},
//data:"userName=admin&password=123456"
data:$("#loginFrm").serialize(),
dataType:"json",
success:function (res){
//console.log(res);
if(res.code==0){
alert("登陆成功");
//跳转到登录
window.location.href="${pageContext.request.contextPath}/forward/toEmp";
}else{
alert(res.data);
}
},
error:function (xhr,msg){
alert("出错了:"+msg);
}
})
})
</script>
</body>
</html>
emp.jsp:
<%--
Created by IntelliJ IDEA.
User: henry
Date: 2022/8/26
Time: 10:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<input type="button" value="查询员工" id="btnQuery"/>
<input type="button" value="添加员工" id="btnAdd"/>
<input type="button" value="修改员工" id="btnUpdate"/>
<input type="button" value="删除员工" id="btnDelete"/>
<hr/>
<div id="empList">
</div>
<!--引入jquery-->
<script type="text/javascript" src="${pageContext.request.contextPath}/assets/jq/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
//页面加载完成,绑定按钮方法
$(function (){
$("#btnQuery").click(function (){
$.ajax({
url:"${pageContext.request.contextPath}/emp/list",
type:"get",
dataType:"json",
success:function (res){
for(var i=0;i<res.data.length;i++){
$("#empList").append("<p>"+JSON.stringify(res.data[i])+"</p>")
}
}
})
})
$("#btnAdd").click(function (){
$.ajax({
url:"${pageContext.request.contextPath}/emp/add",
data:{empId:1001,empName:"张三",sex:"男",tall:1.7,birthday:"2020-01-01"},
type:"post",
dataType:"json",
success:function (res){
console.log(res);
//alert(JSON.stringify(res))
}
})
})
$("#btnUpdate").click(function (){
$.ajax({
url:"${pageContext.request.contextPath}/emp/update",
data:{empId:1001,empName:"张三",sex:"男",tall:1.7,birthday:"2020-01-01"},
type:"post",
dataType:"json",
success:function (res){
console.log(res);
//alert(JSON.stringify(res))
}
})
})
$("#btnDelete").click(function (){
$.ajax({
url:"${pageContext.request.contextPath}/emp/delete/999",
type:"get",
dataType:"json",
success:function (res){
console.log(res);
//alert(JSON.stringify(res))
}
})
})
})
</script>
</body>
</html>
// A code block
var foo = 'bar';
// A code block
var foo = 'bar';
// A code block
var foo = 'bar';






















 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








