修改前

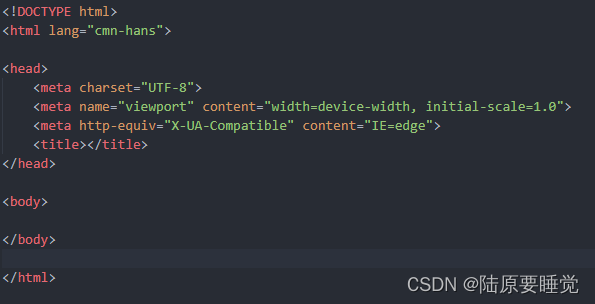
修改后

教程开始
一.1.自己的vscode安装哪个盘 就在哪个硬盘路径搜索
2.搜索文件名 emmetNodeMain.js

3. 用 vscode 打开文件
Ctrl + F 搜索 title {$ {1:Document}}
找到这一段在 title 的前面添加 meta[http-equiv='X-UA-Compatible'][content='IE=edge']

修改完之后重启 编辑器 就可以了
修改其他或者添加其他元素同理
第二种方法
二. 使用代码片段
路径为

或者

如果没有文件夹或者没有文件就创建一个

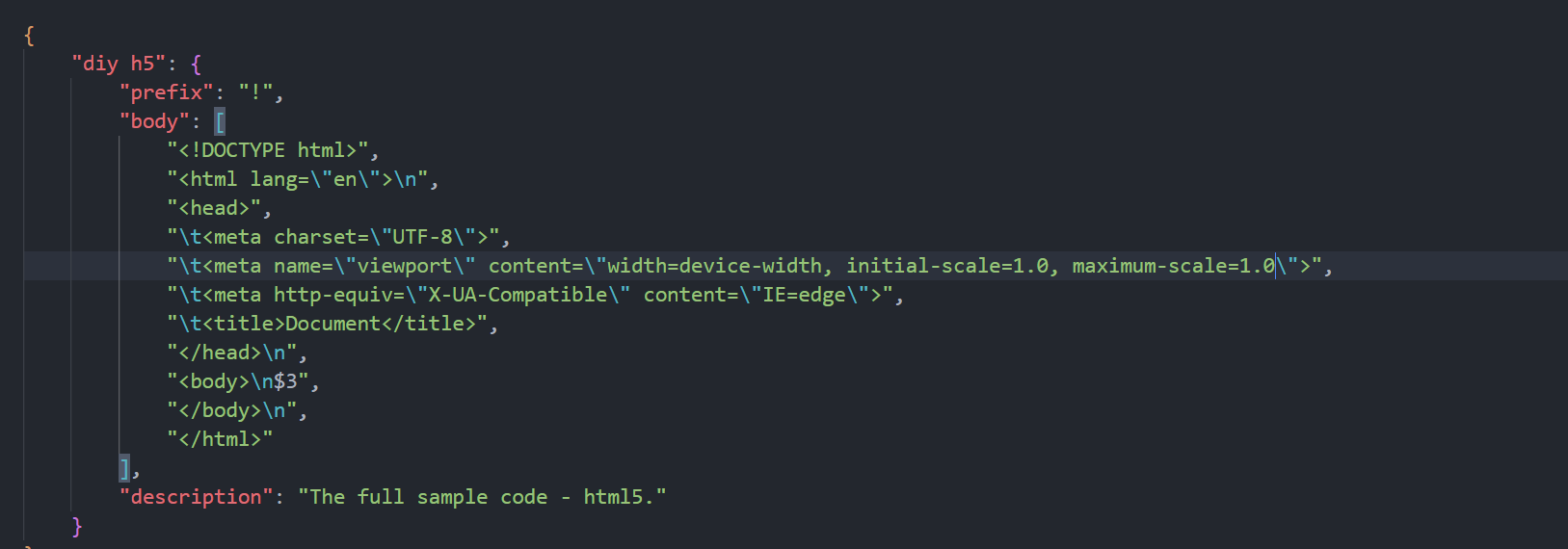
{
"diy h5": {
"prefix": "!",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">\n",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, maximum-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<title>Document</title>",
"</head>\n",
"<body>\n$1",
"</body>\n",
"</html>"
],
"description": "The full sample code - html5."
}
}添加内容或者删除同理




















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








