概述
在写文本或者多个元素并列一行的时候,我们希望文本不会因为父框的大小而换行,也不希望同行元素因为浏览器大小原因而被挤到第二行。这个时候我们就可以使用到white-space属性样式。
该样式属性可以对子元素或者子文本的换行和空格进行处理。
属性值以及描述
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre>。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
具体值说明
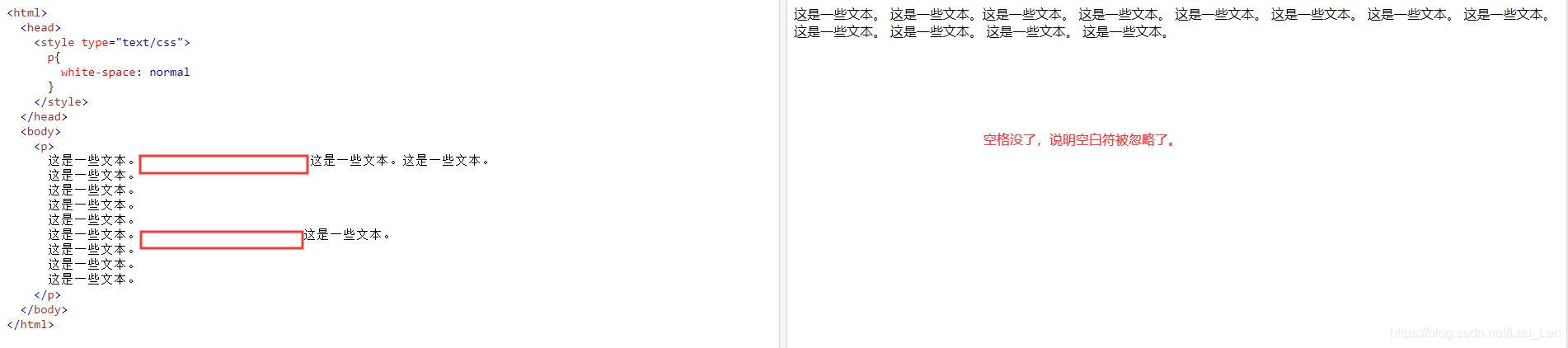
1. normal
这个我就不多做说明了,我们默认情况下就是这个(空白字符会被浏览器忽略)。

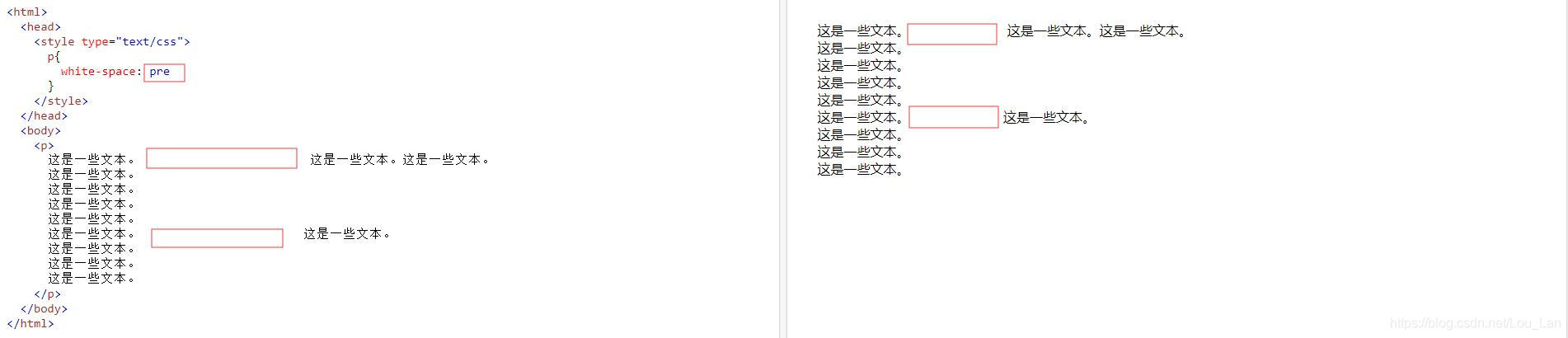
2. pre
空白被浏览器保留,而且会正常的换行,功能和标签 <pre> 一样。

3. nowrap
文本不会换行,文本会在在同一行上继续,合并空白符,直到遇到
标签换行。

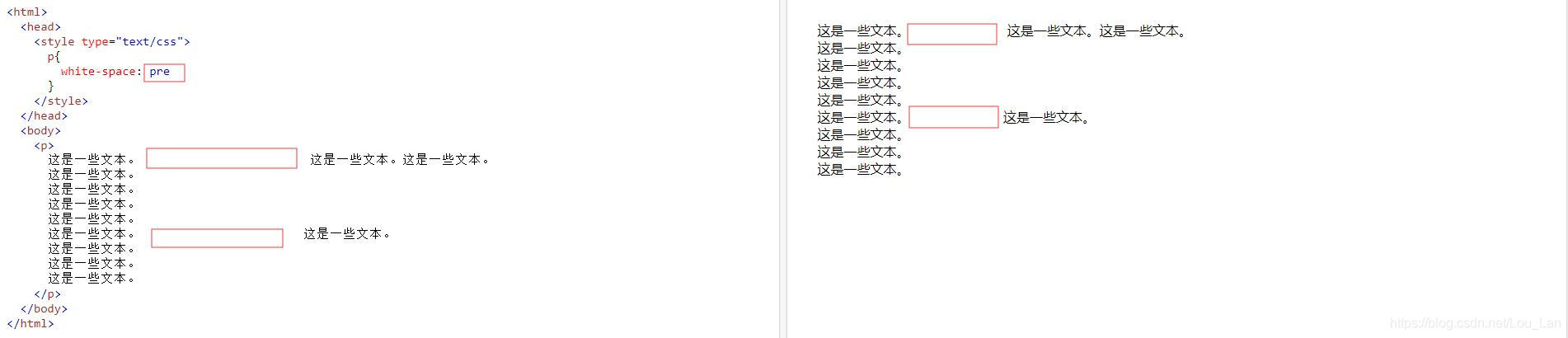
4. pre-wrap
保留空白符序列,但是正常地进行换行。这个反正我看到的使和pre一样。

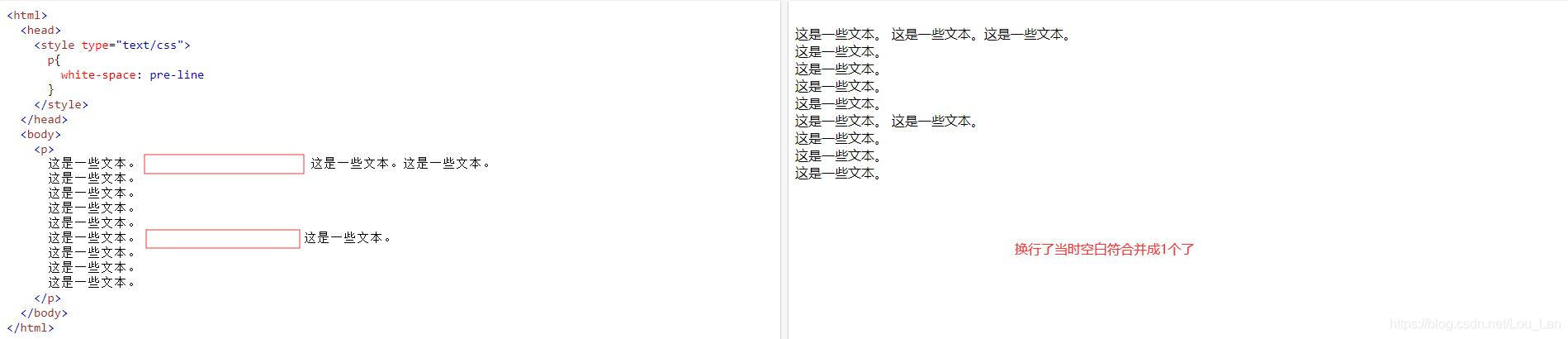
5.pre-line
合并空白符序列,但是保留换行符。

6. inherit
规定应该从父元素继承 white-space 属性的值。因为父元素没有设置,也就是默认的normal,所以这个的样式和normal一样。





















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








