如何搭建自己的个人博客? (使用hexo和github)
想着使用博客来记录一点自己学习生活的东西,正好学习到搭建个人博客,就拿来练练手了.主要是给自己看的,怕忘了(手动狗头),嚯嚯嚯!!!
一、本地环境搭建
要在自己的计算机上布置环境,这里使用到的是node.js和git,根据自己系统来选择相应版本。
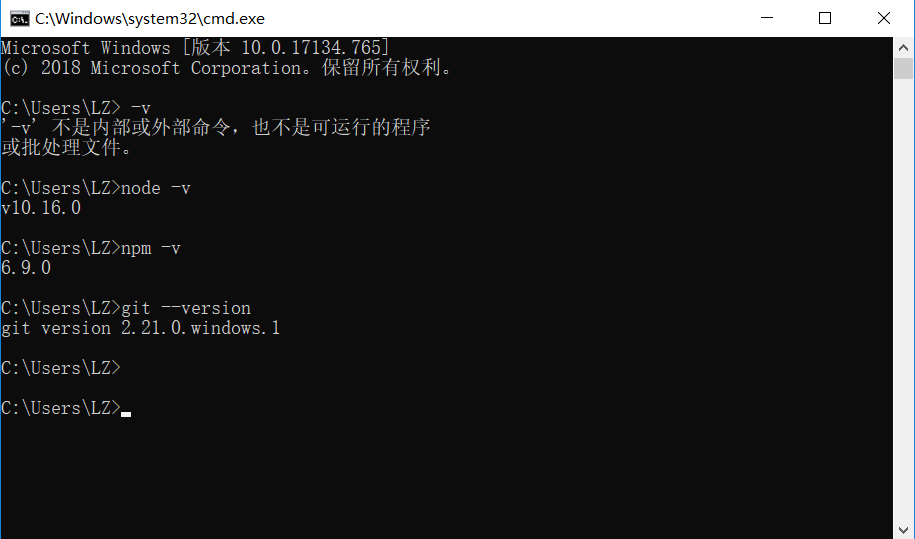
这里我是用的是win10操作系统,所以下载完成后安装,在安装的时候直接选择下一步就行了。安装完成后,在windows控制台查看是否安装成功。win+R进入控制台,分别输入
node -v,npm -v,git --version查看安装版本。如果能够返回版本就说明安装成功了。具体如下图: 
二、配置github
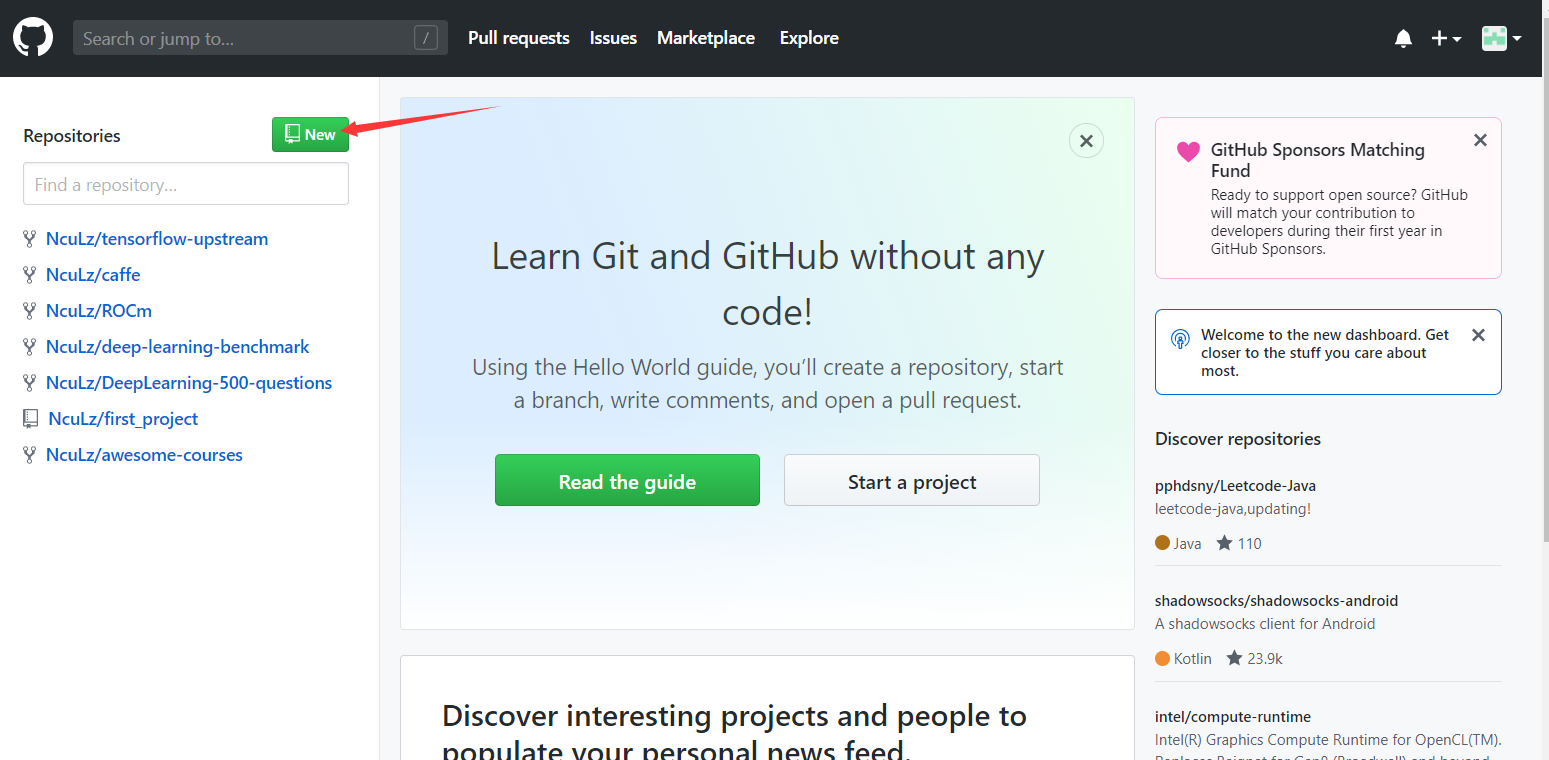
在github中创建一个新的库,如果没有github账号,那就赶快注册一个吧!
进入账号后新建一个项目,具体如图: 
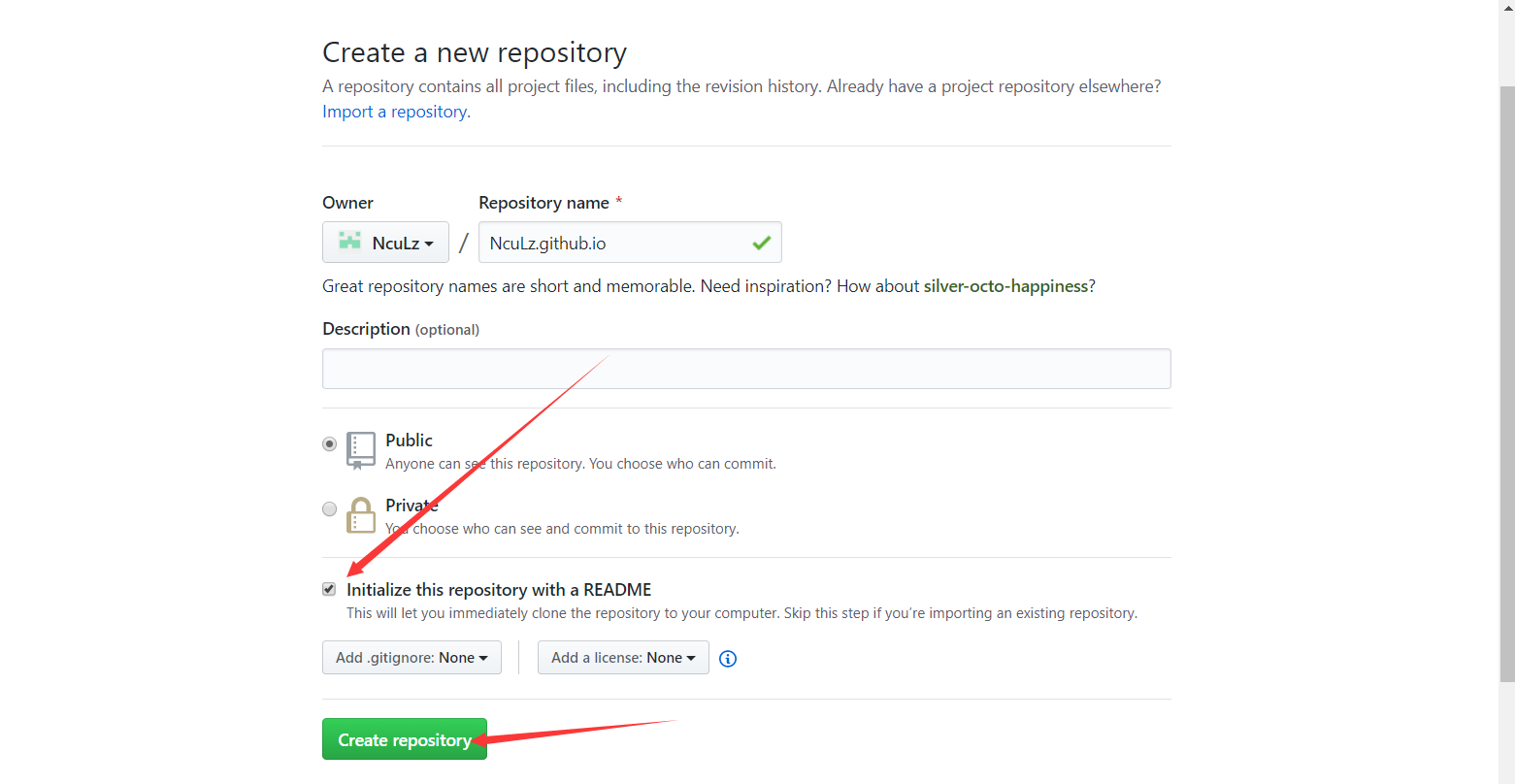
然后设置名字,也可以不选择初始化,默认选项就行,具体看图:
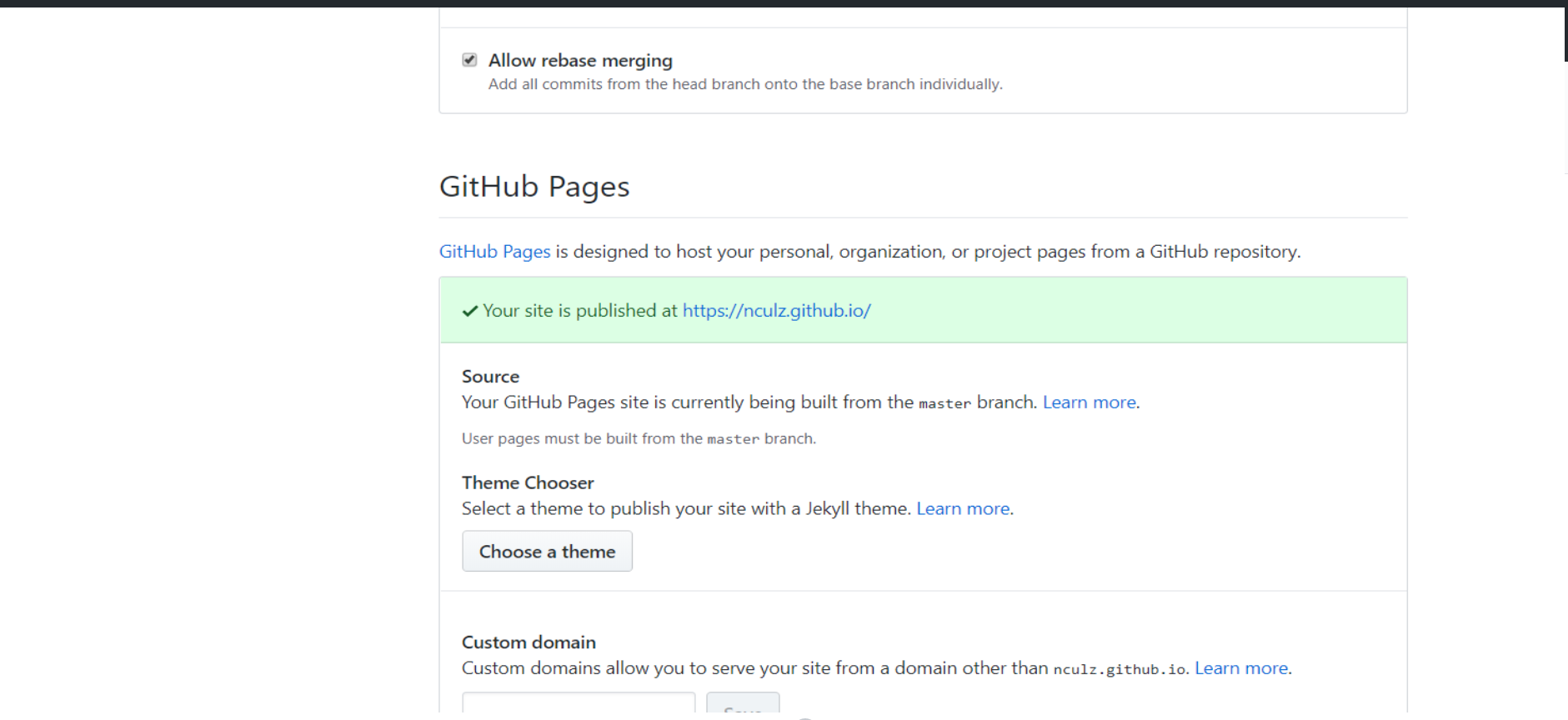
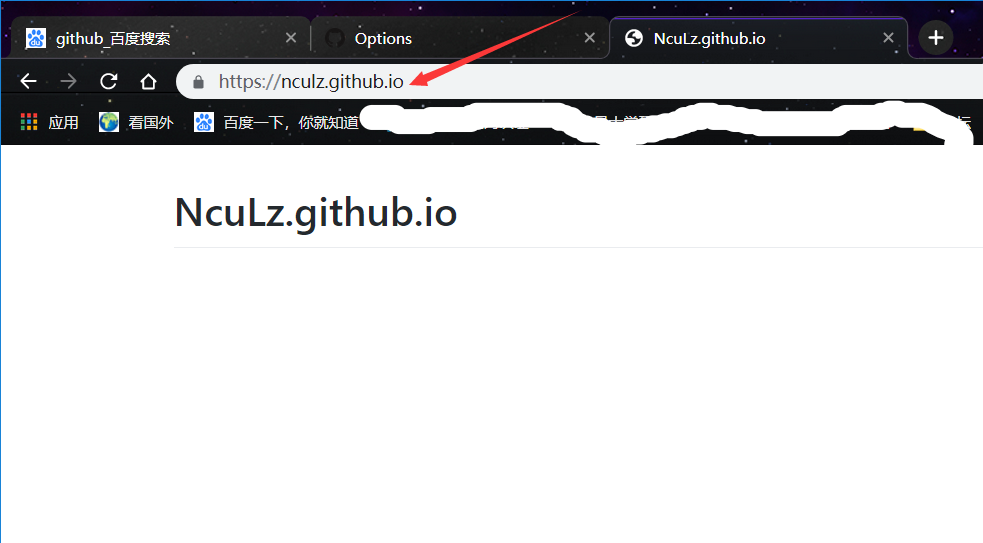
进入新建的项目的页面,在最后page项目栏可以看到我们新建的项目已经发布了,我们浏览器输入访问一下,看是否成功。

OK!到这里github端的配置基本完成。
三、下载安装Hexo
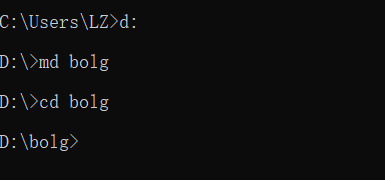
首先我们要在硬盘的中创建文件夹,这个文件夹就是我们安装hexo的位置,以及以后我们写的博客也会在这里个文件夹里,所以要注意创建的位置,不推荐在C盘。这里我在D盘路径下创建一个名为"blog"的文件夹作为hexo的安装位置和blog的存放位置。

命令md是创建一个文件夹。
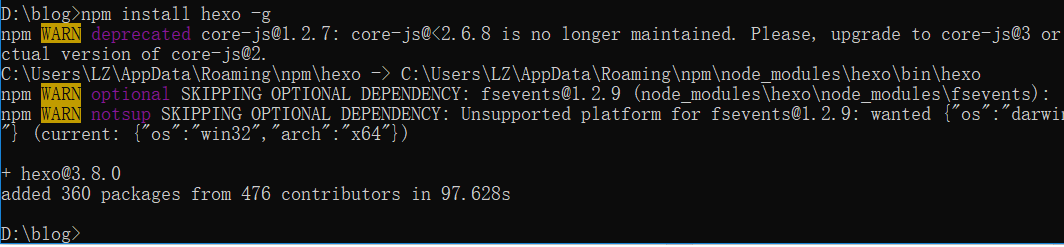
开始安装hexo:

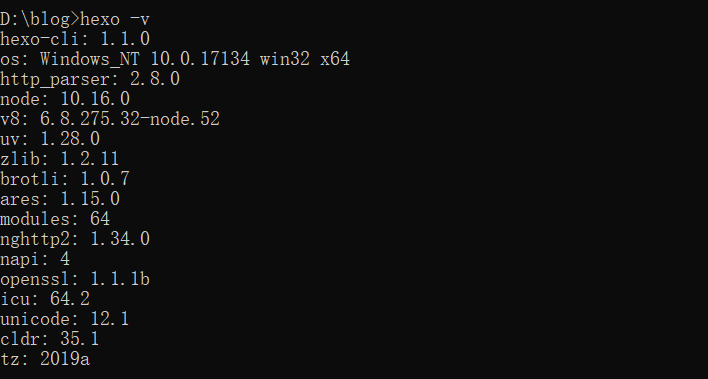
检查一下是否安装完成:

安装完成。
四、初始化hexo
通过命令行进入hexo的安装文件夹,输入hexo init 初始化。

时间有点久,等待一下看到Start就可以了,嚯嚯嚯!!
五、开启hexo服务
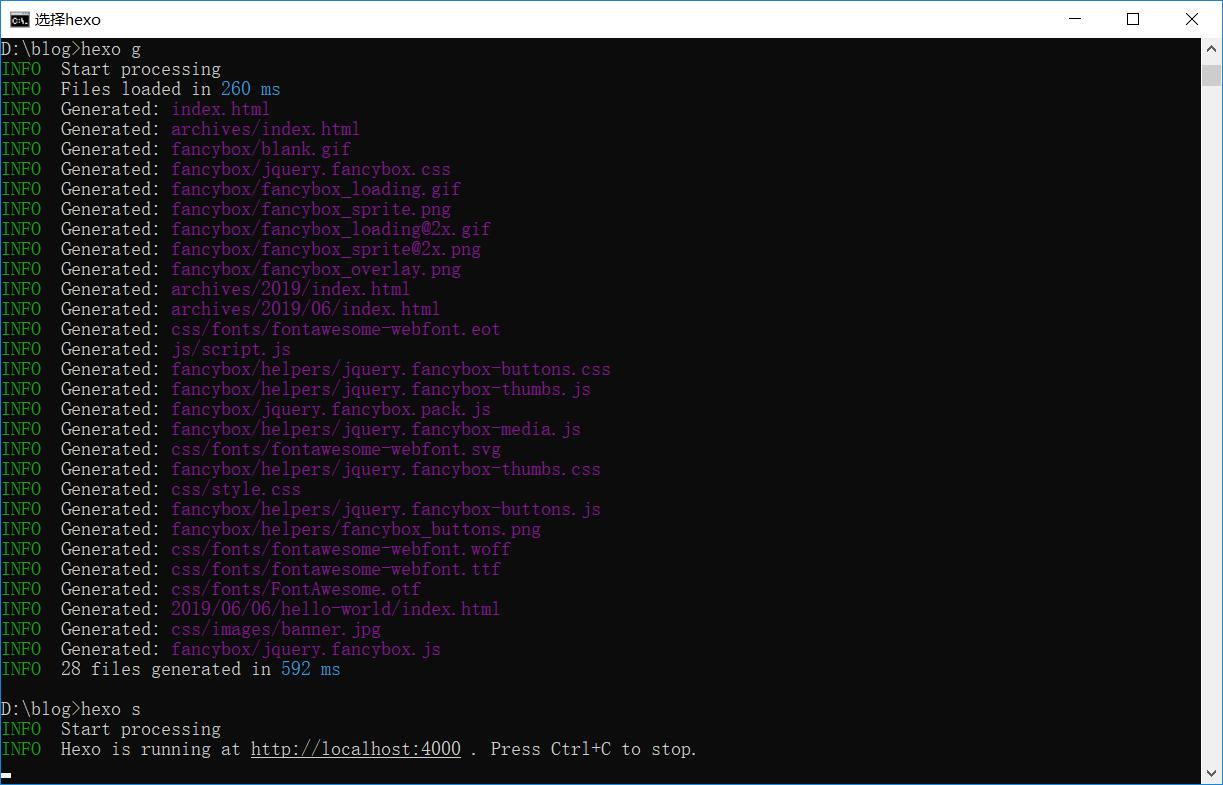
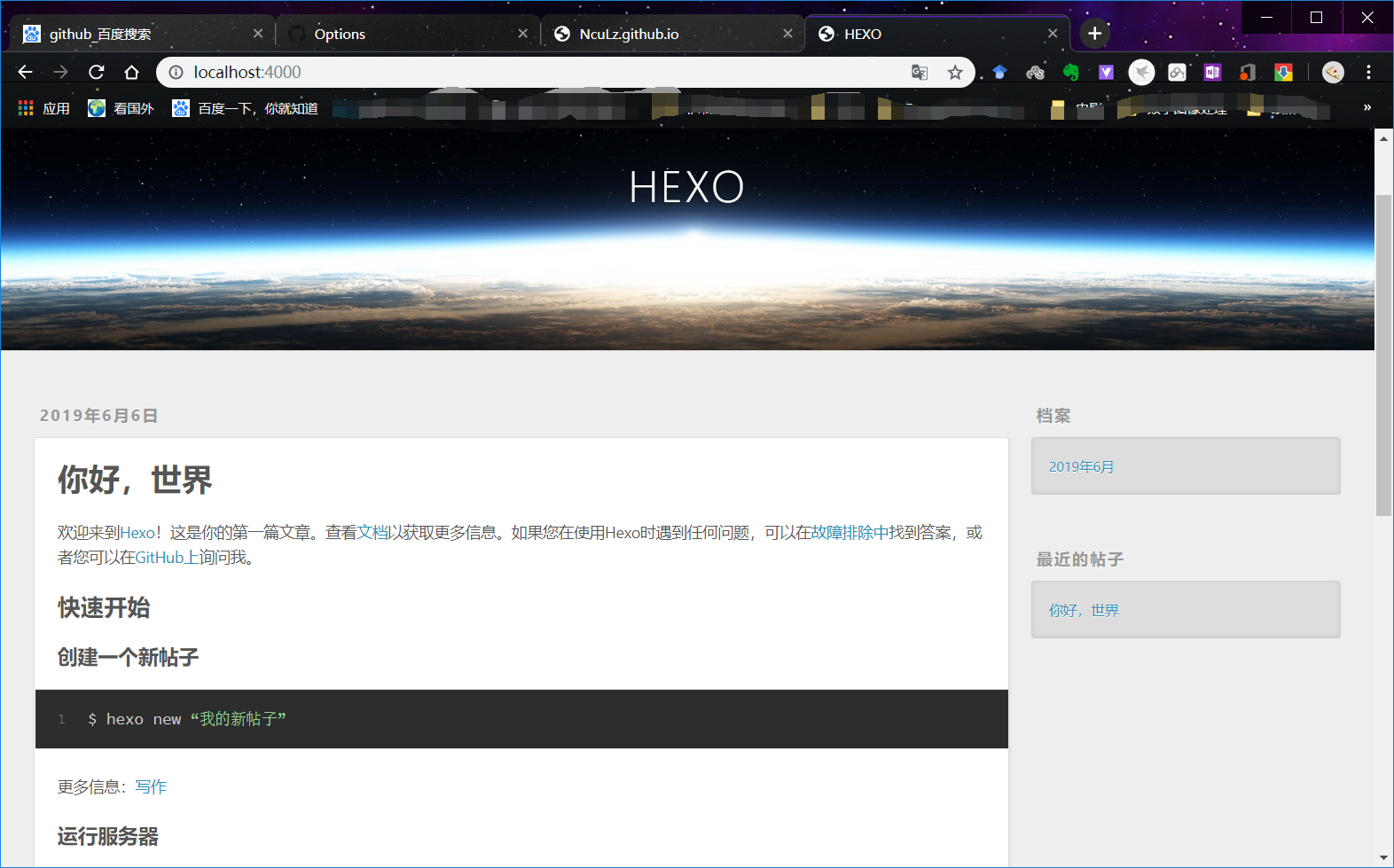
输入 hexo g,等待进程开启后输入hexo s命令,会输出本地服务器地址,我们在浏览器输入地址,就可以浏览本地blog内容了。


hexo自带了一篇博客。如果只是本地自建的博客浏览到这里就可以了,前面的git服务也不用安装。
hexo停止服务的命令:ctrl+c
如果端口被占用的话,先停止hexo服务(ctrl+c)然后输入命令hexo server -p 5555 来设置端口,成功启动之后浏览器输入localhost:5555 来浏览本地博客。
六、新建自己博客
我们已经看到hexo的服务一起搭建起来,我们要写自己的博客怎么办呢?首先,我们先停止hexo服务,即ctrl+c。然后输入new一个新的博客,同样是在blog文件夹下命令行输入hexo n “这是一篇测试博客”,这样就生成了一个”这是一篇测试博客.md“文件。
文件路径是:D:\blog\source\\\_posts\ ,同样我们进入这个路径直接右键新建一个md文件也可以,或者将一篇用markdown写好的md文件放在这个路径下也行。

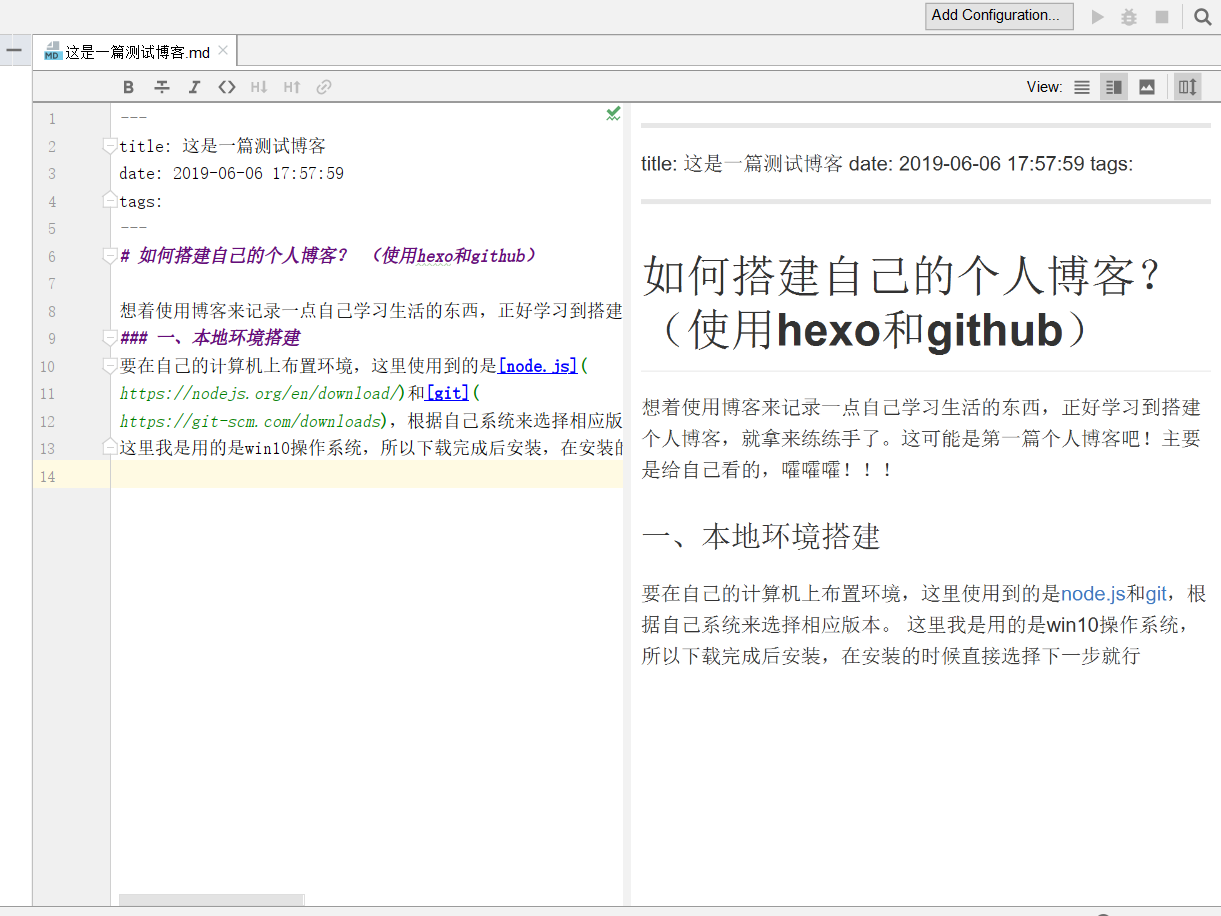
在这里我使用pycharm编辑测试博客我们观察一下效果。

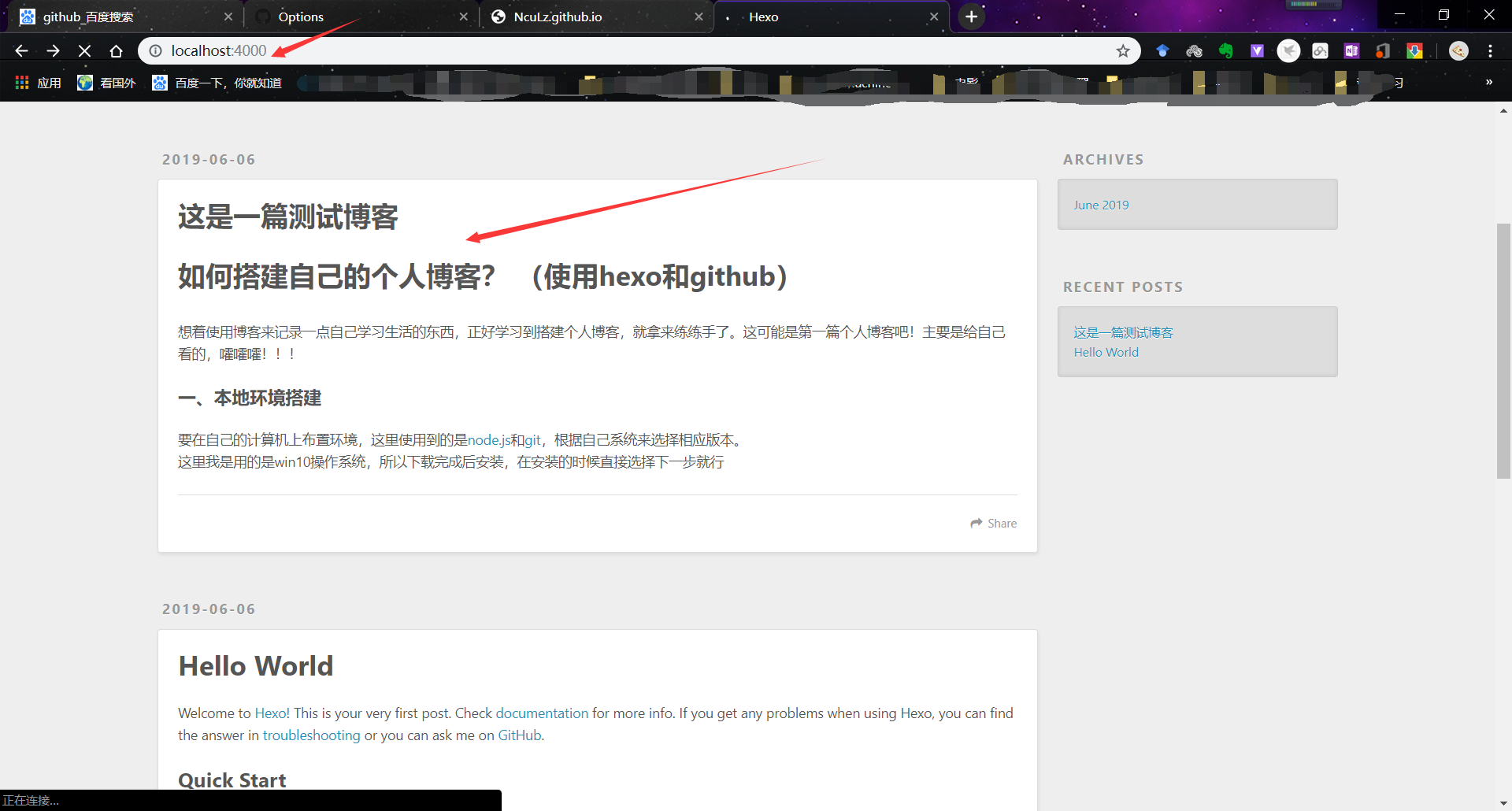
开启hexo服务,看看是否将新建的博客推送到本地服务上了。

Look!已经成功啦!!嚯嚯嚯!!
七、将本地博客推送到github服务器上
1.安装hexo-deployer-git插件
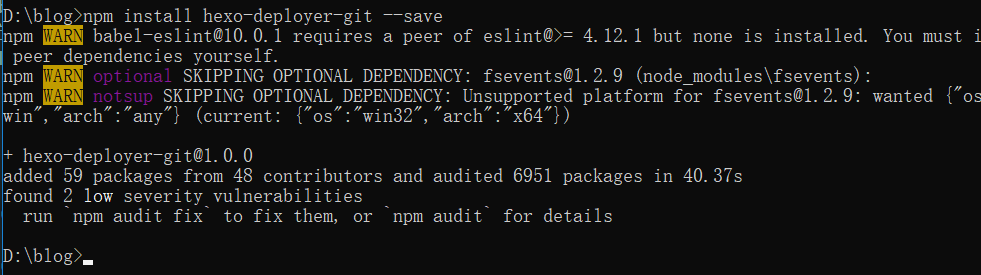
要将文章部署到github远端服务器之前,要先在blog文件夹下安装一个扩展,命令是 :npm install hexo-deployer-git --save,官方说明文档 。

WARN提示不用管它。
2.配置_config.yml文件
接下来这一步非常关键,配置blog文件夹下的_config.yml文件。windows环境下可以用notepad,记事本打开,这里我用pycharm编译器打开的。
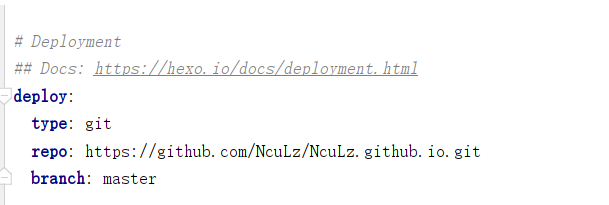
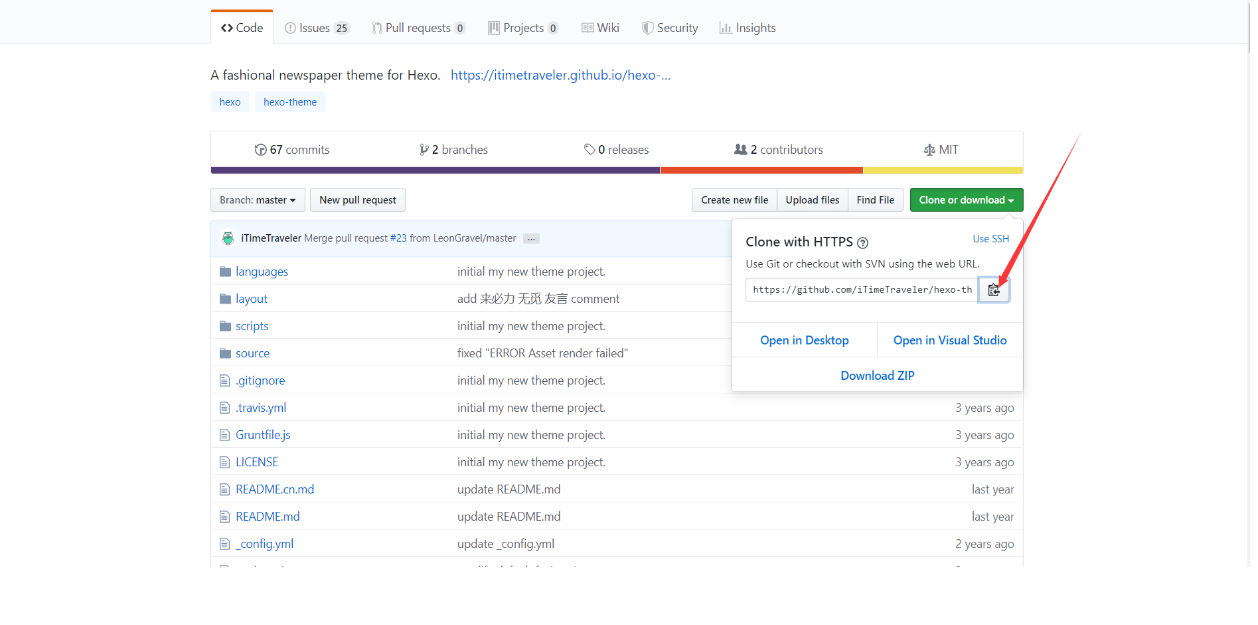
在文件中的最后面的deploy中添加三处配置,1.type : git这个都一样照抄就行,注意冒号后面有一个空格;2.repo: https://github.com/NcuLz/NcuLz.github.io.git,这是你仓库的地址,注意要.git结尾,如果不知道在哪里,就进入自己的github的主页点开新建仓库然后在克隆处复制地址。如图: 3.
3.branch: master,照抄就行。配置好如图:

点击保存。在命令行输入hexo config对刚才的配置文件进行编译。
3.配置git
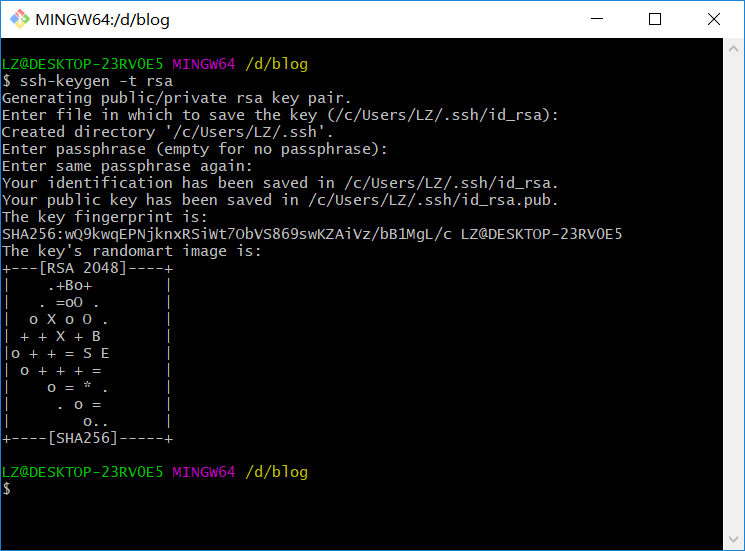
配置本机和github的SSH,在blog文件夹下右键进入Git Base。输入ssh-keygen -t rsa, 接着选择yes,然后按回车。之后会在默认在C盘路径下生成id_rsa和id_rsa.pub两个文件。
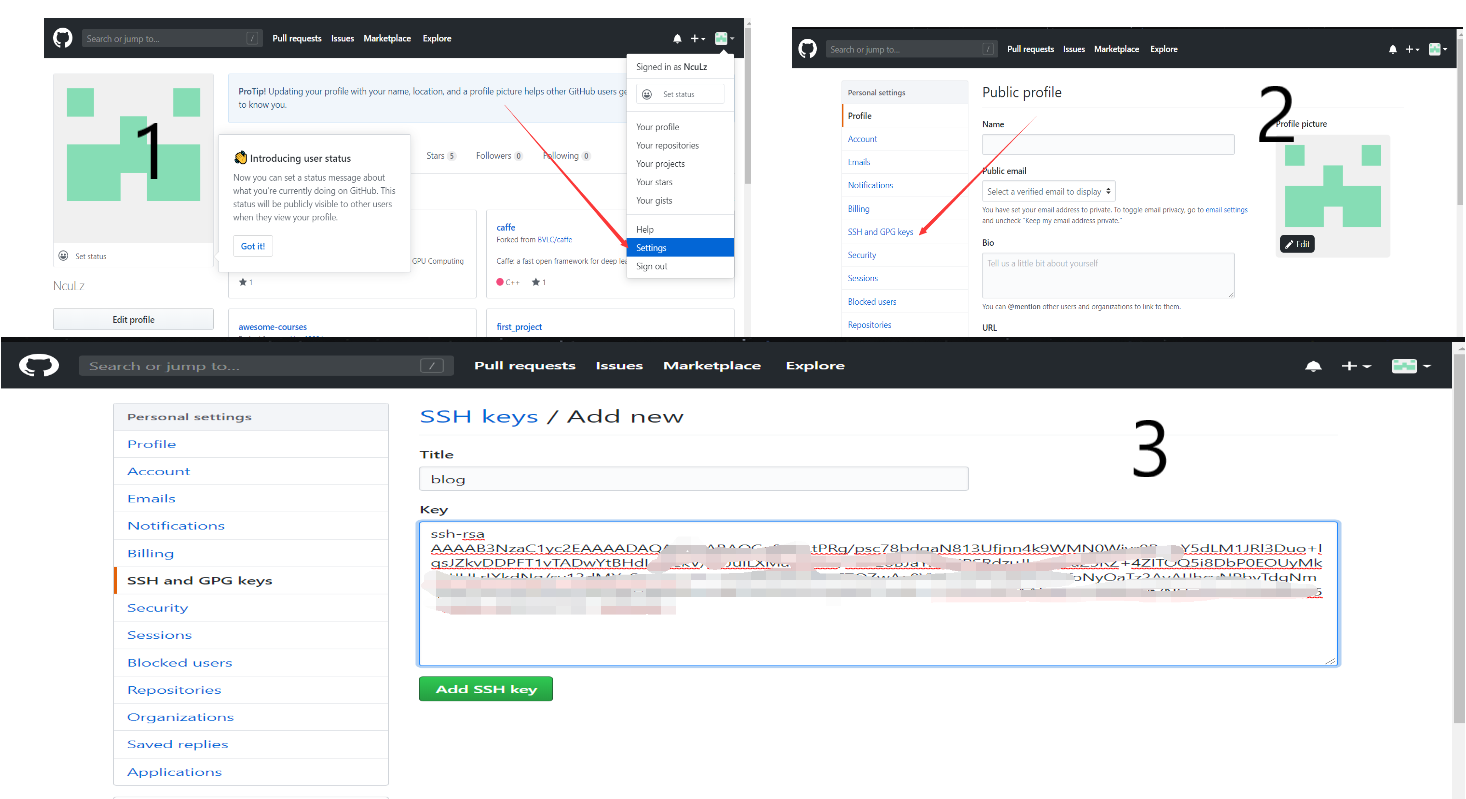
将id_rsa.pub 文件内容添加到自己github的ssh中,具体如下图: 最后测试本机是否与github仓库连接上,在Git Base输入
最后测试本机是否与github仓库连接上,在Git Base输入ssh -T git@github.com进行测试,如果返回successfull就代表已经连接上了。
如果不用本机直接和github仓库通过git连接这种方法,可以在推送博客的时候通过输入github的账号密码来进行,缺点是每次推送都需要输入一遍。
4.博客推送
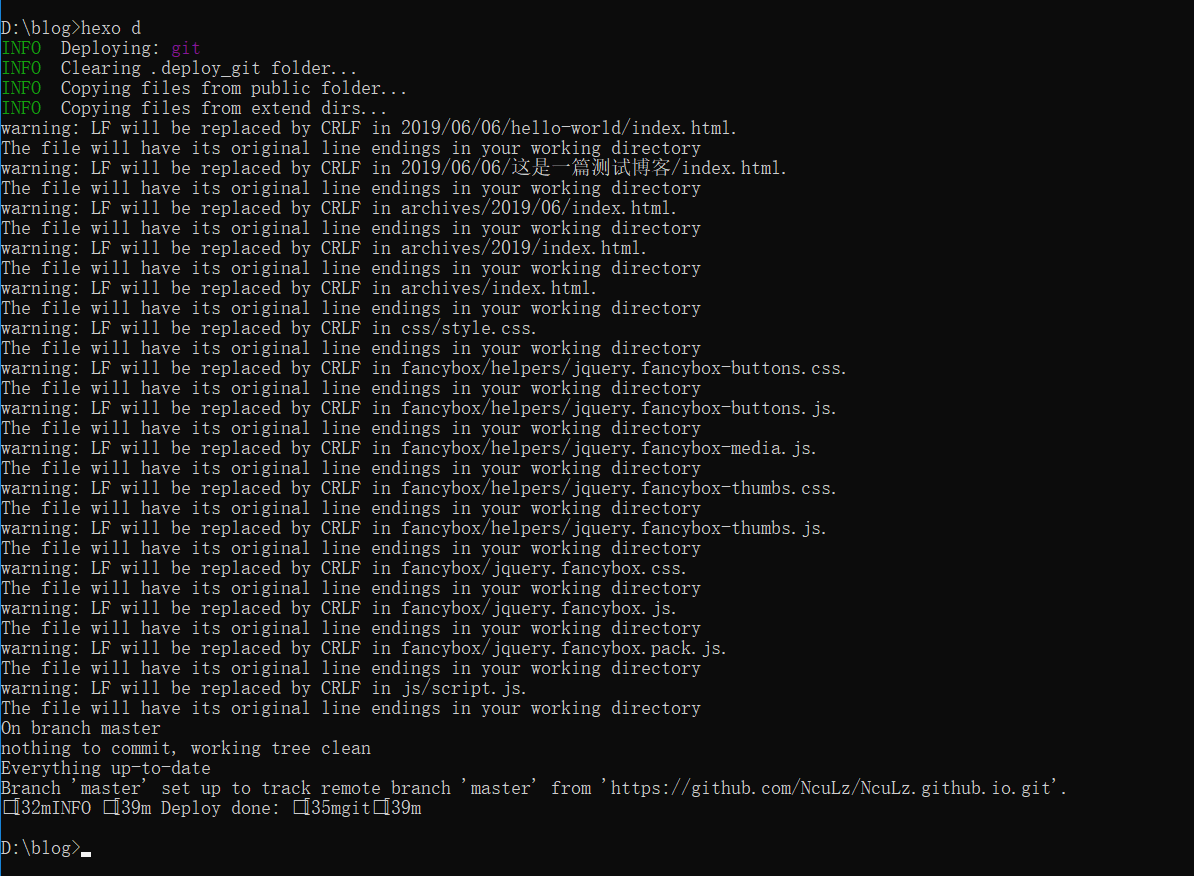
同样在blog这个文件夹的命令行窗口输入hexo d,稍微等待一会儿,就会看到成功推送上去了。

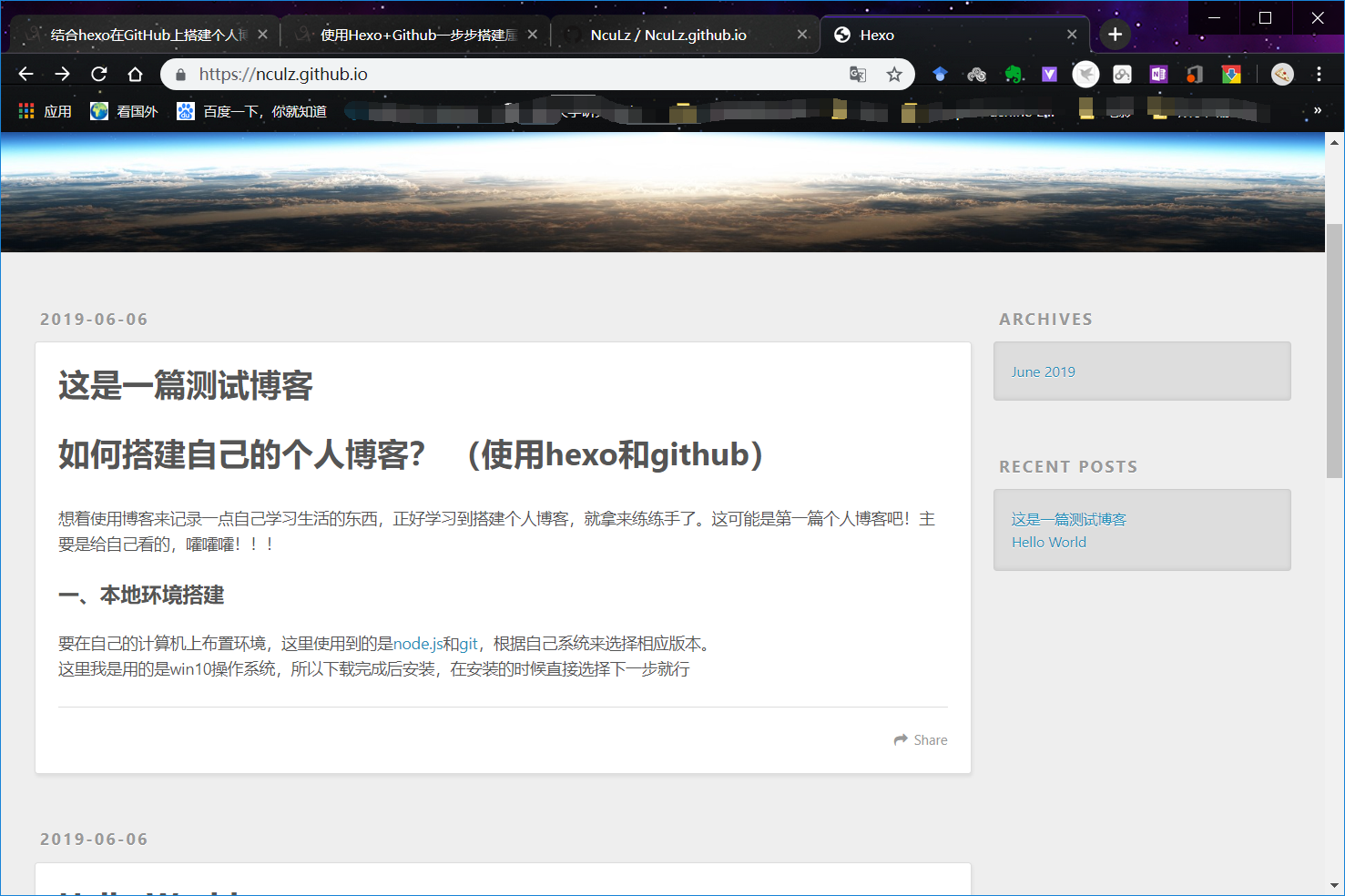
打开浏览器查验,gogogogo

Yeah,Beautiful。。。。
八、换主题
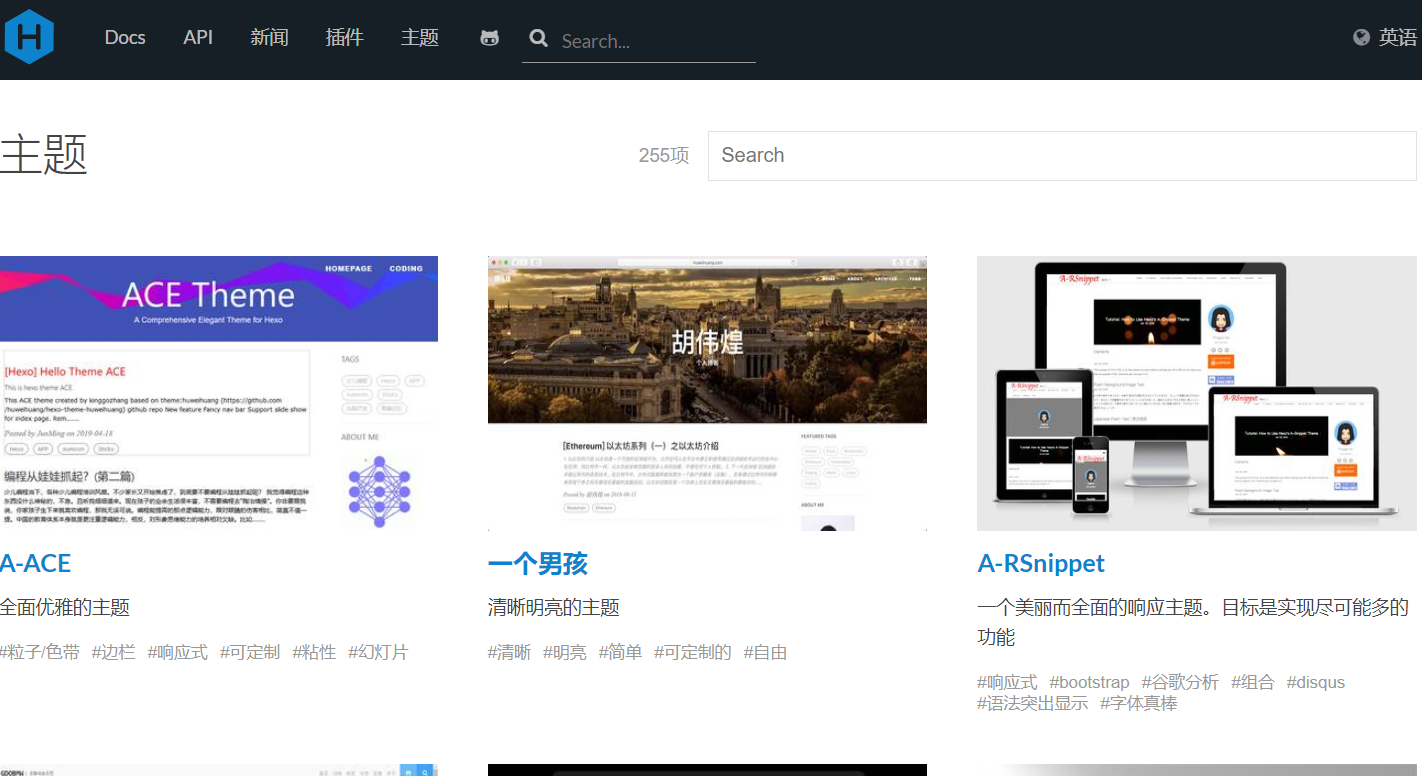
1、hexo官网选主题
更换主题,需要到hexo官网下载主题,并且里面还有许多有意思的插件,以后再搞。
2、下载主题
找到自己喜欢的主题之后一般是在github中克隆主题的地址。

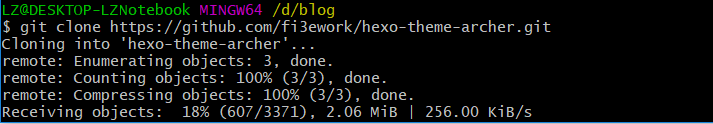
克隆之后,在git bash中输入git clone url将主题下载下来(在git bash 中使用Ctrl+Ins快捷键将复制内容粘贴进git bash 命令行)。
有的主题可能下载不了,可以直接在github下载zip的方式进行下载。
3、设置
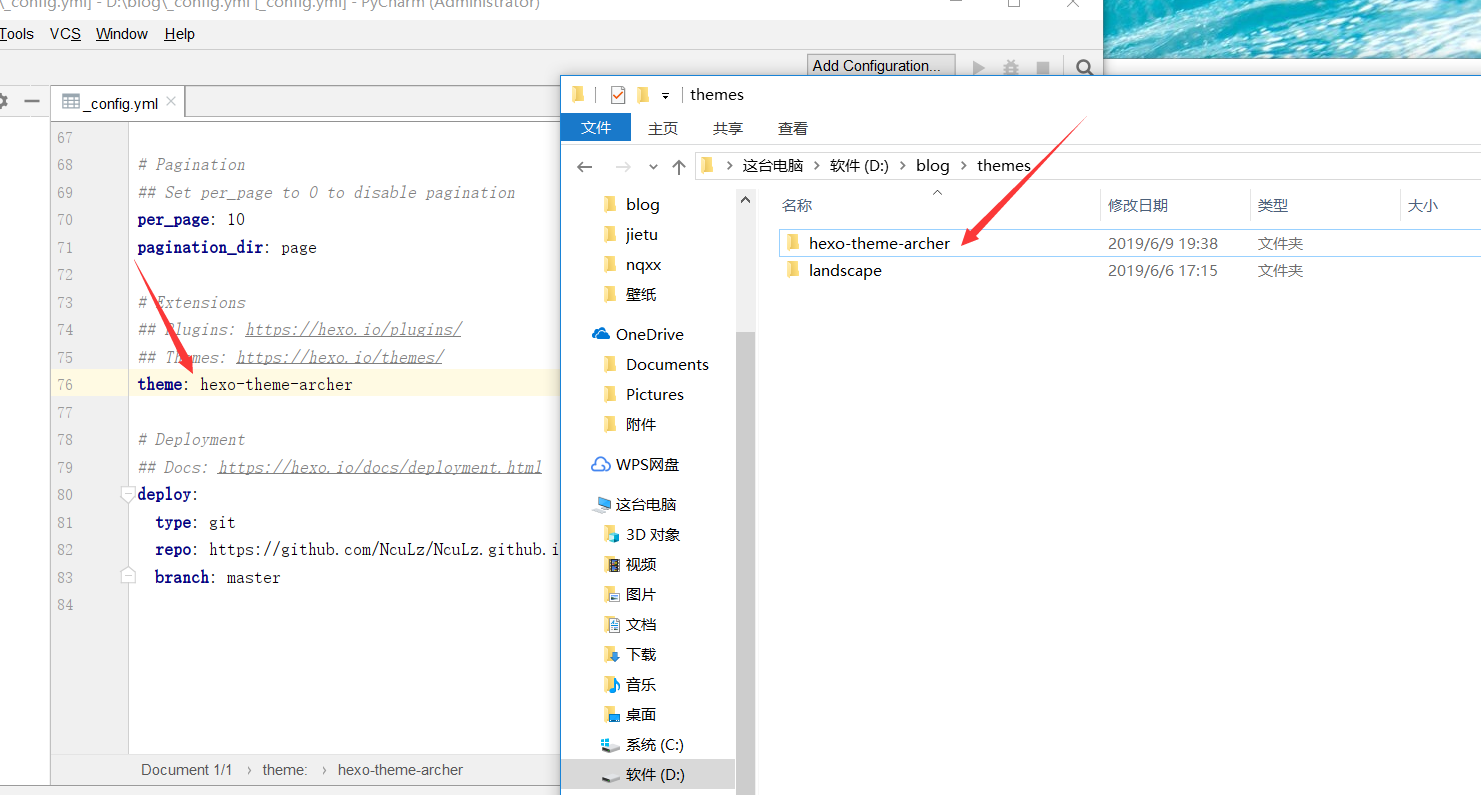
将下载的文件夹放入blog\themes文件夹下,然后设置_config.yml配置文件。
将themes后名字改为主题名字即可。

然后blog目录下命令行输入hexo s可以在本地4000端口查看主题已生效,输入hexo d --g推送到GitHub服务器(有点慢)。

下面就是修改主题啦!!!慢慢摸索哈哈!
写这个教程累死了。。
附上个人博客地址:hexo个人博客
附上两篇参考:
https://www.cnblogs.com/trista222/p/8017300.html
https://www.cnblogs.com/fengxiongZz/p/7707219.html
https://www.bilibili.com/video/av44544186


























 143
143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








