运用HTML5、CSS3、JS流行技术,采用组件式开发模式,开发Web App全站!技术大牛带你统统拿下不同类型的HTML5动态数据报告!
《用组件方式开发 Web App全站 》
雷达图开发(设计说明)
雷达图开发(背景层开发)
var H5ComponentRadar =function ( name, cfg ) {
var component = new H5ComponentBase( name ,cfg );
// 绘制网格线 - 背景层
var w = cfg.width;
var h = cfg.height;
// 加入一个画布(网格线背景)
var cns = document.createElement('canvas');
var ctx = cns.getContext('2d');
cns.width = ctx.width = w;
cns.height = ctx.height =h;
component.append(cns);
var r = w/2;
var step = cfg.data.length;
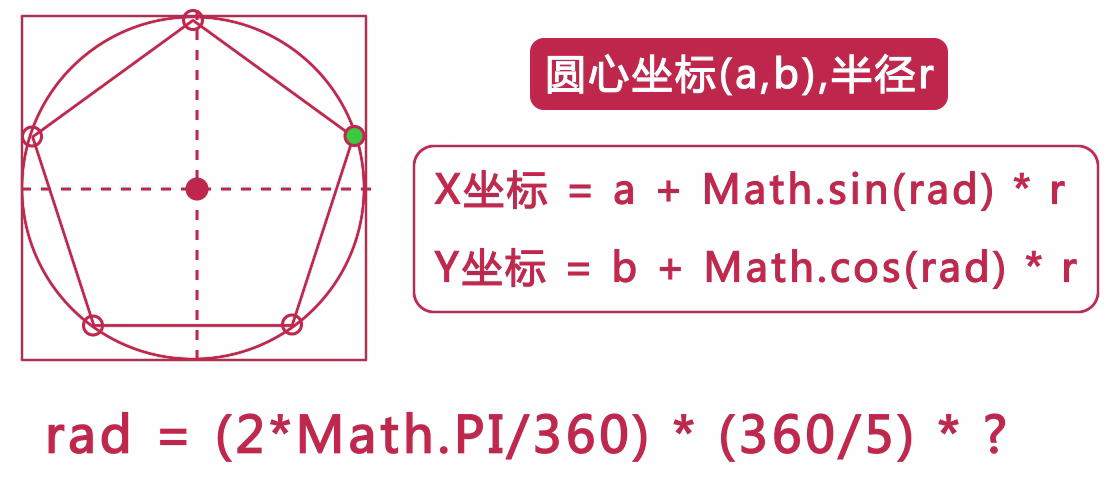
// 计算一个圆周上的坐标(计算多边形的顶点坐标)
// 已知:圆心坐标(a,b)、半径 r;角度deg。
// rad = ( 2*Math.PI / 360 ) * ( 360 / step ) * i
// x = a + Math.sin( rad ) * r;
// y = b + Math.cos( rad ) * r;
// 绘制网格背景(分面绘制,分为10份)
var isBlue = false;
for( var s = 10;s >0 ;s--){
ctx.beginPath();
for( var i=0;i<step;i++){
var rad = ( 2*Math.PI / 360 ) * ( 360 / step ) * i;
var x = r + Math.sin( rad ) * r * (s/10);
var y = r + Math.cos( rad ) * r * (s/10);
ctx.lineTo(x,y);
}
ctx.closePath();
ctx.fillStyle = (isBlue = !isBlue) ? '#99c0ff' : '#f1f9ff';
ctx.fill();
}
// 绘制伞骨
for(var i = 0;i<step;i++){
var rad = ( 2*Math.PI / 360 ) * ( 360 / step ) * i;
var x = r + Math.sin( rad ) * r ;
var y = r + Math.cos( rad ) * r ;
ctx.moveTo(r,r);
ctx.lineTo(x,y);
// 输出项目文字
var text = $('<div class="text">');
text.text( cfg.data[i][0] );
text.css('transition','all .5s '







 运用HTML5、CSS3、JS流行技术,采用组件式开发模式,开发Web App全站!技术大牛带你统统拿下不同类型的HTML5动态数据报告! 《用组件方式开发 Web App全站 》雷达图组件开发
运用HTML5、CSS3、JS流行技术,采用组件式开发模式,开发Web App全站!技术大牛带你统统拿下不同类型的HTML5动态数据报告! 《用组件方式开发 Web App全站 》雷达图组件开发

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3609
3609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








