20230207终于完成。收尾。
项目模版简介
这是一个极简的 vue admin 管理后台。它只包含了
Element UI & axios & iconfont & permission control & lint,
这些搭建后台必要的东西。
[线上地址](http://panjiachen.github.io/vue-admin-template)
[国内访问](https://panjiachen.gitee.io/vue-admin-template)
目前版本为 `v4.0+` 基于 `vue-cli` 进行构建,若你想使用旧版本,可以切换分支到[tag/3.11.0](https://github.com/PanJiaChen/vue-admin-template/tree/tag/3.11.0),它不依赖 `vue-cli`。
实现参考源码:
本人项目源码:
shoppingmanagersystem: 尚硅谷web的后台管理项目,卖家版本
路由配置-vue-router
分配权限:三级菜单路由:
权限-角色-分配权限:在角色页面打开分配权限,
- 路由配置并用:hidden来控制
- 跳转之后高亮菜单设置: activeMenu: '/acl/role/list',//高亮菜单
{
path: 'role/list',
name: 'Role',
component: () => import('@/views/acl/Roles'),
meta: {title: '角色管理', icon: 'example'},
},
{
// path: 'auth',///acl/roles/auth
name: 'RoleAuth',
// path: 'roles/auth/:id',
path: 'role/auth',
component: () => import('@/views/acl/Roles/Auth'),
meta: {
activeMenu: '/acl/role/list',//高亮菜单
title: '角色授权',
icon: 'example'
},
hidden: true,
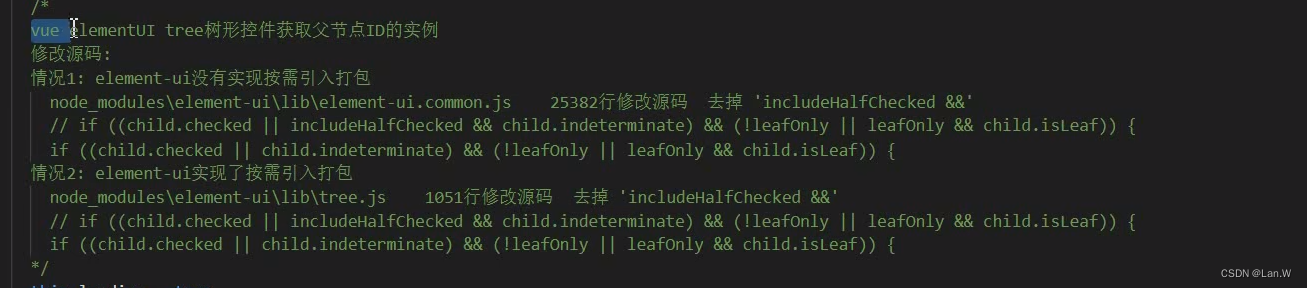
},tree结构使用:
需要获取树根结点

权限:
按钮权限控制
按钮权限数据采用vuex。
vuex是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化这个集中式存储管理应用的所有组件的状态库。
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。
请求后端服务备份的按钮权限接口
export function getInfo(token) {
// token='eyJhbGciOiJIUzUxMiIsInppcCI6IkdaSVAifQ.H4sIAAAAAAAAAKtWKi5NUrJSSkzJzcxT0lFKrShQsjI0MzQzMTK1NDGvBQApMebnIAAAAA.UG2Qj7F7ASMLBugNG67-wKs0Un6ORrneMkSdio0rKhX0o-fd6BC24T1gCzfVVtsNERPzs4Sjwz8JOyPfLazUSA'
return request({
//'/vue-admin-template/user/info',
url: '/admin/acl/index/info',
method: 'get',
params: {token}
})
}
在路由前置守卫处登录之后获取上面的权限信息,获取到之后,赋值给user state保存
router.beforeEach(()=>
{
if (hasToken) {}esle{
await store.dispatch('user/getInfo')
}
)
//..
const {name, avatar} = response.data
commit('SET_NAME', name)
commit("SET_USERINFO", response.data)
...
state.buttons = response.data.buttons最后在需要权限控制地方判断,如果存在对应的按钮信息,那么此按钮可生成,否则不能生成。
<!-- 按钮权限控制-->
<el-button type="primary" @click="save" v-if="$store.state.user.buttons.includes('btn.Permission.update')">保存此处权限建议用v-if, v-show可通过浏览器修改可见性,造成权限或者数据安-全。
遇到问题
1.Permission.vue,页面刷新出错
The value for a v-bind expression cannot be empty. Found in "v-bind:"
解决::visible.sync这里有空格,删除冒号后面空格即可

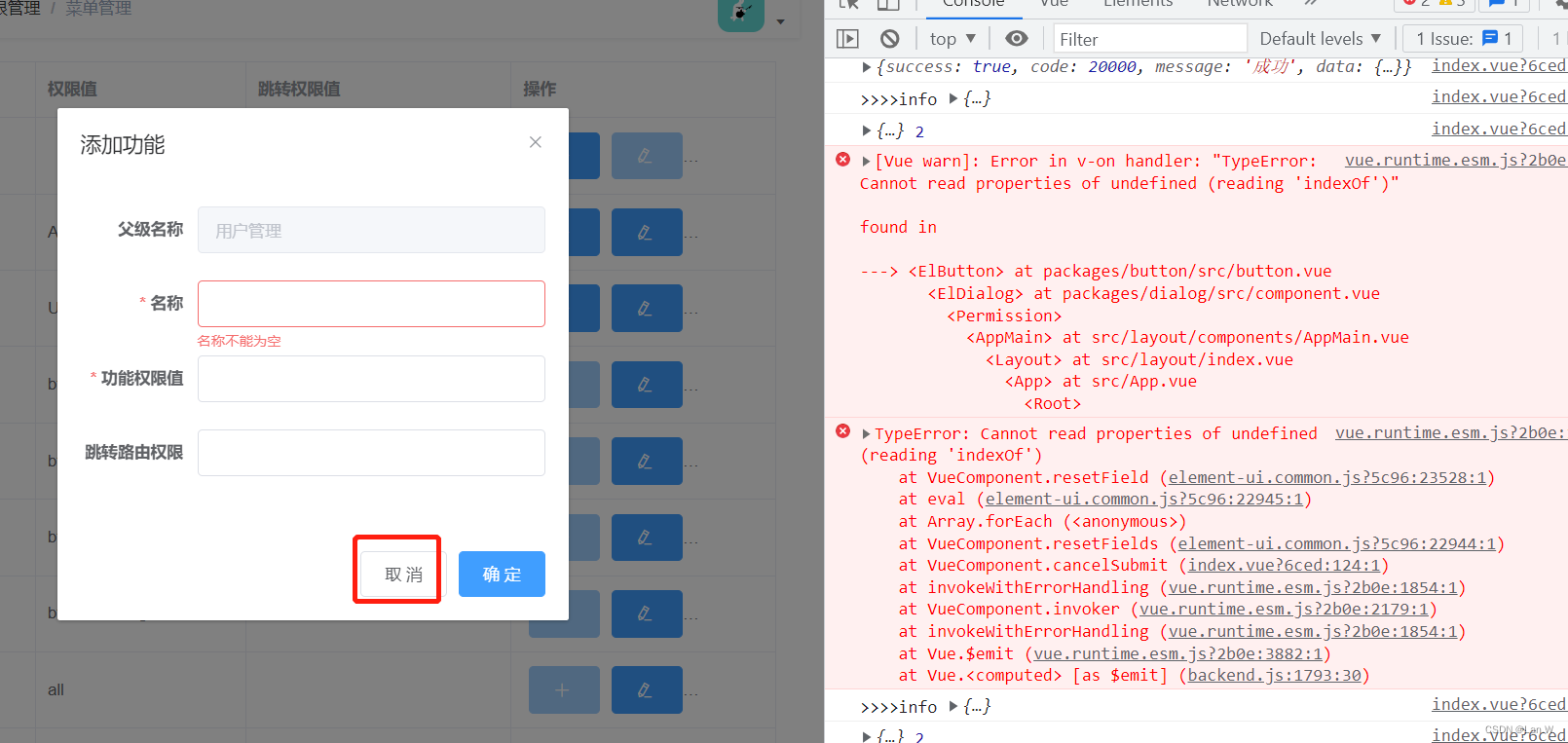
2.菜单权限:取消添加时,清除表单报错:
Error in v-on handler: "TypeError: Cannot read properties of undefined (reading 'indexOf')"

解决:
在编辑时,弹出框我们先让他初始化结束再赋值,使用$nextTick,然后再执行清除功能
cancelSubmit() {
this.dialogFormVisible = false
this.$nextTick(() => {
this.$refs.permissionInfo.resetFields(); //清除输入的信息
this.$refs.permissionInfo.clearValidate() //清除校验信息
this.permissionInfo = {
pname: '', // 用于显示父名称, 但提交请求时是不需要的
level: 0, //n
name: '', //n
code: '', //n
toCode: '', //n
}
})
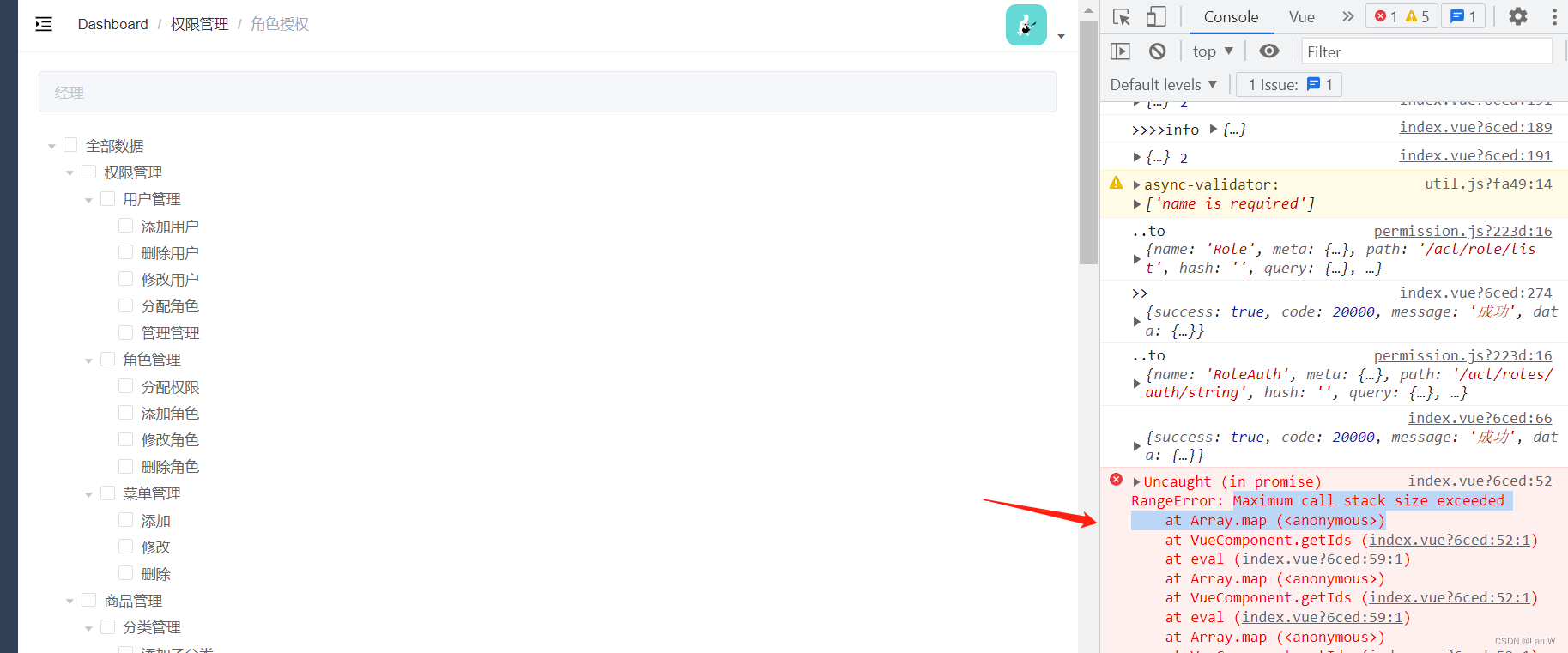
},3.角色分配页面加载树结构报错:

角色数组嵌套递归
//获取选中
getIds() {
this.allPermission.map(myItem => {
if (myItem.select) {
//select状态添加
this.checkKeys.push(myItem.id)
}
if (myItem.children && myItem.children.length) {
// console.log(">>执行children", myItem.children)
this.getIds(myItem.children)
}
})
},解决:
遍历的数组一直用this.allPermission,导致死循环递归。
//获取选中
getIds(arr) {
arr.map(myItem => {
if (myItem.select) {
//select状态添加
this.checkKeys.push(myItem.id)
}
if (myItem.children && myItem.children.length) {
// console.log(">>执行children", myItem.children)
this.getIds(myItem.children)
}
})
},























 5730
5730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








