简短的课程学习自我总结(400字以内)
- 请不用讲述与分析、设计、开发、管理无关的话题
- 可以包括对同学帮助的致谢(同学姓名请用 github 昵称表示,不许出现真实姓名)
- 0 ~ 400字,即没有这段也没关系
大作业的全过程涉及了许多部分,从需求分析、UI设计到编码实现、测试等等。在这个过程中也得以参与了许多以前无法体验到的项目过程。
本人第一次使用python进行开发,而且是服务端开发。认识到了django的强大,以及对数据库(包括迁移、普通数据库操作)支持的便捷。可能是因为同时参与了一点服务端和前端开发,也意识到架构,接口设计的重要性,直接影响到了开发的效率。前端是之前接触得比较多的部分,但是也通过这次大作业得以和多人一起进行团队合作,更熟悉了版本管理工具git的使用,包括冲突解决,回滚等等。
感谢RaymanNg把控全局,从部署到开发的carry;感谢长期业务合作伙伴Bowenwu1无怨无悔地迁库改接口,和前端相互扶持;感谢wulinman的小程序开发及不断完善、形象设计;感谢JocelynWSJ的小程序和文档编写;感谢pomeloqy及时完成小程序业务最后的关键部分;感谢首次合作的Cocaice和VitaYoung对商家端页面的全力开发以及对本人插足前端开发的包容。
PSP 2.1 统计表
| PSP2.1 | Personal Software Process Stages | Time(%) |
|---|---|---|
| Planning | 计划 | 10 |
| Estimate | 估计这个任务需要多少时间 | 10 |
| Development | 开发 | 80 |
| Analysis | 需求分析(包括学习新技术) | 30 |
| Design | 生成设计文档 | 8 |
| Design review | 设计复审 | 2 |
| Coding Standard | 代码规范 | 3 |
| Design | 具体设计 | 6 |
| Coding | 具体编码 | 22 |
| Code Review | 代码复审 | 4 |
| Test | 测试 | 5 |
| Reporting | 报告 | 10 |
| Test Report | 测试报告 | 3 |
| Size Measurment | 计算工作量 | 3 |
| Postmortem & Process Improvement Plan | 事后总结 | 4 |
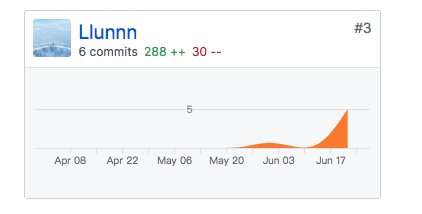
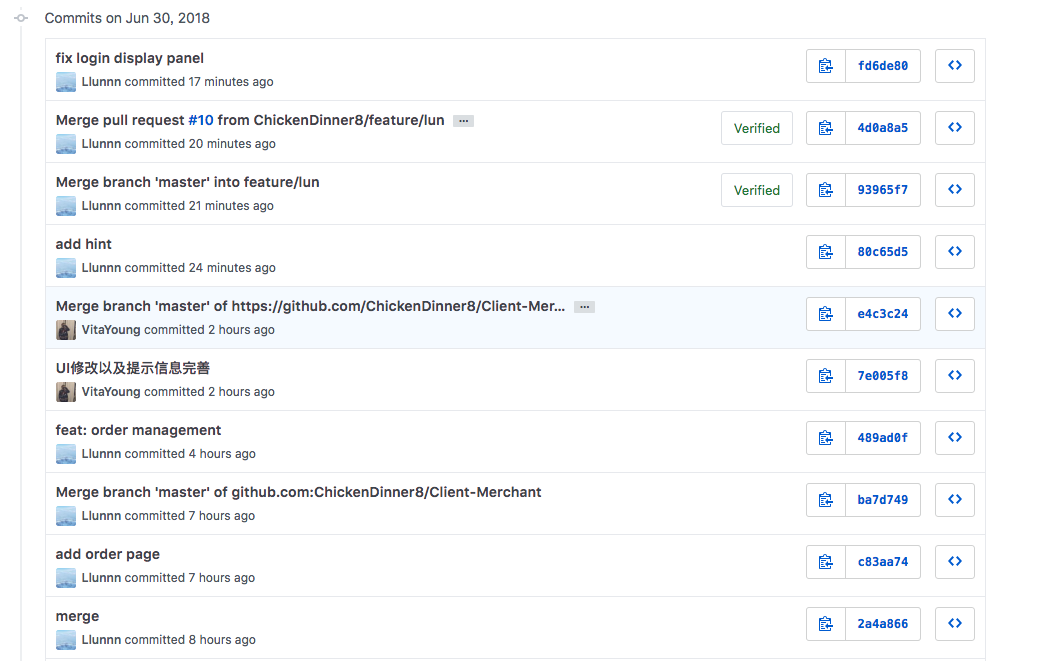
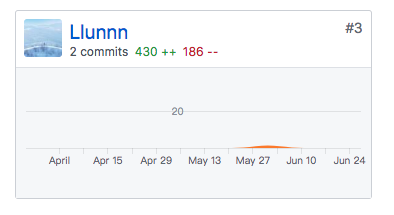
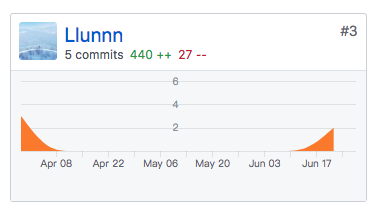
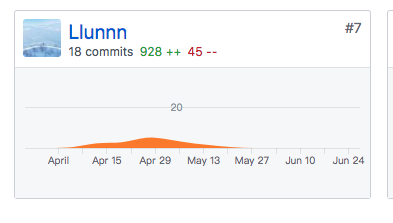
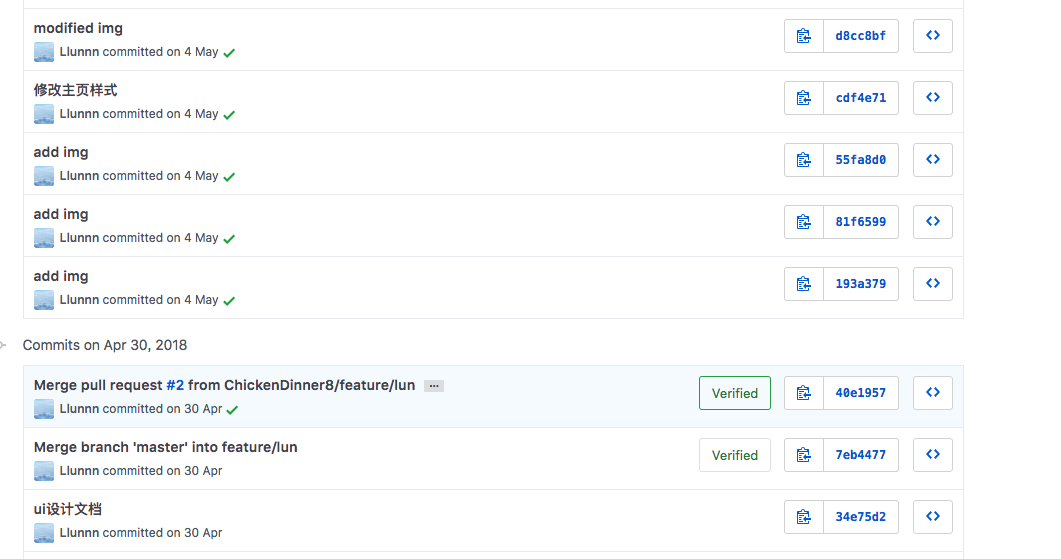
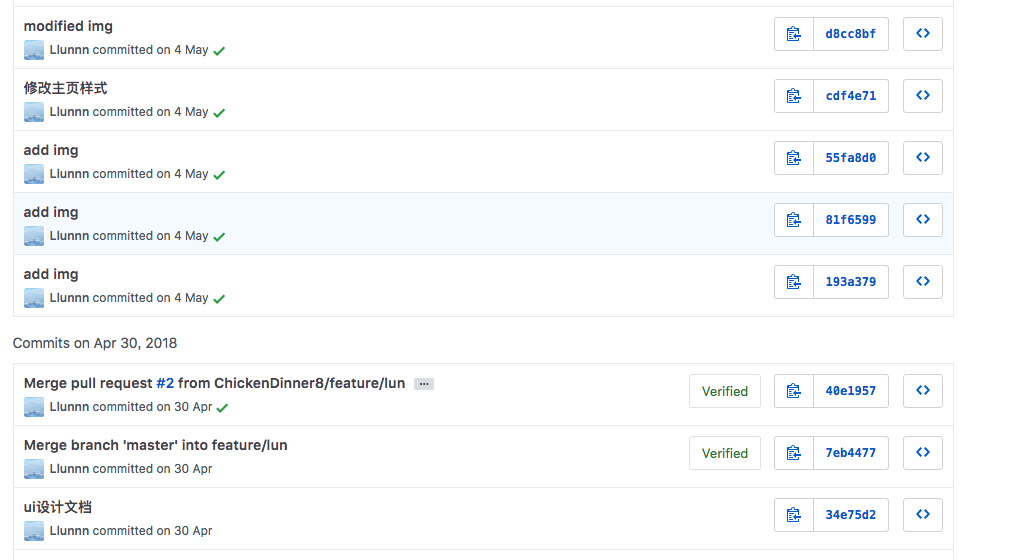
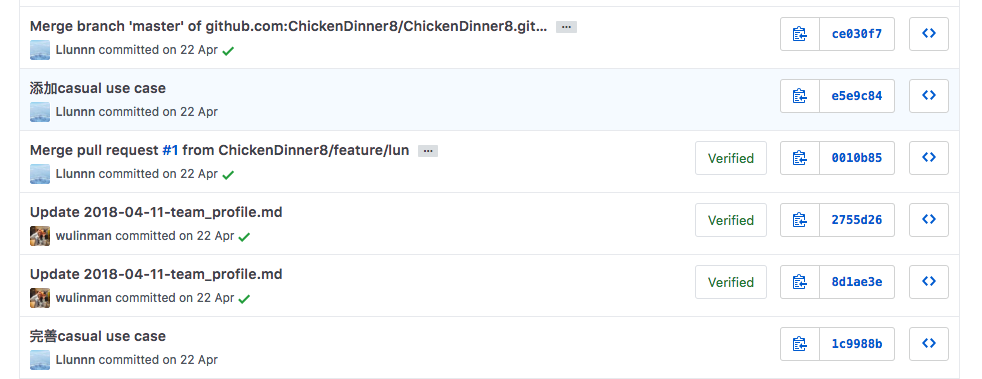
个人分支的 GIT 统计报告
商家前端



Server


小程序



github page










自认为最得意/或有价值/或有苦劳的工作清单,含简短说明(一句话)
- vue-cli的webpack配置,解决使用localhost进行本地调试时,访问外部接口的跨域问题。
- 将小程序的wx.request封装成ERequest,接收请求时处理”set-cookie”,发送请求时自动在header附带cookie信息,解决保持登录态的问题。
- 在前端和服务端都有所参与,也同时解决了一些双方的对接问题。






















 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








