需求
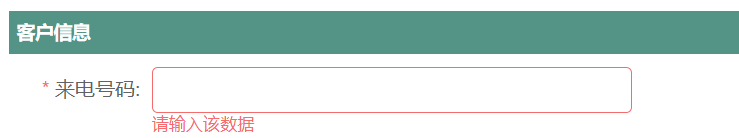
在前端(使用vue框架)对来电号码表单字段进行校验:(1)成功保存手机为:13,14,15,17,18,19号段;(2)成功保存固话为区号(3-4位)号码(7-9位);(3)能成功保存澳门移动号码及固话; (4)输入违规字符/空值在输入框下有提示。

解决办法
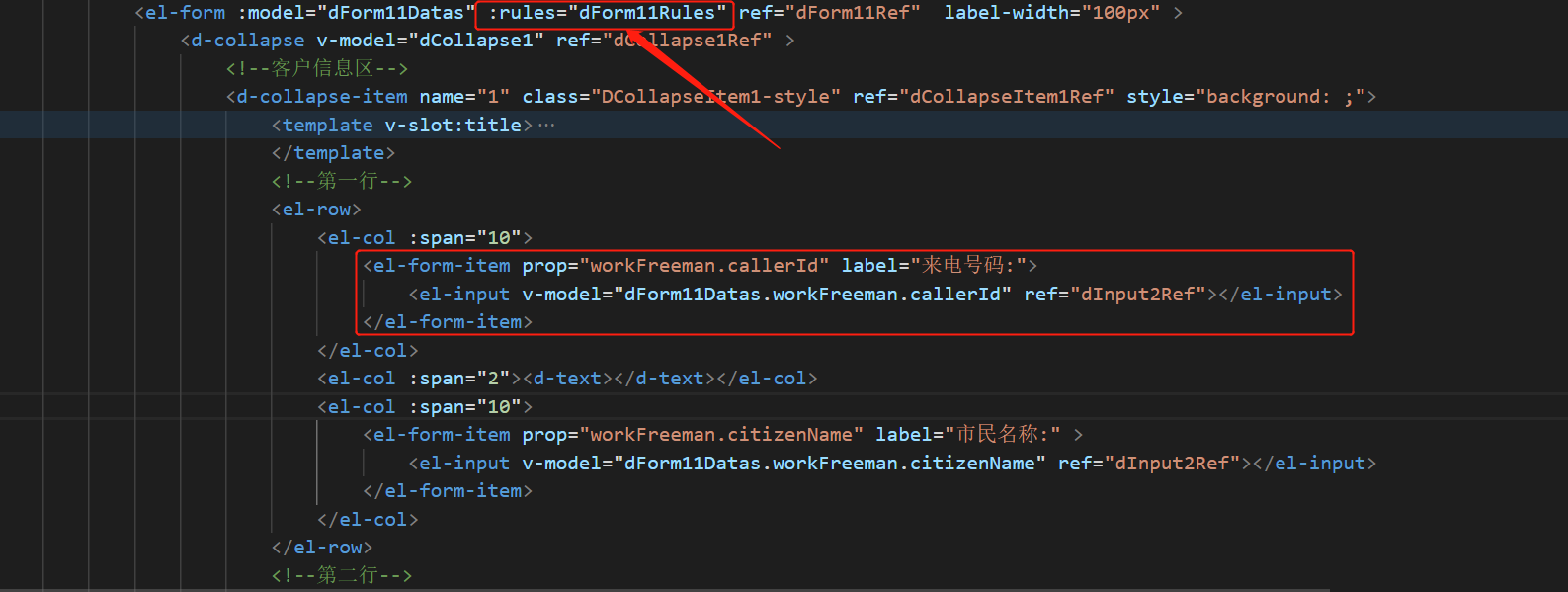
1、为来电号码字段所在的form表单添加规则dForm11Rules,如下图:

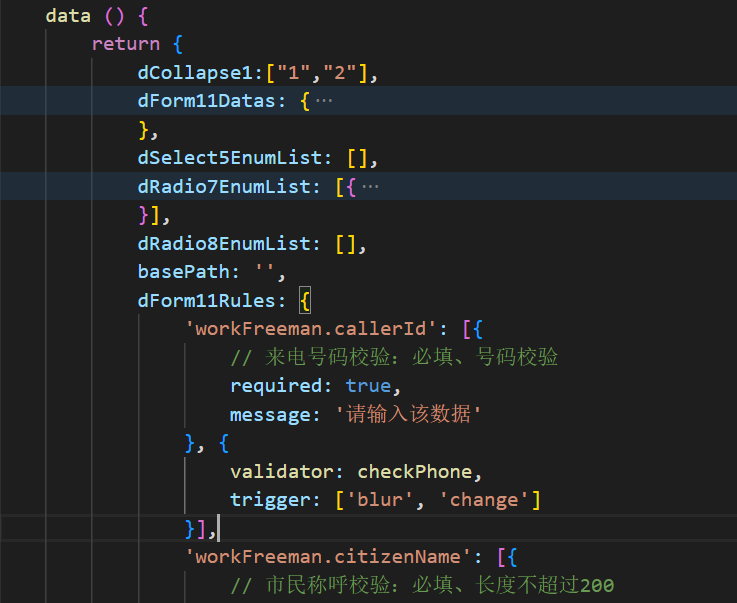
2、在javascript代码块中,添加dForm11Rules,对来电号码进行校验,其中checkPhone为从外部js文件引用的函数。

3、checkPhone如下:
// 电话号码校验
export const checkPhone = (rule, value, callback) => {
//手机号:13,14,15,17,18,19号段
const phoneReg = /^1[3|4|5|7|8][0-9]{9}$/
//固话:区号(3-4位)-号码(7-9位)
const mobReg = /(^[0-9]{3,4}-[0-9]{7,9}$)/
//澳门电话号码: 28开头,后面跟6位数字,区号为853
const macaoMobReg = /^(853)?28\d{6}$/
//澳门手机号码:6开头,后面跟7位数字,区号为853
const macaoPhoneReg = /^(853)?6\d{7}$/
//同时支持手机号码和电话号码
const macaoReg = /^(853)?(?:28\d{6}|6\d{7})$/
if (!value) {
callback(new Error('电话号码不能为空'))
} else if (phoneReg.test(value)||mobReg.test(value)||macaoReg.test(value)) {
callback()
} else {
callback(new Error('请输入正确电话号码'))
}
}
参考
使用 JavaScript 基于 正则表达式 实现手机号的基本验证
澳门电话号码和手机号码正则表达式
js正则手机或者固话验证
正则表达式 - 语法





















 2432
2432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








