背景
周边朋友都说基金亏麻了,有些
“鸡”到底部了,想要补个仓,但是又不知道要投入多少才能拉低到心里预期的成本,并且每只“鸡”都得自己输入计算,很麻烦,所以本着偷懒的原则,做了下面的这个基金补仓成本计算器。
这个demo整体来说都挺简单的,没什么技术含量,只需要 这样和那样 就能跑起来了,所以不要有啥看法 “→_→”。
html创建
你可以先创建一个简单的 html 文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 自定义样式 -->
<style type="stylesheet"></style>
</head>
<body>
<div id="app"></div>
</body>
<script></script>
</html>
引入Vue3
你可以借助 script 标签直接通过 CDN 来使用 Vue:
<head>
<!-- 引入 Vue 3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
注意: 通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
引入Vue3后,实现一个基础的Vue界面,以及使用Vue的一些 API,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 Vue 3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 自定义样式 -->
<style type="stylesheet"></style>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
}).mount('#app')
</script>
</html>
基础效果如下所示:

用惯了 UI 库,又没有UI设计,自己又不想花费时间在写样式上,所以还得去找一个UI库。总所周知,目前 Element-ui 专门为 Vue3提供了一套UI组件,所以我们这里使用 Element-Plus
引入Element-plus
接下来还是通过 CDN 引入 Element-plus:
unpkg:
<head>
<!-- 引入 Vue 3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 引入element-plus样式文件 -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- 引入element-plus组件库 -->
<script src="//unpkg.com/element-plus"></script>
</head>
jsDelivr:
<head>
<!-- 引入 Vue 3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 引入element-plus样式文件 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/element-plus/dist/index.css"/>
<!-- 引入element-plus组件库 -->
<script src="//cdn.jsdelivr.net/npm/element-plus"></script>
</head>
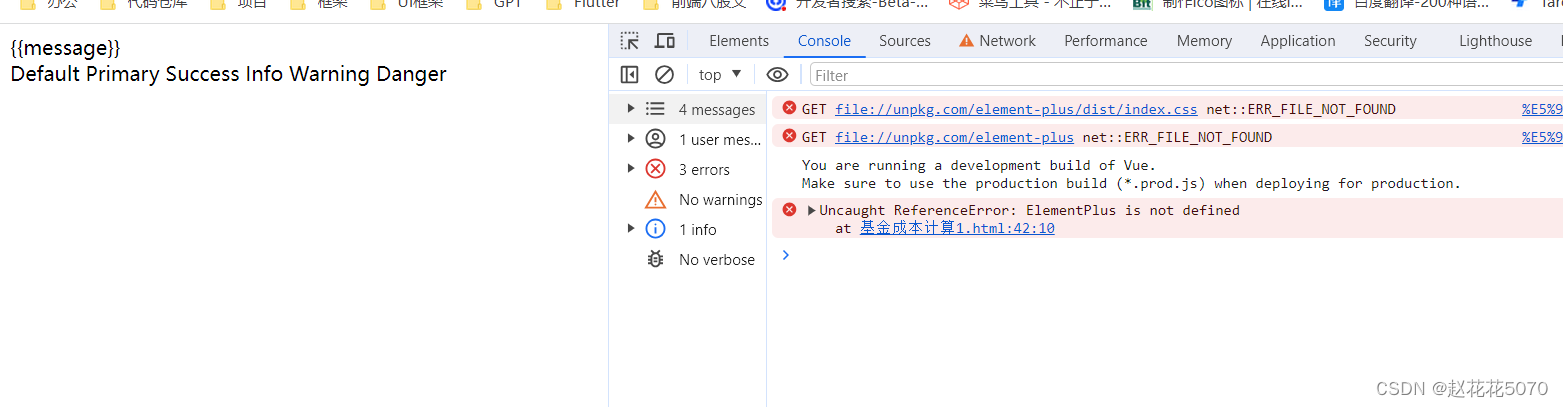
按照 Element-Plus 官网如上方式所示,其他同学是否生效不清楚,但是作者这里确实是不生效的,实际情况如截图所示:

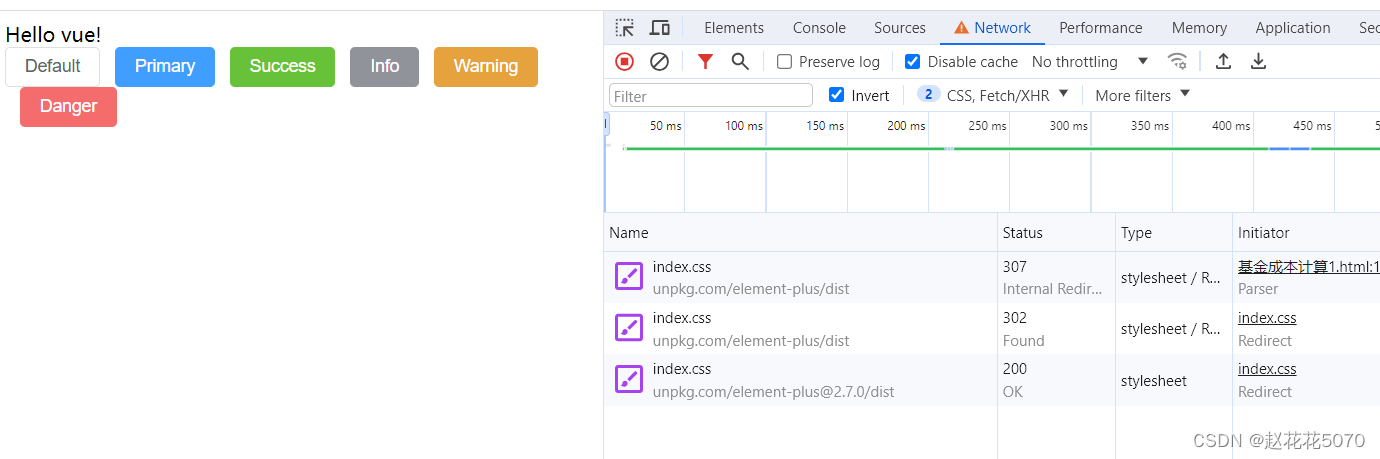
注意:经过本人的一番验证后,发现 href 和 src 引入的地址中少了 http: 或 https: 协议头。
添加 http: 或 https: 协议头后能够正常显示了,效果如下所示:

实现计算器功能
完成了 Vue3 和 Element-Plus 的引入,解下来就是处理补仓信息界面展示及相关逻辑处理。
补仓成本计算公式:(原始单价 * 原始份额 + 补仓单价 * 补仓份额) / (原始份额 + 补仓份额);
解释:总的价格 / 总的份额 = 补仓单价
具体使用:在这个项目中可以在 options 下配置基金的一些名称,单价,份额,新单价等信息,通过选择基金名称自动显示对应的信息,输入需要补仓的份额,可以自动计算出最终的补仓成本价格,补仓金额,以及原始金额。
具体代码就不再详细展示,统一归属到 完整示例 ,方便大家查看及拷贝运行。
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 Vue 3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 引入element-plus样式文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" />
<!-- 引入element-plus组件库 -->
<script src="https://unpkg.com/element-plus"></script>
<style>
.my-form-wrp{
width: 500px;
height: auto;
margin: 100px auto;
}
.my-form-wrp > li{
width: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
margin-bottom: 20px;
}
.my-form-wrp > li div.title{
flex: 0 0 100px;
text-align: center;
color: #333;
font-size: 16px;
font-weight: bold;
}
.my-form-wrp > li div.input-style{
flex: 1;
}
.my-form-wrp > li div.input-style .el-input__inner{
text-align: left!important;
}
</style>
</head>
<body>
<div id="app">
<ul class="my-form-wrp">
<li>
<div class="title">基金名称</div>
<el-select class="input-style" v-model="productValue" placeholder="请选择..." size="large" style="width: 100%">
<el-option v-for="(item, index) in options" :item="item" :key="index" :label="item.name" :value="item.name" />
</el-select>
</li>
<li>
<div class="title">原始份额</div>
<el-input-number class="input-style" v-model="num1" controls-position="right" size="large"/>
</li>
<li>
<div class="title">原始单价</div>
<el-input-number class="input-style" v-model="num2" controls-position="right" size="large"/>
</li>
<li>
<div class="title">原始总金额</div>
<el-input class="input-style" v-model="getOriginValueFn" size="large" :readonly="true"/>
</li>
<li>
<div class="title">补仓份额</div>
<el-input-number class="input-style" v-model="num3" controls-position="right" size="large"/>
</li>
<li>
<div class="title">补仓单价</div>
<el-input-number class="input-style" v-model="num4" controls-position="right" size="large"/>
</li>
<li>
<div class="title">补仓总金额</div>
<el-input class="input-style" v-model="getCoverValueFn" size="large" :readonly="true"/>
</li>
<li>
<div class="title">持仓成本</div>
<el-input class="input-style" v-model="getComputedValueFn" size="large" :readonly="true"/>
</li>
</ul>
</div>
</body>
<script>
const { createApp, ref,reactive,computed,watch,toRef } = Vue;
const app = createApp({
setup() {
// 基金名称
const options = [
{name: 'aaa', oldPrice: 0.6346, oldValue: 53927.06, newPrice: 0.3876},
{name: 'bbb', oldPrice: 0.5346, oldValue: 53927.06, newPrice: 0.3876},
];
// 所选值
const productValue = ref('');
// 补仓初始值
const initCoverNum = 0;
// 原始份额
const num1 = ref(0);
// 原始单价
const num2 = ref(0);
// 补仓份额
const num3 = ref(initCoverNum);
// 补仓单价
const num4 = ref(0);
// 监听基金名称变化
watch(productValue, (newValue, oldValue) => {
const ITEM = options.filter((item) => item['name'] === newValue)[0];
console.log('监听基金名称变化::', newValue, oldValue,ITEM)
if (ITEM) {
const {oldPrice, oldValue, newPrice} = ITEM;
num1.value = oldValue;
num2.value = oldPrice;
num4.value = newPrice;
num3.value = initCoverNum;
}
});
// 计算原始总金额
const getOriginValueFn = computed(() => {
const value1 = num1.value;
const value2 = num2.value;
return parseInt((value2 * value1 ) * 100) / 100;
});
// 计算补仓总金额
const getCoverValueFn = computed(() => {
const value3 = num3.value;
const value4 = num4.value;
return parseInt((value3 * value4 ) * 100) / 100;
})
// 计算最终成本
const getComputedValueFn = computed(() => {
console.log(11)
const value1 = num1.value;
const value2 = num2.value;
const value3 = num3.value;
const value4 = num4.value;
if ((value1 + value3) === 0) return 0;
return (parseInt((value2 * value1 + value4 * value3) / (value1 + value3) * 10000) / 10000).toString();
})
return {
options,
productValue,
num1,
num2,
num3,
num4,
getOriginValueFn,
getCoverValueFn,
getComputedValueFn
}
}
});
app.use(ElementPlus).mount('#app');
</script>
</html>
效果展示

最后
这篇纯属demo的作文到这里也就结束了,希望对大家有所帮助,开启大家的奇思妙想去完成一些有意思的小东西。
最后在这个卷到爆炸的人世间,祝愿大家在未来:






















 5003
5003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








