以前在html中如何显示视频、音频。
1,<embed>标签,直接插入视频文件;它的本质是调用本机上已经安装的软件,有兼容性。
2,flash插件:安装flash(缺点:1>学习flash,增加成本,2>苹果不支持flash)
h5中新增加的多媒体标签
audio:音频标签。
属性:src:播放器文件路径;
controls:音频播放器的控制面板(不写该属性则不显示,不能播放);
autoplay:自动播放;
loop:循环;
video:视频标签
属性:src:播放器文件路径;
controls:音频播放器的控制面板(不写该属性则不显示,不能播放);
autoplay:自动播放;
loop:循环;
height:高度
width:宽度(宽和高必须成比例)
poster:当视频还没有完全下载或者用户还没有点击播放前的默认显示封面,默认显示当前视频文件的第一幅画面。例:poster=“图片路径”;
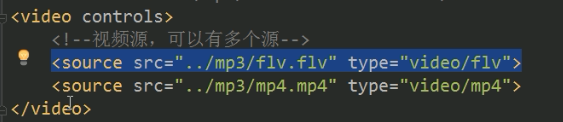
注:不同的浏览器所支持的视频格式不一样,为了能上用户看到视频,我们可以在<video>标签中增加一个标签<source>
如下图所示:






















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








