常用键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个按键松开时触发 |
| onkeydown | 某个按键按下时触发 |
| onkeypress | 某个按键按下时触发 不能识别功能键比如 ctrl shift |
如果使用 addEventListener不需要加on
onkeypress和前两个的区别是,不识别功能键
三个事件的执行顺序时:keydown – keypress-- keyup
键盘事件对象
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注意:
- onkeydown 和 onkeyup 不区分字母大小写,onkeypress区分大小写
- 在我们实际开发中,我们更多使用keydown和keyup
- keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互 的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是 Netscape 浏览器标准的一部分。
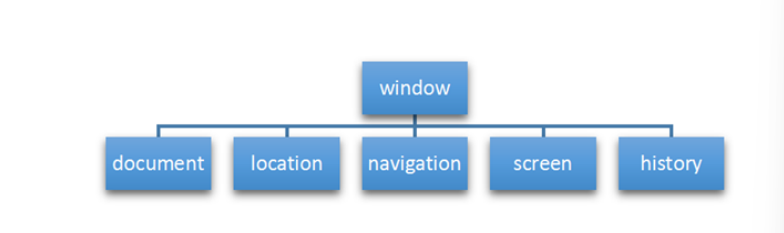
BOM的构成
BOM比DOM大,包含DOM
顶级对象window
window对象是浏览器的顶级对象,他具有双重角色
- 他是js访问浏览器窗口的一个接口。
- 他是一个全局对象。定义在全局作用域中的变量,函数都会变成window对象的








 这篇博客详细介绍了JavaScript中的键盘事件,包括keydown、keyup和keypress,强调了它们的区别和使用场景。同时,深入讲解了BOM(浏览器对象模型),包括window对象的常见事件,如页面加载和窗口大小调整,以及location、navigator和history对象的特性。此外,还探讨了JavaScript的执行机制,如单线程、同步任务和异步任务,以及事件循环的概念。
这篇博客详细介绍了JavaScript中的键盘事件,包括keydown、keyup和keypress,强调了它们的区别和使用场景。同时,深入讲解了BOM(浏览器对象模型),包括window对象的常见事件,如页面加载和窗口大小调整,以及location、navigator和history对象的特性。此外,还探讨了JavaScript的执行机制,如单线程、同步任务和异步任务,以及事件循环的概念。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










