重新配置一下全局代码片段就可以了



以下内容直接复制就可以了
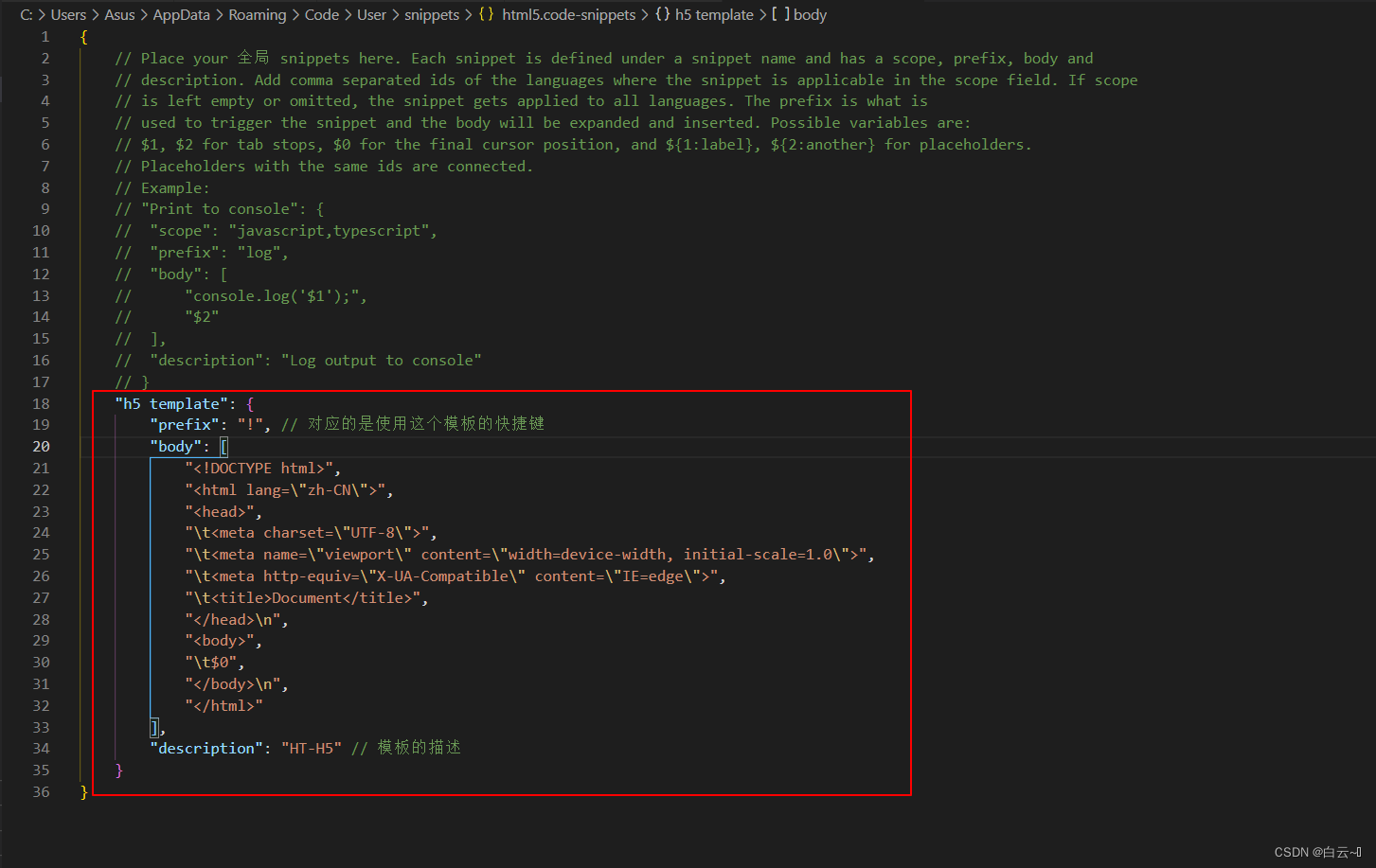
"h5 template": {
"prefix": "!", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh-CN\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<title>Document</title>",
"</head>\n",
"<body>",
"\t$0",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}






















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










