react轮播图实现
1.用到的组件库是 react-vant
网址链接: react-vant
通过 npm 安装
npm i react-vant
通过 yarn 安装
yarn add react-vant
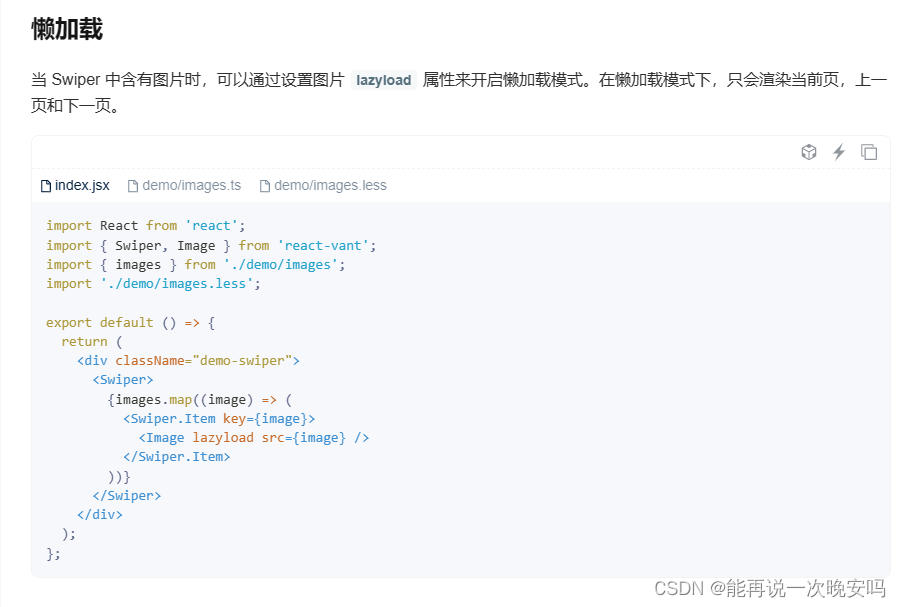
2.找到swiper轮播

用它的图片懒加载

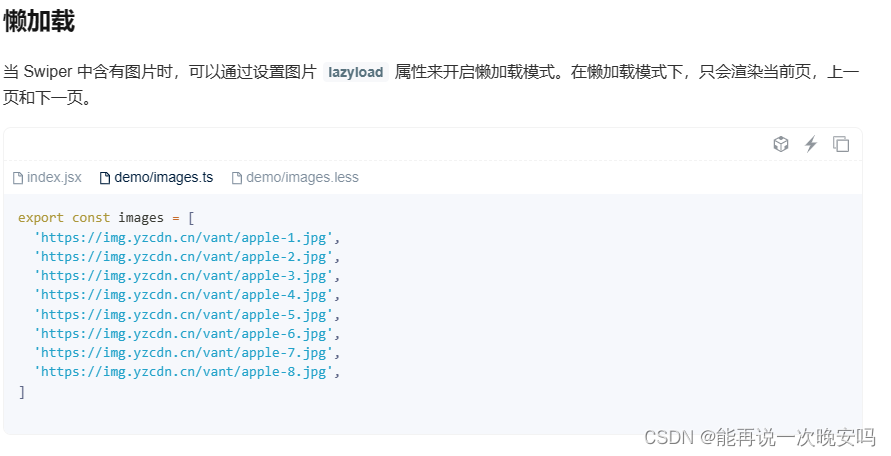
图片列表
总结:1.引入组件
2.图片列表,返回一个数组,可以返回地址,也可以返回本地地址,用es6的模块化引入
像这样引入图片本地的图片返回也是可以的
import ad1 from './imgs/ad1.png'
import dg2 from './imgs/dg2.png'
import lb1 from './imgs/lb1.png'
import lb2 from './imgs/lb2.png'
import lb3 from './imgs/lb3.png'
export const images=[
ad1,dg2,lb1,lb2,lb3
]
3.如果让图片自己动起来,组件库中有方法 让自己轮播
// An highlighted block
<div className="demo-swiper">
<Swiper autoplay={2000}>
{images.map((image) => (
<Swiper.Item key={image}>
<Image lazyload src={image} />
</Swiper.Item>
))}
</Swiper>
</div>
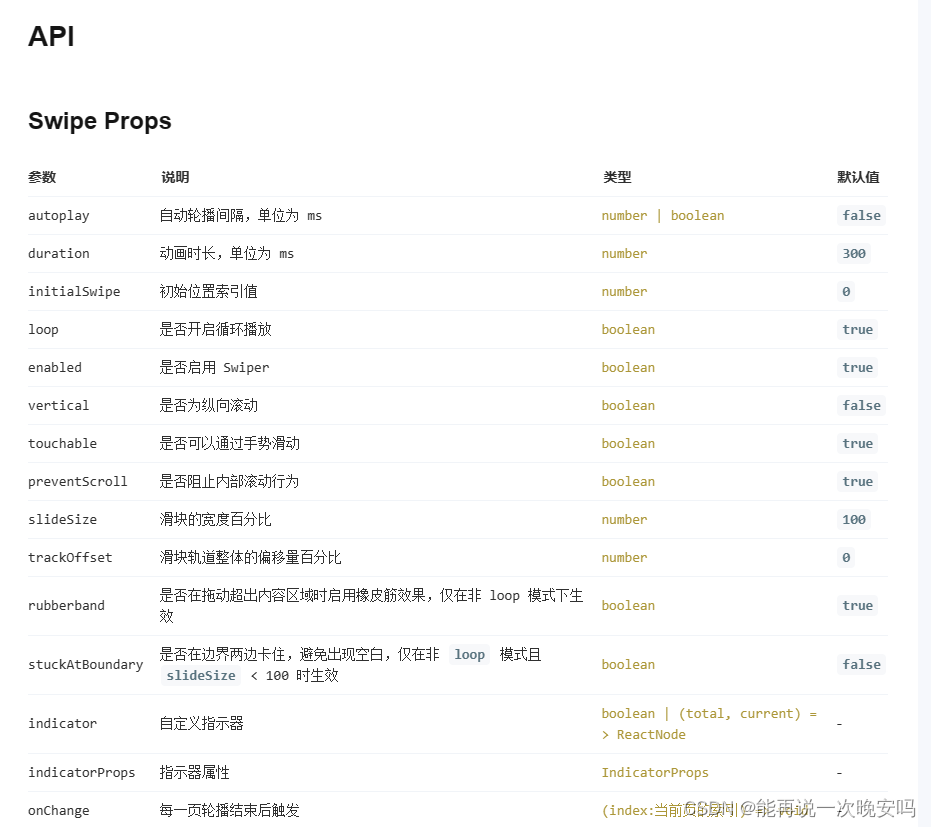
<Swiper autoplay={2000}
autoplay属性 默认是false,给它设置一个值即可

在轮播板块下面有很多的设置api,可以进行参考,最基本的轮播图就实现了





















 1296
1296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








