通过阅读和学习书籍《CSS3实战》总结
《CSS3实战》/成林著.—北京机械工业出版社2011.
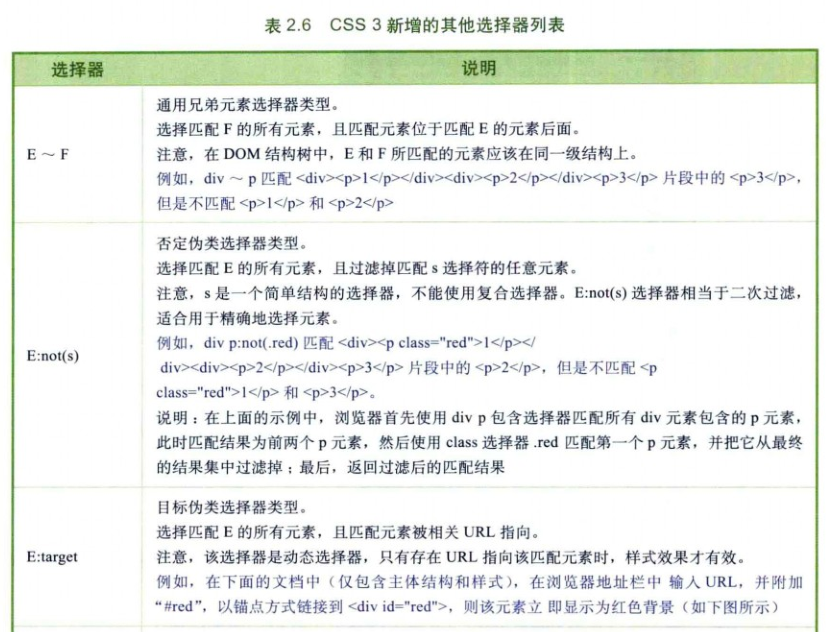
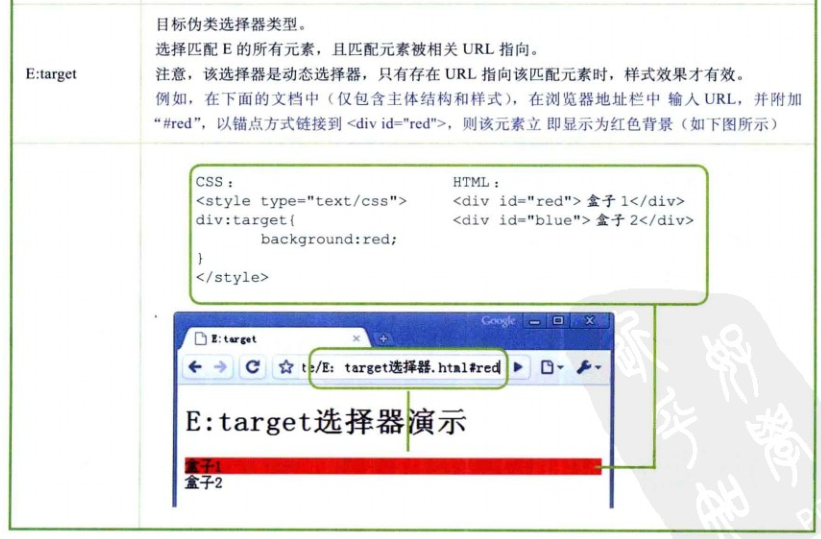
其他新增选择器

实战体验一:设计层序化的数据表格
当数据需要结构化显示时,设计师可以考虑选用table(一级),thead(二级),tbody(二级),tfoot(二级),tr(三级),th(四级),td(四级)等表格元素来以结构化的方式组织数据。但是,如果希望数据表格也能够呈现出层次结构关系,则就应该借助CSS来模拟这种结构。
CSS设计思路:
适当完善数据表格的结构,使其更利于树形结构的设计。借助否定伪类选择器和结构伪类选择器,配合CSS背景图像技术设计树形结构标志;借助伪类选择器设计鼠标经过时的动态背景效果;利用CSS边框和背景色设计标题行的立体显示效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设计层序化的数据表格</title>
<style type="text/css">
body {
font-family:"宋体" arial, helvetica, sans-serif;
}
table {
border-collapse: collapse; /*细线表格必须声明的属性*/
font-size: 75%;
line-height: 1.1;
}
tr:hover, td.start:hover, td.end:hover { /*鼠标经过的动态背景色效果*/
background: #FF9;
}
th, td {
padding: .3em .5em;
cursor:pointer; /*手指鼠标样式*/
}
th {
font-weight: normal; /*清除加粗显示*/
text-align: left;
padding-left: 15px;
}
/这里可以写为dt:only-of-type 使用结果伪类选择器选择合并单元格所在的行,以背景方式在行前定义指示图标/
.arrow {
background:#eee url(images/arrow.gif) no-repeat 12px 50%;
padding-left: 28px;
font-weight:bold;
color:#444;
}
thead th {
background: #c6ceda;
border-color: #fff #fff #888 #fff;
border-style: solid;
border-width: 1px 1px 2px 1px;
padding-left: .5em;
}
/*这里可以写为tbody th:not(.end) 使用否定伪类选择器选择主题区域中的非最后一个th元素,以背景方式在行前定义结构路径线*/
tbody th.start {
background: url(images/dots.gif) 15px 56% no-repeat;
padding-left: 26px;
}
/*使用伪类选择器选择主题区域中的最后一个th元素,以背景方式在行前定义结构封闭路径线*/
tbody th.end {
background: url(images/dots2.gif) 15px 56% no-repeat;
padding-left: 26px;
}
</style>
</head>
<body>
<h1>设计层序化的数据表格</h1>
<table summary="数据表格信息">
<thead>
<tr>
<th>排名</th>
<th>校名</th>
<th>总得分</th>
<th>人才培养总得分</th>
<th>研究生培养得分</th>
<th>本科生培养得分</th>
<th>科学研究总得分</th>
<th>自然科学研究得分</th>
<th>社会科学研究得分</th>
<th>所属省份</th>
<th>分省排名</th>
<th>学校类型</th>
</tr>
</thead>
<tbody>
<tr>
<td class="arrow" colspan="12">一类</td>
</tr>
<tr>
<th class="start">1</th>
<td>清华大学 </td>
<td>296.77</td>
<td>128.92</td>
<td>93.83</td>
<td>35.09</td>
<td>167.85</td>
<td>148.47</td>
<td>19.38</td>
<td>京 </td>
<td>1 </td>
<td>理工 </td>
</tr>
<tr>
<th class="end">2</th>
<td>北京大学 </td>
<td>222.02</td>
<td>102.11</td>
<td>66.08</td>
<td>36.03</td>
<td>119.91</td>
<td>86.78</td>
<td>33.13</td>
<td>京 </td>
<td>2 </td>
<td>综合 </td>
</tr>
<tr>
<td class="arrow" colspan="12">二类</td>
</tr>
<tr>
<th class="start">3</th>
<td>浙江大学 </td>
<td>205.65</td>
<td>94.67</td>
<td>60.32</td>
<td>34.35</td>
<td>110.97</td>
<td>92.32</td>
<td>18.66</td>
<td>浙 </td>
<td>1</td>
<td>综合 </td>
</tr>
<tr>
<th class="start">4</th>
<td>上海交大</td>
<td>150.98</td>
<td>67.08</td>
<td>47.13</td>
<td>19.95</td>
<td>83.89</td>
<td>77.49</td>
<td>6.41</td>
<td>沪 </td>
<td>1</td>
<td>综合 </td>
</tr>
<tr>
<th class="start">5</th>
<td>南京大学</td>
<td>136.49</td>
<td>62.84</td>
<td>40.21</td>
<td>22.63</td>
<td>73.65</td>
<td>53.87</td>
<td>19.78</td>
<td>苏</td>
<td>1</td>
<td>综合 </td>
</tr>
<tr>
<th class="start">6</th>
<td>复旦大学 </td>
<td>136.36</td>
<td>63.57</td>
<td>40.26</td>
<td>23.31</td>
<td>72.78</td>
<td>51.47</td>
<td>21.31</td>
<td>沪</td>
<td>2</td>
<td>综合 </td>
</tr>
<tr>
<th class="start">7</th>
<td>华中科大</td>
<td>110.08</td>
<td>54.76</td>
<td>30.26</td>
<td>24.50</td>
<td>55.32</td>
<td>47.45</td>
<td>7.87</td>
<td>鄂 </td>
<td>1</td>
<td>理工 </td>
</tr>
<tr>
<th class="start">8</th>
<td>武汉大学 </td>
<td>103.82</td>
<td>50.21</td>
<td>29.37</td>
<td>20.84</td>
<td>53.61</td>
<td>36.17</td>
<td>17.44</td>
<td>鄂 </td>
<td>2</td>
<td>综合</td>
</tr>
<tr>
<th class="start">9</th>
<td>吉林大学 </td>
<td>96.44</td>
<td>48.61</td>
<td>25.74</td>
<td>22.87</td>
<td>47.83</td>
<td>38.13</td>
<td>9.70</td>
<td>吉 </td>
<td>1</td>
<td>综合</td>
</tr>
<tr>
<th class="end">10</th>
<td>西安交大</td>
<td>92.82</td>
<td>47.22</td>
<td>24.54</td>
<td>22.68</td>
<td>45.60</td>
<td>35.47</td>
<td>10.13</td>
<td>陕</td>
<td>1</td>
<td>综合</td>
</tr>
</tbody>
</table>
</body>
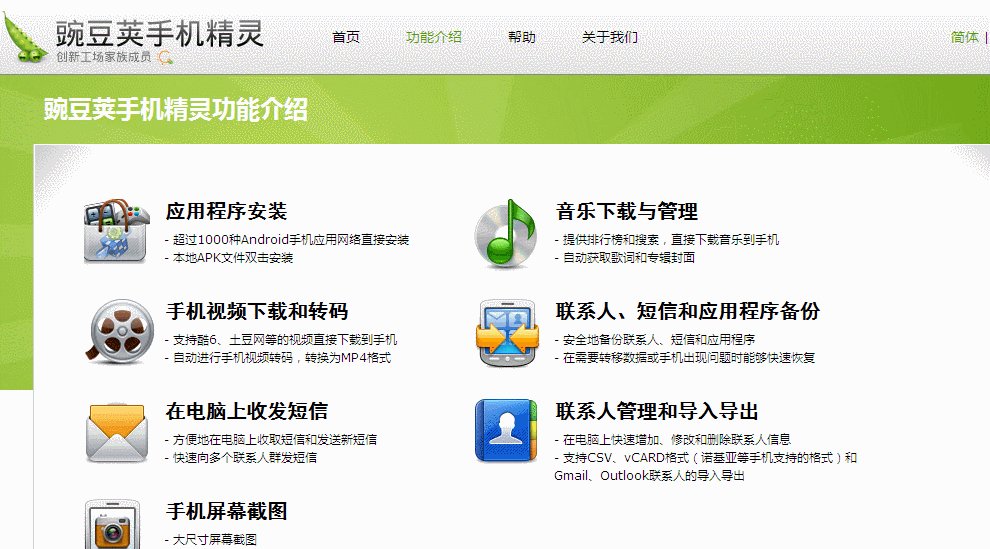
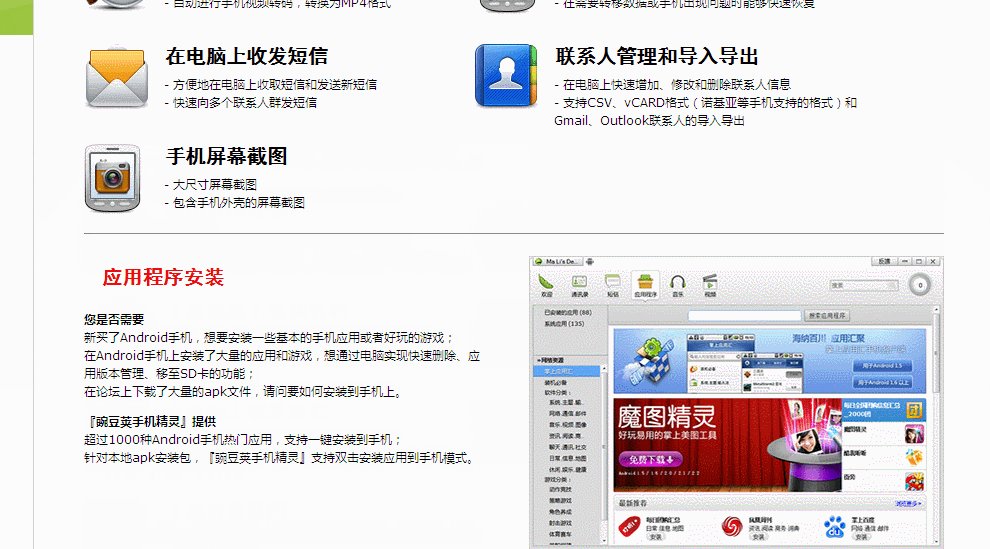
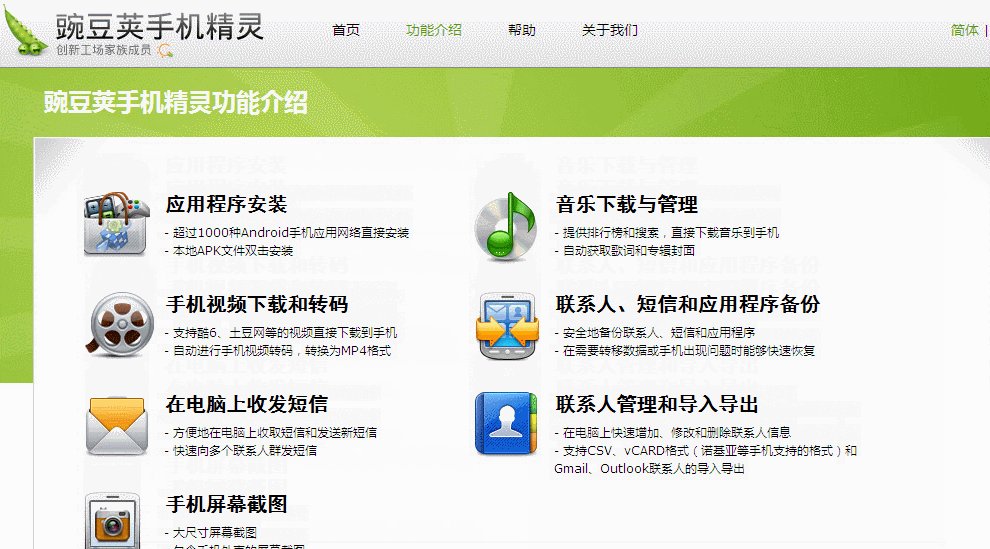
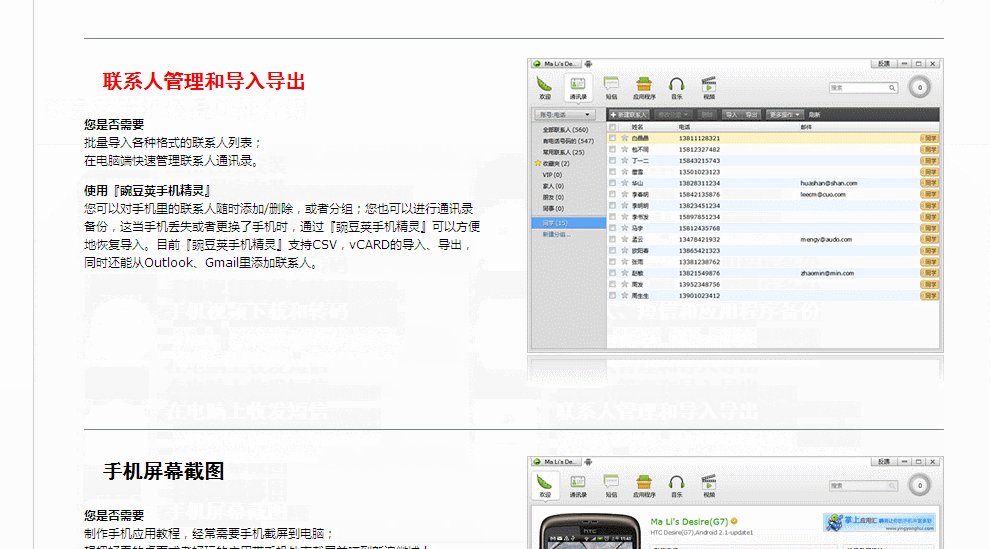
</html>实战体验2:改善页内导航的视觉体验
通过锚点超链接,用户能够在网页内部自有跳转,以实现页内导航和定位。对于目录结构形式的包含长篇内容的网页来说,设计页内导航是非常重要的。但是,有时候也遇到这样的难题,当用户在页面顶部单击页内导航链接时,却不知道要定位到那个标题和栏目下,当多个定位项都显示在同一个页面中时,更让人尴尬。
CSS设计思路:
通过E:target选择器,为页内不同的标题或者栏目定义高亮显示的样式,这样当用户定位到该标题时,会自动高亮显示,以方便用户浏览。
提示:
当单击“联系人、短信和应用程序备份”锚点链接时,浏览器会把页面定位到该栏目中,并高亮显示标题,同时恢复前次操作的标题颜色;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>改善页内导航的视觉体验</title>
<style type="text/css">
/*清除页边距和列表的默认样式,隐藏主标题*/
body {
padding:0;
margin:0 auto;
}
h1 { display:none; }
ul, li {
padding:0;
margin:0;
list-style-type:none;
}
/*定义导航样式*/
ul { /*定制导航目录外框样式*/
background:url(images/web_bg_1.jpg) no-repeat center;
width:1259px;
height:601px;
/*这个声明很重要:把导航目录框定义为包含块,以方便内部列表项精确定位*/
position:relative;
}
ul a { /*导航目录的超链接样式*/
text-decoration:none;
color:#000;
font-weight:bold;
font-family:"黑体";
font-size:20px;
}
/*设置导航目录选项的绝对定位,以便精确控制*/
ul li { position:absolute; }
/*用结构伪类选择器匹配每个目录项,并精确定位他们的显示位置*/
li:nth-of-type(1) {
left:280px;
top:200px;
}
li:nth-of-type(2) {
left:670px;
top:200px;
}
li:nth-of-type(3) {
left:280px;
top:300px;
}
li:nth-of-type(4) {
left:670px;
top:300px;
}
li:nth-of-type(5) {
left:280px;
top:400px;
}
li:nth-of-type(6) {
left:670px;
top:400px;
}
li:nth-of-type(7) {
left:280px;
top:500px;
}
div { /*将各栏目快的外包装定制为包含块,以便精确定位各个栏目*/
width:1259px;
position:relative;
text-align:center; /*与下一个样式中的margin:auto;配合使用,以实现栏目的居中显示*/
padding-left:117px; /*以内补白方式微调标题的显示位置*/
}
/*通用样式汇总,优化CSS代码,减少编码的工作量*/
div h2 {
position:absolute;
width:919px;
margin:auto;
text-align:left;
padding:70px 0 0 100px;
color:#000;
font-weight:bold;
font-family:"黑体";
font-size:20px;
}
/*下面的各个样式分别使用结构伪类选择器来匹配每个栏目,并精确定位他们的显示位置*/
h2:nth-of-type(1) {
background:url(images/web_bg_2.jpg) no-repeat center;
height:391px;
top:-50px;
}
h2:nth-of-type(2) {
background:url(images/web_bg_3.jpg) no-repeat center;
height:390px;
top:341px;
}
h2:nth-of-type(3) {
background:url(images/web_bg_4.jpg) no-repeat center;
height:393px;
top:731px;
}
h2:nth-of-type(4) {
background:url(images/web_bg_5.jpg) no-repeat center;
height:392px;
top:1124px;
}
h2:nth-of-type(5) {
background:url(images/web_bg_6.jpg) no-repeat center;
height:392px;
top:1516px;
}
h2:nth-of-type(6) {
background:url(images/web_bg_7.jpg) no-repeat center;
height:390px;
top:1908px;
}
h2:nth-of-type(7) {
background:url(images/web_bg_8.jpg) no-repeat center;
height:432px;
top:2298px;
}
h2:target { color:red; }
</style>
</head>
<body>
<h1>改善页内导航的视觉体验</h1>
<ul>
<li><a href="#h1">应用程序安装</a></li>
<li><a href="#h2">音乐下载与管理</a></li>
<li><a href="#h3">手机视频下载和转码</a></li>
<li><a href="#h4">联系人、短信和应用程序备份</a></li>
<li><a href="#h5">在电脑上收发短信</a></li>
<li><a href="#h6">联系人管理和导入导出</a></li>
<li><a href="#h7">手机屏幕截图</a></li>
</ul>
<div>
<h2 id="h1">应用程序安装</h2>
<h2 id="h2">音乐下载与管理</h2>
<h2 id="h3">手机视频下载和转码</h2>
<h2 id="h4">联系人、短信和应用程序备份</h2>
<h2 id="h5">在电脑上收发短信</h2>
<h2 id="h6">联系人管理和导入导出</h2>
<h2 id="h7">手机屏幕截图</h2>
</div>
</body>
</html>







 本文是基于《CSS3实战》的读书笔记,重点探讨了如何使用CSS3选择器设计层序化的数据表格和改善页内导航的视觉体验。在数据表格设计中,借助否定伪类和结构伪类创建树形结构,利用伪类实现动态效果。而在页内导航设计上,运用E:target选择器实现定位后的高亮显示,提高用户体验。
本文是基于《CSS3实战》的读书笔记,重点探讨了如何使用CSS3选择器设计层序化的数据表格和改善页内导航的视觉体验。在数据表格设计中,借助否定伪类和结构伪类创建树形结构,利用伪类实现动态效果。而在页内导航设计上,运用E:target选择器实现定位后的高亮显示,提高用户体验。

















 8306
8306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








