前言:今天记录一下昨天调接口遇到的小问题。新项目当前我一个人做,登录页面里面有验证码这个环节。初始化页面时候调取一个get接口,后台返回一个二进制流的图片格式,console.log输出如下:


第一次碰到这种格式的数据,一时间还不太会处理,后来在技术群里面咨询了大佬,回答是,这是后端传回来的二进制流数据,需要转化成blob(中文意思:斑点)对象。项目使用的vue框架,百度搜了下具体可行的方法如下:
1、在这个请求的接口里面需要添加 请求类型为blob类型

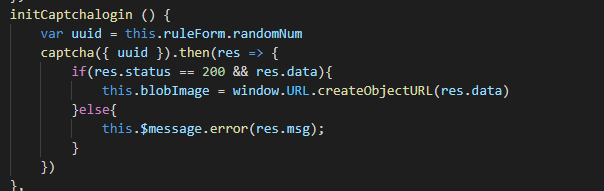
2、在页面里面调用这个接口以后,对返回的数据进行转换
window.URL.createObjectURL()

3、this.blobImage是在data里面定义一个变量,然后把这个变量赋值到src,记得给图片宽高就可以实现了
![]()
做项目也给自己整理一个错题本,遇到新问题及时记录,把经验攒下来,早上好!新的一天,奥里给i





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








