什么是BOM:
BOM,Browser Object Model,即浏览器对象模型。
其实就是操作浏览器的一些能力
我们可以操作哪些内容:
- 获取一些浏览器的相关信息(窗口的大小)
- 操作浏览器进行页面跳转
- 获取当前浏览器地址栏的信息
- 操作浏览器的滚动条
- 浏览器的信息(浏览器的版本)
- 让浏览器出现一个弹出框(alert/confirm/prompt)
- BOM 的核心就是 window 对象 window 是浏览器内置的一个对象,里面包含着操作浏览器的方法
window对象包含了核心对象:
location,即当前页面的地址
history,即页面的历史记录
navigator,包含浏览器相关信息
screen,用户显示屏幕相关属性
document,即文档对象
图示理解 
窗口对象(window):
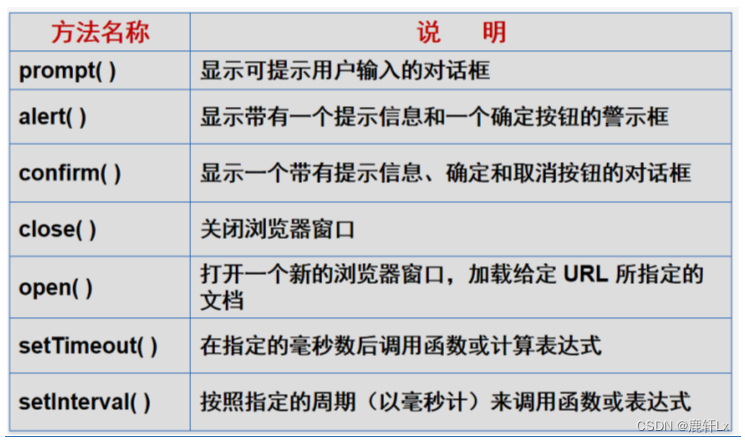
常用方法
alert
confirm
prompt 
定时器
什么叫定时器?我们可以看到很多网站首页有一个“图片轮播”特效,每隔2s图片变换一次,这里就用到了定时器。 定时器用途非常广,在图片轮播、在线时钟、弹窗广告等地方大显身手。凡是自动执行的东西,很大可能都是跟定时器有关。
setTimeout()和clearTimeout();
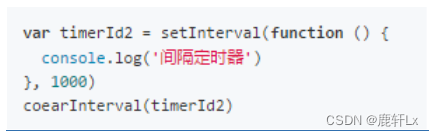
setInterval()和clearInterval();

在JavaScript中,我们可以使用setTimeout()方法来设置“一次性”调用的函数。其中clearTimeout()可以用来取消执行setTimeout()方法。
在JavaScript中,我们可以使用setInterval()方法来设置“重复性”调用的函数。其中clearInterval()可以用来取消执行setTimeout()方法。
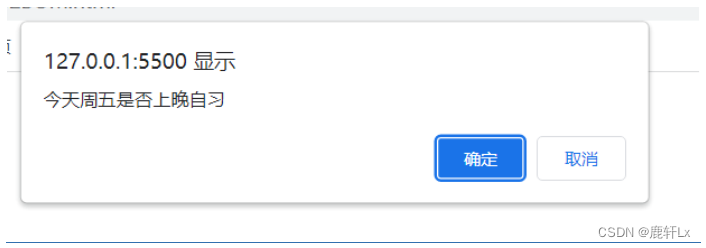
对话框
alert() 消息提示框
confirm() 消息确认框
prompt()
获取浏览器窗口的尺寸
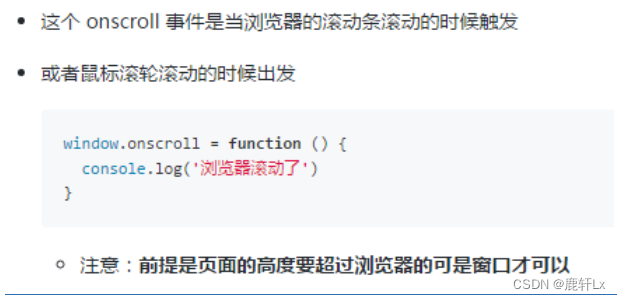
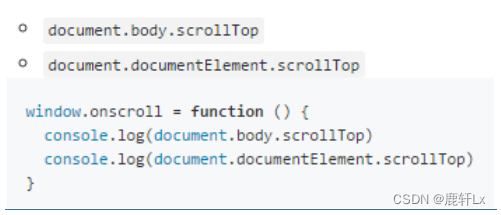
浏览器的 onscroll 事件
浏览器滚动的距离
scrollTop 获取的是页面向上滚动的距离
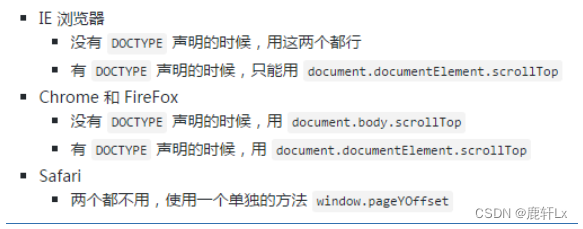
两个获取方式

区别

scrollLeft 获取页面向左滚动的距离
两个方法

历史记录对象(history):
获取history对象 window.history
位置对象(location):
常用属性:location.href
获得当前页面的URL地址:location.href (window.location.href)
常用方法
重新加载当前文档:location.reload();
属性
屏幕对象(screen了解):
提供了用户显示屏幕的相关属性,比如显示屏幕的宽度、高度,可用宽度、高度。
浏览器的版本信息(navigator了解):
- window 中有一个对象叫做 navigator
- 是专门用来获取浏览器信息的
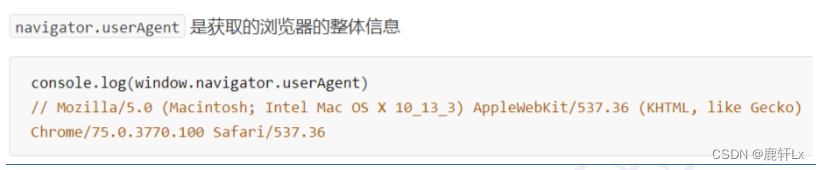
navigator.userAgent
navigator.appNamenavigator.appVersion
navigator.platform






















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








