话不多说直接上代码,
/**
* 构造树型结构数据
* @param {*} data 数据源
* @param {*} id id字段 默认 'id'
* @param {*} parentId 父节点字段 默认 'parentId'
* @param {*} children 孩子节点字段 默认 'children'
* @param {*} rootId 根Id 默认 0
*/
handleTree(data, id, parentId, children, rootId) {
id = id || 'id'
parentId = parentId || 'parent_id'
children = children || 'children'
if(!data) return[];
// 排序
function NumCompare(a, b) {
//数字比较函数
return a.orderNum - b.orderNum;
}
rootId = rootId || Math.min.apply(Math, data.map(item => { return item[parentId] })) || 0
//对源数据深度克隆
const cloneData = JSON.parse(JSON.stringify(data))
//循环所有项
const treeData = cloneData.filter(father => {
let branchArr = cloneData.filter(child => {
//返回每一项的子级数组
return father[id] === child[parentId]
});
branchArr.sort(NumCompare)
branchArr.length > 0 ? father.children = branchArr : '';
//返回第一层
return father[parentId] === rootId || !father[parentId];
});
treeData.sort(NumCompare)
return treeData != '' ? treeData : data;
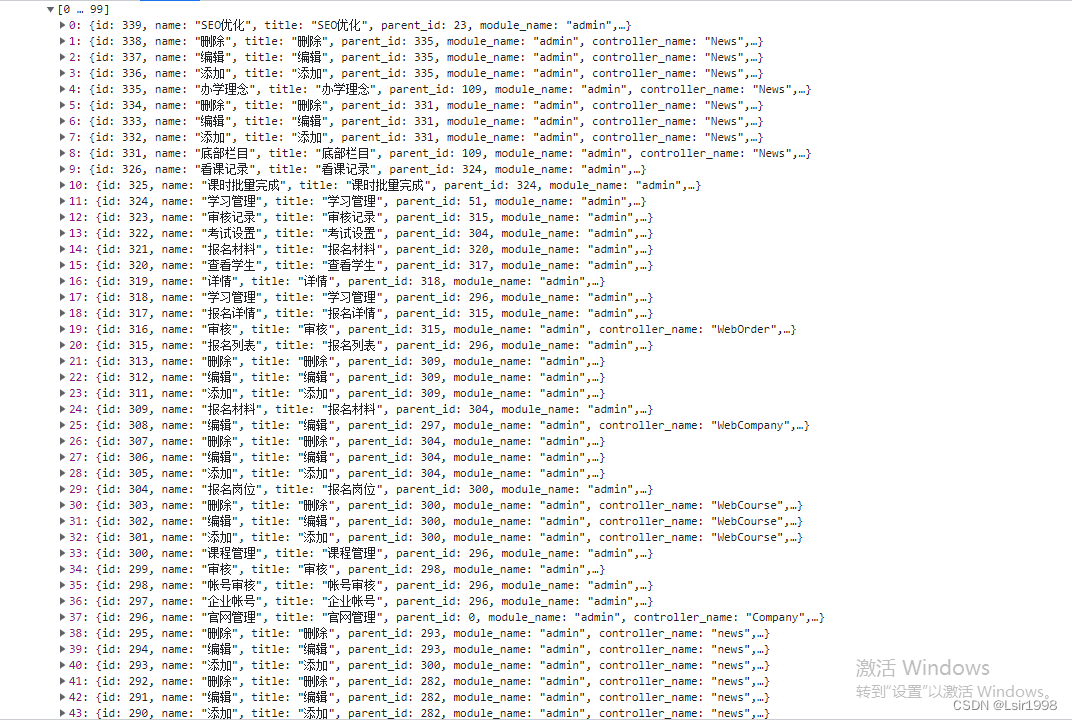
}后端返回的一维数组,根据parent_id生成属性结构

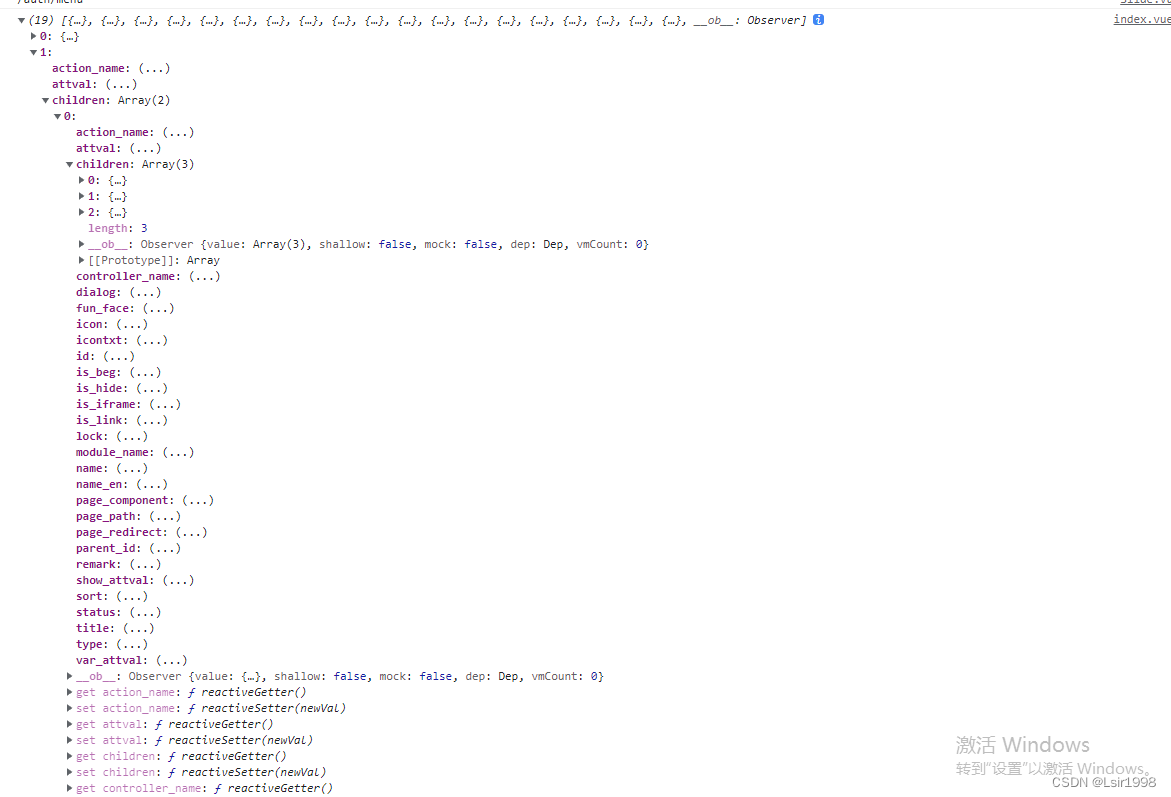
处理完生成的树形结构如下:























 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








