点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群哈喽,大家好 我是 winty。今天给大家分享一个用
Vue3+TypeScript实现的开源项目——王者荣耀图鉴!

主要技术栈
Vue3.4TypescriptVite4PiniaVue-RouterLess
主要插件
Axios网络请求库mitt事件总线dayjs时间处理工具vue-i18n国际化lodash实用工具库js-base64Base64 加密解密工具localforageIndexedDB 数据存储库jszipZip 压缩、解压工具decimal.js高精度运算工具pinyin-pro中文转拼音工具vueuseVue 组合式 API 实用工具集
其它插件
basic-ssl开发环境下 https 访问autoprefixer+postcss编译时自动加 CSS 兼容性前缀vite-plugin-pwa实现网站作为应用程序安装,从浏览器分离cspell拼写检查工具eslint代码校验工具prettier代码美化工具stylelintcss 检验工具(主要用来 css 属性排序)
模块列表
✅Zip 包下载
✅ 更新公告
✅ 邮箱
✅ 设置
✅ 音效反馈
✅ 音乐播放器
✅ 鼠标悬浮反馈
✅ 小贴士小窗
✅ 个人中心
✅ 任务中心
✅ 皮肤、技能竞猜活动
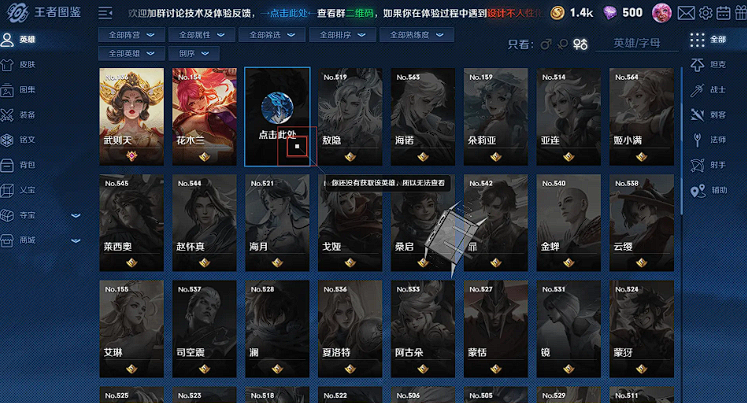
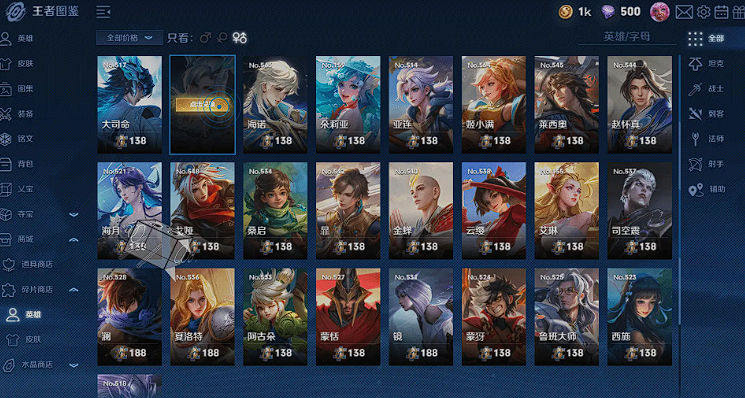
✅ 英雄列表
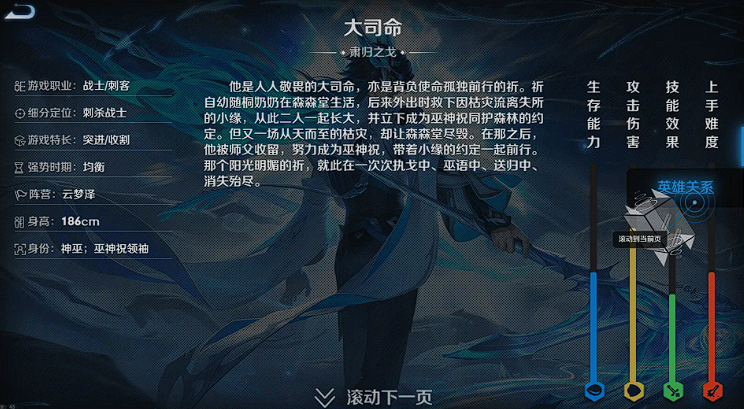
✅ 英雄详情(包含基本信息页、关系网页、皮肤语音页、技能页)
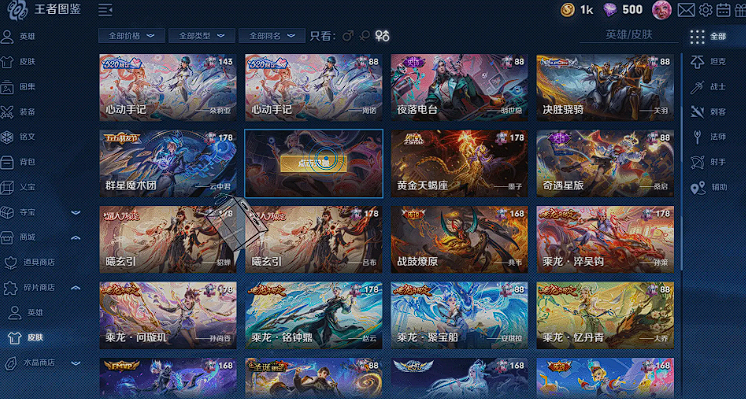
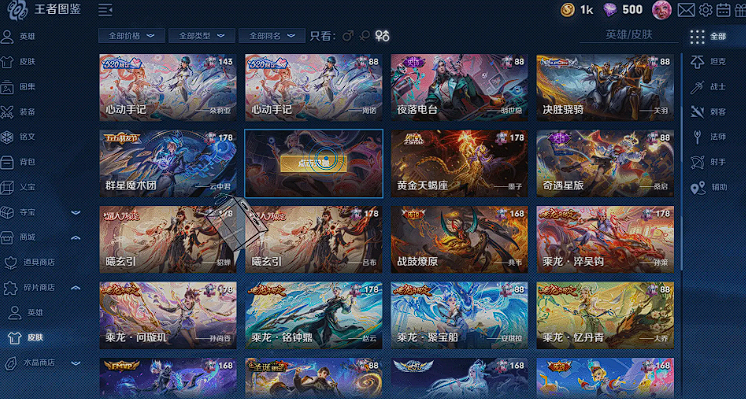
✅ 皮肤列表
✅ 英雄海报、皮肤海报合集列表
✅ 装备三级联动
✅ 英雄夺宝
✅ 皮肤夺宝
✅ 道具商店、英雄碎片商店和皮肤碎片商店、王者水晶商店和荣耀水晶商店
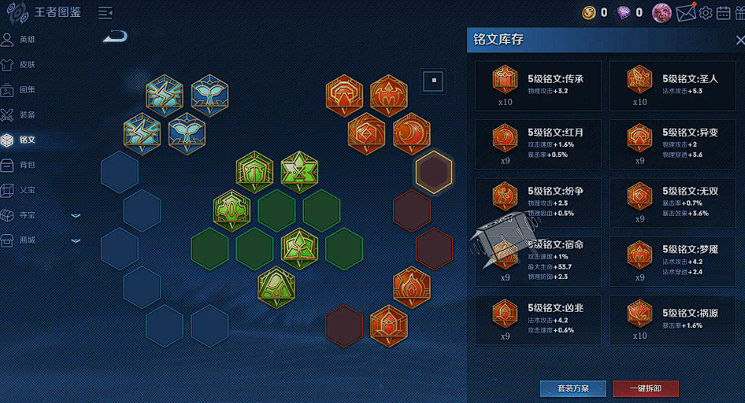
✅ 铭文列表、铭文搭配、铭文套装及套装信息 背包
✅ 开箱、英雄熟练度升级、英雄兑换和皮肤兑换、双倍道具卡和夺宝周卡
✅ 乂宝部件个性化套装搭配及购买、部件订单列表 可点击播放语音的弹幕
✅ 个人数据统计
✅ 召唤师卡数据合并与读取写入
项目细节
1、PWA 应用
当浏览网站三分钟后会提示安装 PWA 应用,安装后网站将会从浏览器分离成为单独的应用程序,体验更佳。
2、Zip 下载
为了解决在体验时出现音效点击会因为网速问题迟迟没有播放,贴图还需要边看边加载。
网站素材及游戏数据采用下载压缩包,部署在 Github。
下载后解压并存储在内存中,访问内存中的图片,提高网站浏览的顺畅度。
如果浏览器刷新,由于缓存的原因,压缩包不会重新下载,但需要重新解压。
下载的资源总共不足 10MB,分包下载是为了方便更新。
下载资源时按顺序依次下载,不会同时下载,设计如此。
下载的游戏数据存储在 IndexDB。
3、版本更新
版本分为网站部署版本和数据版本,检测到新版会在网站下载资源之前弹出更新弹窗。
通过请求版本 JSON 文件获取两个版本号与本地版本号比对,如果是部署版本更新,则要求点击按钮刷新浏览器并写入版本号。
如果是数据版本更新,点击按钮后关闭弹窗并删除本地指定数据库。
此时进入下载阶段,下载是会判断本地是否存在指定数据来决定是否下载并解压数据。
4、数据存储
用户数据加密后存储在 LocalStorage,当在个人中心退卡时,会导出一个召唤师卡片文件,下次登录可凭此卡在任何设备上登录。
5、数据展示
英雄海报、皮肤海报、铭文贴图加载时,会读取本地下载的小图,加载大图时,将小图模糊,当大图加载完成后,替换为大图并去除模糊。
每一张皮肤海报包含了三种尺寸:小图(100×100,用于模糊加载)、中图(640×294,用于列表封面展示)、大图(2351×1080,用于英雄详情页全屏皮肤背景)、4K 图(用于查看大图及下载原图)。
英雄列表、商城-碎片商店-英雄列表采用分页加载,皮肤列表、商城-碎片商店-英雄列表、商城-水晶商店-皮肤列表采用虚拟列表,图集列表采用瀑布流布局+分页加载,当屏幕尺寸缩小时,通过改变列表一行的个数来进行适配,虚拟列表和瀑布流布局都有适配。
所有图片列表都使用了懒加载,即进入可视区后才会加载图片,但做了一个防抖,必须停留可视区 250ms 才会加载,不会加载快速略过的图片。
6、夺宝及开箱概率
每个普通道具的数量为2,每个稀有道具的数量为1,以这样的方式存在奖池中,每次夺宝和开箱会重新打乱奖池并随机获取其中一个。
7、乂宝
跟随鼠标的 3D 方块,通过 CSS 拼接六面合成一个立方体。
乂宝页的乂宝跳跃动画使用的是 JS 的 Element.animate 帧动画,在进入乂宝页和购买乂宝部件装扮时调用并播放帧动画函数。
素材来源
英雄头像、技能图标、图片素材——
王者荣耀官网英雄语音——
王者世界观体验站点击音效——游戏内录制视频、提取音频、截取音频
英雄封面——对
100多个英雄的海报进行裁剪获取技能信息——游戏内对每个英雄的详情页进行
截图、识字、富文本编辑器对关键文字设置颜色英雄基础信息——手敲
游戏装备——游戏内截图、抠图、利用
深度卷积神经网络进行修复
部分界面演示








预览、源码地址
Github部署的网站,需要科学上网,暂未完全适配手机,部分页面会显示不全,不建议使用手机浏览。
在线访问地址:
https://lengyibai.github.io/wztjGithub 源码地址:
https://github.com/lengyibai/wzry
作者:冷弋白 | 来源:稀土掘金
链接:https://juejin.cn/post/7373937820177940518

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧






















 7755
7755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








