Uni-app是一种基于Vue.js框架的跨平台开发工具,它可以同时构建iOS、Android、Web和小程序等多个平台的应用程序。本文将介绍Uni-app的开发背景、特点和优势,并探讨其在动应用开发中的应用。
一、Uni-app的开发背景:
随着移动互联网时代的到来,人们越来越依赖于手机应用程序。然而,不同平台之间存在巨大差异,如何实现跨平台开发成为了一个重要问题。传统上,移动应用程序需要使用不同的语言和技术栈进行开发,例如Java或Kotlin编写Android应用程序,Objective-C或Swift编写iOS应用程序。这种方式导致了代码重复、维护成本高等问题。
为了解决这些问题,出现了跨平台开发工具。目前市面上已经有很多跨平台开发工具可供选择。其中一种比较流行且备受关注的跨平台开发工具就是Uni-app。
二、Uni-app的特点和优势:
1. 基于Vue.js框架:Vue.js是一个轻量级但功能强大的JavaScript框架,易于学习和使用。Uni-app采用Vue.js作为底层框架,在此基础上进行开发。
2. 跨平台:Uni-app可以同时构建iOS、Android、Web和小程序等多个平台的应用程序,无需为每个平台单独编写代码。这大大减少了开发人员的工作量,并提高了开发效率。
3. 全局组件化:Uni-app支持全局组件化,可以在不同的页面中共享组件。这样做有助于减少代码冗余,提高代码复用率。
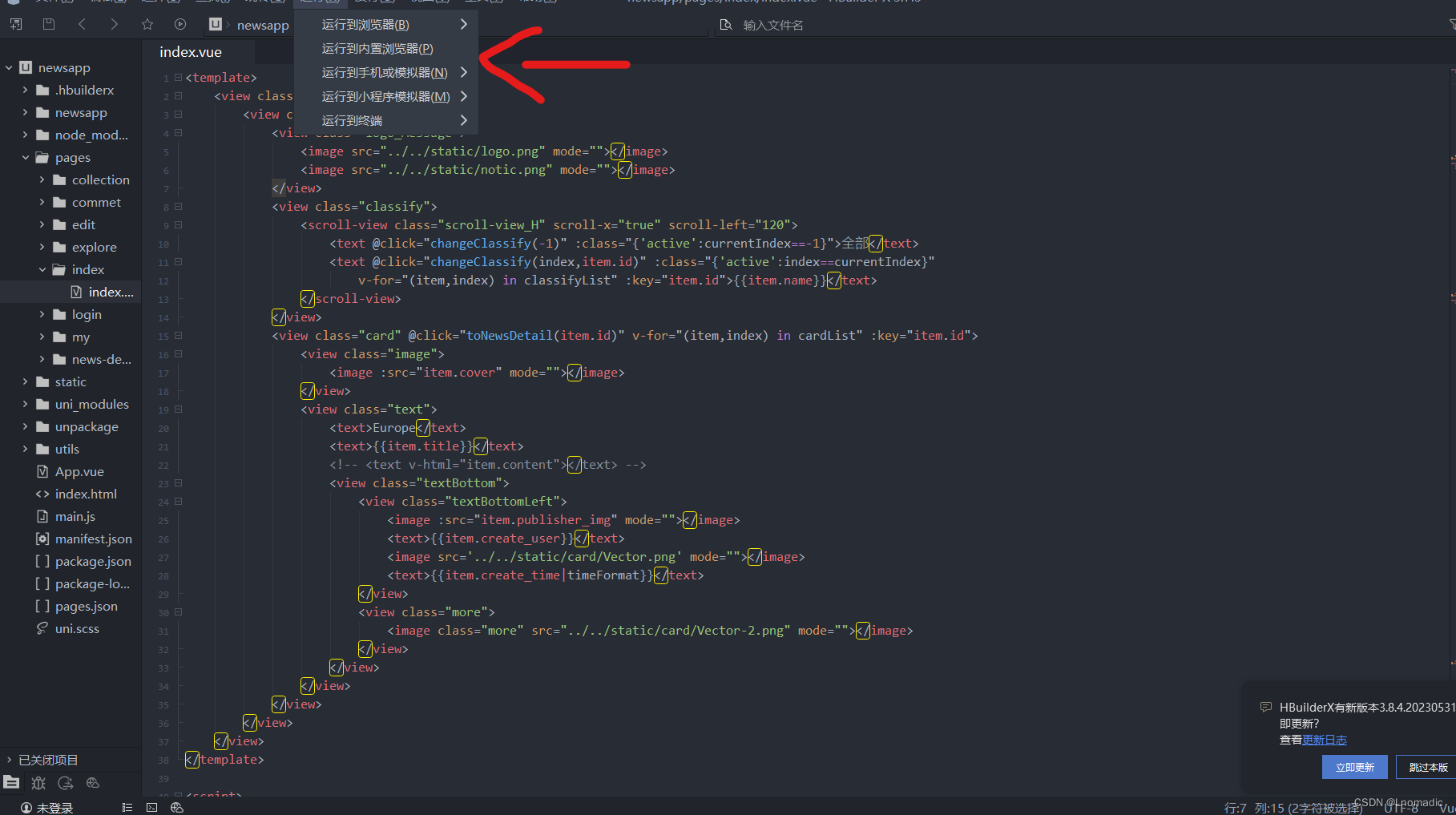
4. 多端调试:Uni-app内置了HBuilderX IDE,可以实现多端调试。通过HBuilderX IDE,开发人员可以在电脑上预览和调试应用程序,在真实设备上进行测试。这样做有助于快速定位问题和加快开发进度。
5. 社区生态:Uni-app拥有庞大的社区生态系统,在GitHub上已经有超过1万个星标。社区活跃并且更新频繁,可以获得很多优秀的插件和工具。
三、Uni-app在移动应用开发中的应用:
Uni-app已经被广泛应用于移动应用开发领域,并取得了良好的成果。以下是一些成功案例:
1. 美团外卖:美团外卖使用Uni-app作其跨平台开发工具,在iOS、Android、Web和小程序等多个平台上均有应用程序。
2. 腾讯视频:腾讯视频使用Uni-app开发了一款名为“视”的短视频应用程序,该应用程序在iOS、Android和小程序等多个平台上均有应用。
3. 中国移动:中国移动使用Uni-app开发了一款名为“掌上营业厅”的移动应用程序,在iOS、Android和小程序等多个平台上均有应用。
总之,Uni-app作为一种跨平台开发工具,已经成为了移动应用开发的重要选择之一。它具有基于Vue.js框架、跨平台、全局组件化、多端调试和社区生态等特点和优势。通过Uni-app,开发人员可以减少代码重复、提高代码复用率,并加快开发进度。
四、Uni-app的未来趋势:
Uni-app是一个跨平台的开发框架,可以让开发者使用Vue.js编写一次代码,然后将应用程序部署到多个平台上,包括iOS、Android、Web、小程序等。随着移动设备的普及,Uni-app未来的趋势将是:
1. 更多的跨平台开发需求:随着移动互联网的繁荣,越来越多的企业和开发者需要一次性编写代码,然后将应用程序部署到多个平台上。Uni-app提供了这样的解决方案,并且它的使用越来越广泛。
2. 更好的性能:Uni-app将继续优化性能,以便在各种设备和平台上运行更加平稳。通过利用原生平台的API,Uni-app可以解决一些性能问题,并提高应用程序的流畅性和响应速度。
3. 支持更多平台:Uni-app将继续更新以支持更多的平台,包括新的移动设备和Web浏览器。这将有助于开发者更广泛地使用Uni-app来构建应用程序,因为他们可以在更多的平台上推出他们的应用程序。

五、学习计划:
1. 制定学习计划:在学习计划中列出目标、学习内容、时间安排和评估方式等,以便为学习提供更有目的的引导,并且可以更好地衡量自己的学习进展。
2. 培养良好的学习习惯:例如定期学习、养成良好的时间观念、保持专注等等,这些好的习惯可以帮助提高学习效率和学习成果。
3. 充分利用资源:可以通过网络或去实体学习机构了解课程、找学习资料、询问教师或同学等,这样可以帮助你找到更好的资源,学得更加深入。
4. 主动实践:在大量做笔记的同时,不要只满足于听、看,更要主动动手去实践、应用、做练习等等,这样可以帮助巩固和扩展自己的学知识。
5. 不断反思:在学习过程中,不断反思自己的学习方式,了解自己学习方式的优点和劣势,从而认识和发掘自身潜力并掌握更多实用的技能。
六、学习网站:
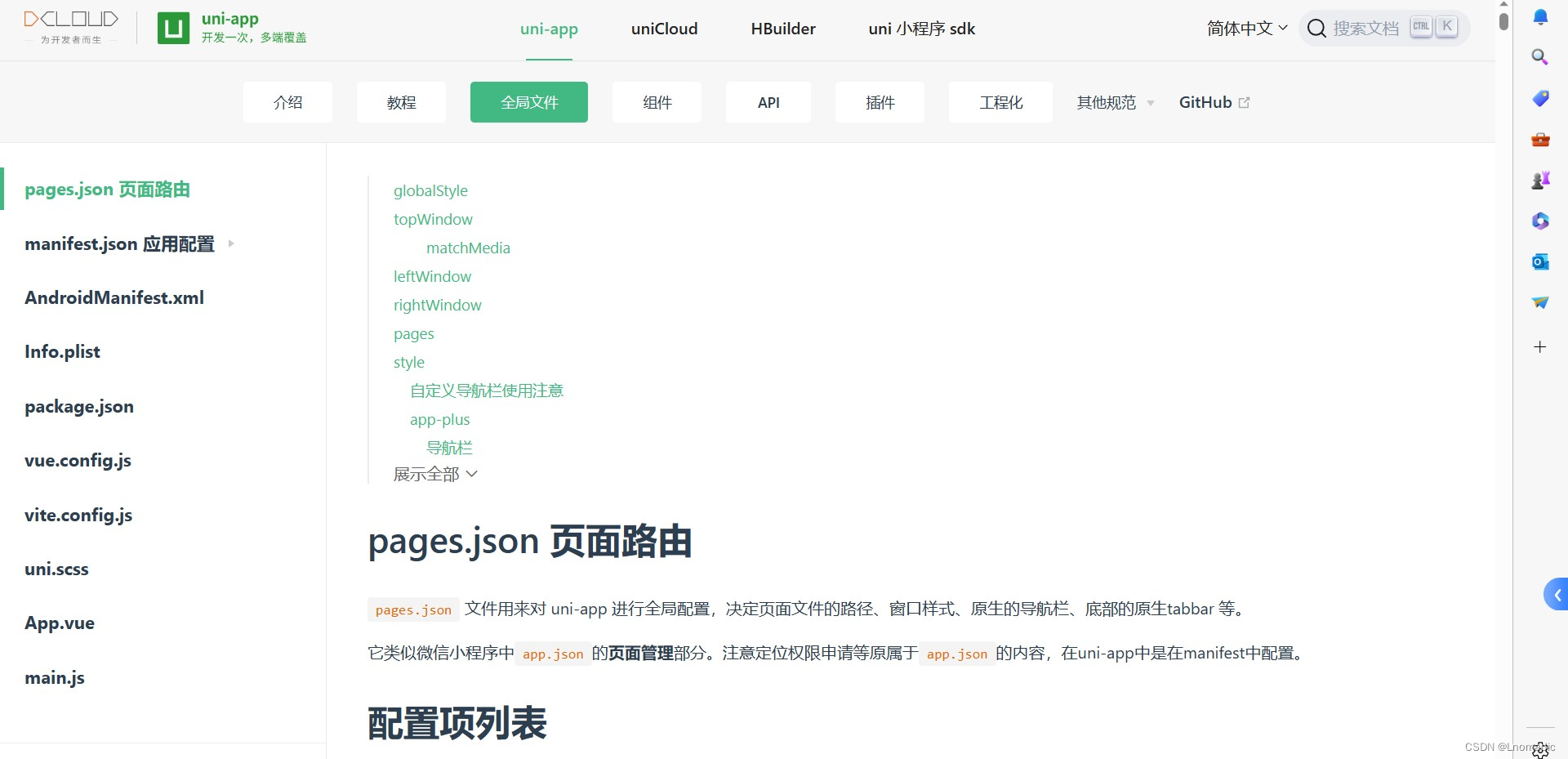
1. 官方文档:Uni-app和Vue.js的官方文档都提供了详细的学习资料和教程。

2. Vue Mastery:Vue.js的在线课程平台,提供了大量的Vue.js学习教程。
3. Bilibili:中国的在线视频网站,有很多Uni-app和Vue.js的视频教程。

4. Codecademy:Codecademy是一个在线编程学习网站,提供Vue.js和前端开发相关的在线课程。
5. Stack Overflow:这个网站是一个问答社区,你可以在里面找到其他开发者的有关Uni-app和Vue.js的问题和答案。
七、总结:
我认为Uni-app未来将继续发展壮大。随着移动互联网的快速发展,跨平台开发的需求会越来越高。Uni-app以它方便的跨平台开发方式、不断优化的性能,将越来越受到开发者的关注。而且随着技术的进步、用户需求的不断增加,Uni-app将不断更新以支持更多的平台和提供更智能的解决方案,从而帮助更多开发者更高效地进行移动应用开发。因此我认为,Uni-app未来将会有更广阔的发展空间。




















 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








