一、运算符
概述:运算符也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
二、算数运算符
概述:算术运算使用的符号,用于执行两个变量或值的算数运算
| 运算符 | 描述 | 实例 |
| + | 加 | 10 + 20 = 30 |
| - | 减 | 10 - 20 = -10 |
| * | 乘 | 10 * 20 = 200 |
| / | 除 | 10 / 20 = 0.5 |
| % | 取余数 | 9 % 2 = 1 |
例:
<!DOCTYPE html>
<html>
<head>
<title>这里是浏览器窗口标题</title>
</head>
<body>
<script>
console.log('控制台输出');
console.log(10 + 20);
console.log(10 - 20);
console.log(10 * 200);
console.log(10 / 20);
console.log(9 % 2);
</script>
</body>
</html>结果:

三、递增和递减运算符
概述:如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(--)运算符来完成。
递增(++)和递减(--)放在变量前面,称之为前置递增(递减)运算符。递增(++)和递减(--)放在变量后面,称之为后置递增(递减)运算符。
3.1 前置递增运算符
++num 前置递增,类似于 num = num + 1,但是++num写起来更简单
3.2 后置递增运算符
num++ 后置递增,类似于 num = num + 1,但是num++写起来更简单
3.3 前置递增和后置递增的区别
- 前置递增和后置递增如果单独使用,效果是一样的
- 后置自增先返回原值再自加1
例:
<!DOCTYPE html>
<html>
<head>
<title>这里是浏览器窗口标题</title>
</head>
<body>
<script>
console.log('控制台输出');
var a = 10;
++a;
var b = ++a + 2;
console.log(b);
var c = 10;
c++;
var d = c++ + 2;
console.log(d);
var e = 10;
var f = e++ + ++e;
console.log(f)
</script>
</body>
</html>结果:

四、比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果。
| 运算符名称 | 说明 | 案例 | 结果 |
| < | 小于号 | 1 < 2 | true |
| > | 大于号 | 1 > 2 | false |
| >= | 大于等于号 | 2 >= 2 | true |
| <= | 小于等于号 | 3 <= 2 | false |
| == | 判等号 | 37 == 37 | true |
| != | 不等号 | 37 != 37 | fasle |
| === | 全等(要求值和数据类型都一致) | 37 === '37' | false |
例:
<!DOCTYPE html>
<html>
<head>
<title>这里是浏览器窗口标题</title>
</head>
<body>
<script>
console.log('控制台输出');
console.log(1 < 2);
console.log(1 > 2);
console.log(2 >= 2);
console.log(3 <= 2);
console.log(37 == 37);
console.log(37 != 37);
console.log(37 === '37');
</script>
</body>
</html>结果:

五、逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。
| 逻辑运算符 | 说明 | 案例 | 结果 |
| && | 逻辑与 | true && false | 两个都是true才返回true,否则返回false |
| || | 逻辑或 | true || false | 两边都为false才返回false,否则都为true |
| ! | 逻辑非 | !ture | 取一个布尔相反的值,如true的相反值是false |
例:
<!DOCTYPE html>
<html>
<head>
<title>这里是浏览器窗口标题</title>
</head>
<body>
<script>
console.log('控制台输出');
console.log(3 > 5 && 1 < 2);
console.log(3 < 5 && 1 < 2);
console.log(1 < 2 || 1 > 2);
console.log(1 == 2 || 1 > 2);
console.log( !true);
</script>
</body>
</html>结果:

六、赋值运算符
概念:把数据赋值给变量的运算符
| 赋值运算符 | 说明 | 案例 |
| = | 直接赋值 | var name = 'tom'; |
| += 、 -= | 加、减 一个数后在赋值 | var age = 10; age += 5; |
| *= 、 /= 、 %= | 乘、除、取余 后在赋值 | var age = 2; var age *= 5; |
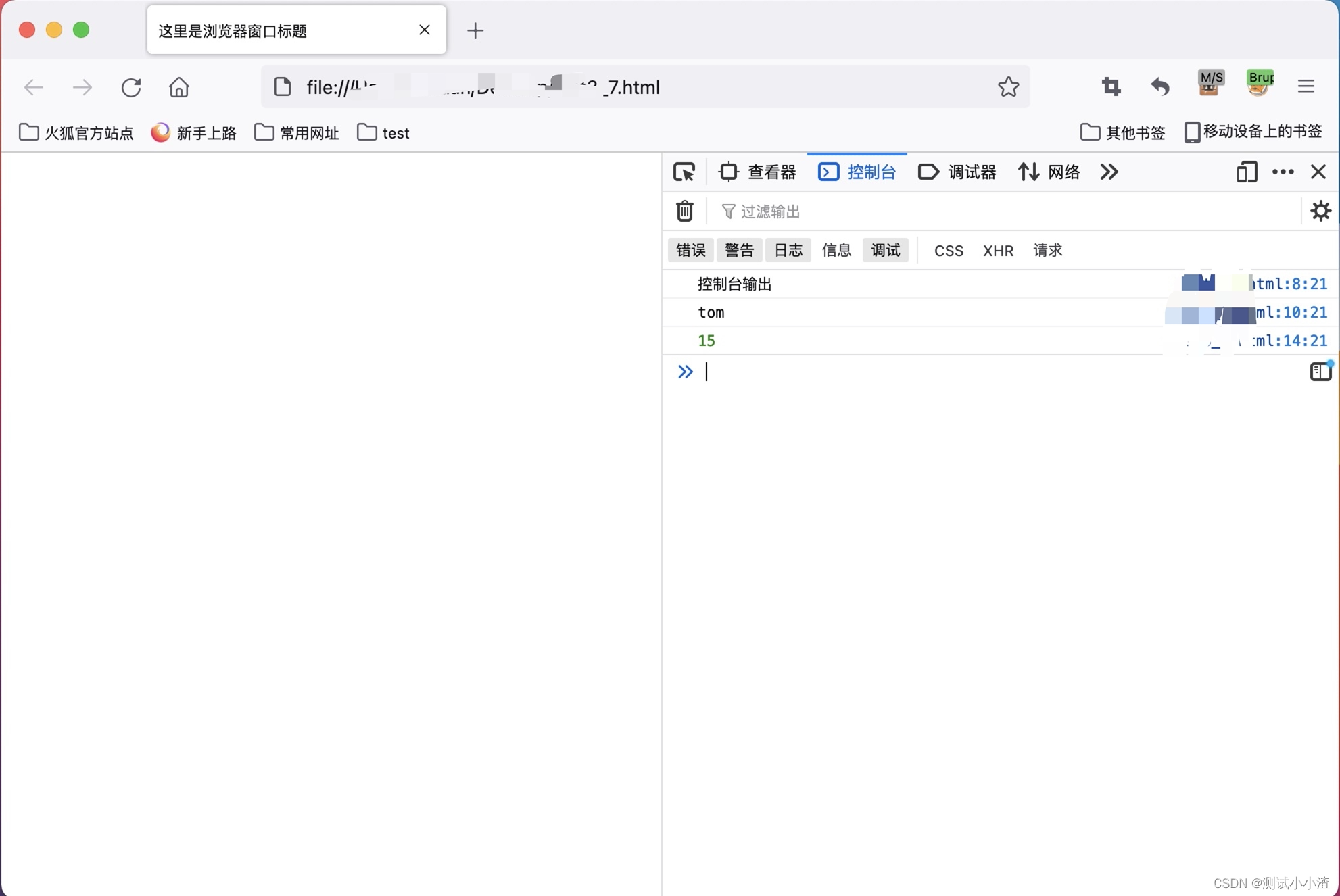
例:
<!DOCTYPE html>
<html>
<head>
<title>这里是浏览器窗口标题</title>
</head>
<body>
<script>
console.log('控制台输出');
var name = 'tom';
console.log(name);
var age = 10;
age += 5;
console.log(age);
</script>
</body>
</html>结果:

七、运算符优先级
| 优先级 | 运算符 | 顺序 |
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ -- ! |
| 3 | 算数运算符 | 先 * / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === |
| 6 | 逻辑运算符 | 先&& 后|| |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |






















 3226
3226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








