vue3,element引入
<script src="../vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
<script src="js/elementPlus/index.full.js"></script>
1.点击事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
<script src="js/elementPlus/index.full.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<el-button type="primary" @click="clickEvent">消息</el-button>
</div>
<script>
const {createApp, ref, computed, reactive} = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!')
clickEvent = (e) => {
alert('点击事件')
message.value = "new Hello"
}
return {
clickEvent,
message
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</body>
</html>
2.动态修改值
点击事件重置message:
message.value = "new Hello"
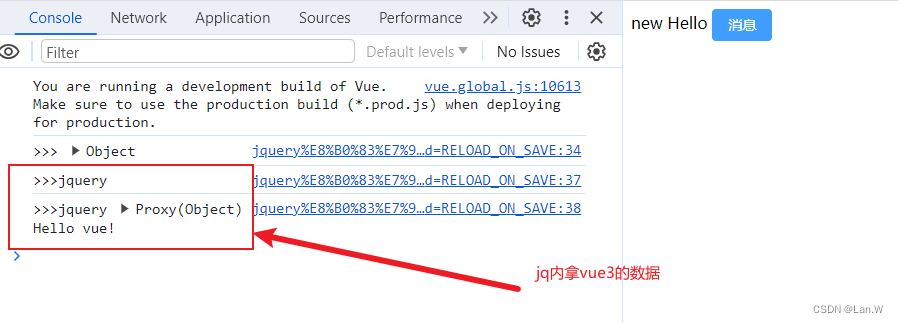
3.jQuery方法调用vue3的数据与字段
const vm=app.mount('#app'),mount之后返回vm实例对象,通过vm拿到setup里返回的东西。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
<script src="js/elementPlus/index.full.js"></script>
<script src="js/jquery/jquery-1.9.1.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<el-button type="primary" @click="clickEvent">消息</el-button>
</div>
<script>
const {createApp, ref, computed, reactive} = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!')
clickEvent = (e) => {
alert('点击事件')
message.value = "new Hello"
}
return {
clickEvent,
message
}
}
})
app.use(ElementPlus)
const vm=app.mount('#app')
console.log(">>>", app)
$(function () {
console.log(">>>jquery")
console.log(">>>jquery", vm,vm.message)
vm.clickEvent()
})
</script>
</body>
</html>效果

4.列表对象的属性动态更新
使用ref创建一个列表,更新列表某一项对象的属性: (tableData.value)[0].REFNO
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue3.3.8/vue.global.js"></script>
<script src="js/elementPlus/index.full.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
</head>
<body>
<div id="app">
{{ message }}
<header>
<el-button @click="updateData">更新</el-button>
<el-button type="info">重置</el-button>
<el-button>新增</el-button>
{{message}}
</header>
<!-- <el-table v-bind:data="tableData.list" style="width: 100%" :stripe="true" :header-cell-style="headerCellStyle">-->
<el-table v-bind:data="tableData" style="width: 100%" :stripe="true" :header-cell-style="headerCellStyle">
<el-table-column prop="checked" label="口" width="60"></el-table-column>
<el-table-column prop="REFNO" label="订单编号"></el-table-column>
<el-table-column prop="name" label="客户名称"></el-table-column>
</el-table>
</div>
<script>
const {createApp, ref, computed, reactive} = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!') //ref: 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。赋值:message.value=newvalue
const tableData = ref([
{
checked: false,
REFNO: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
checked: false,
REFNO: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
checked: false,
REFNO: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
checked: false,
REFNO: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
),
updateData = (e) => {
message.value = "new Hello"
console.log("|-------",(tableData.value)[0].REFNO);
(tableData.value)[0].REFNO ="新单号|----"
}
return {//返回的是一个:promise
updateData,
tableData,
message
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</body>
</html>点击之后,更新单号效果






















 5062
5062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








