点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群☀️ 前言
大家平时网上搜索能搜出一堆Code Review 实践、Code Review 流程、如何如何 Code Review 等等。好像实际的 review 记录并不多,恰好本人有幸担任前端小组长一职,平时摸鱼就去偷偷看看大家又写了什么优秀代码。所以今天就由小弟我,给大家分享一下,小厂一线前端平时写的代码😸
作者能力有限,里面的评论不一定十分正确,仅做记录,抛砖引玉,以供学习参考~
项目背景:
react 16.8+
antd@4
💻 Talk is cheap. Show me the code!
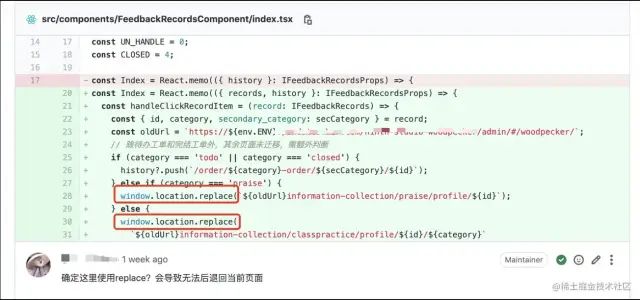
location.replace 和 location.href的使用区别

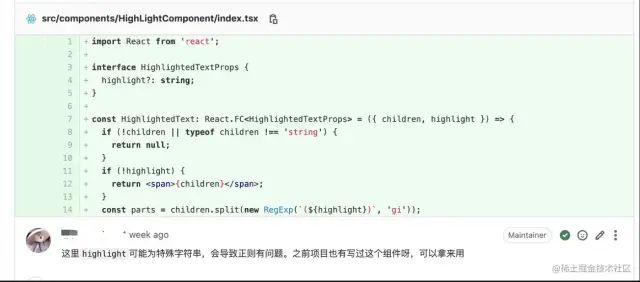
正则判断没有对用户可能输入的特殊符号进行转义

解析:
该组件本意是想实现对一串字符中的关键字进行高亮展示;
而正则表达式中有些字符具有特殊的含义,如果在匹配中要用到它本来的含义,需要进行转义(在其前面加一个\)。如:* . ? + $ ^ [ ] ( ) { } | \ /
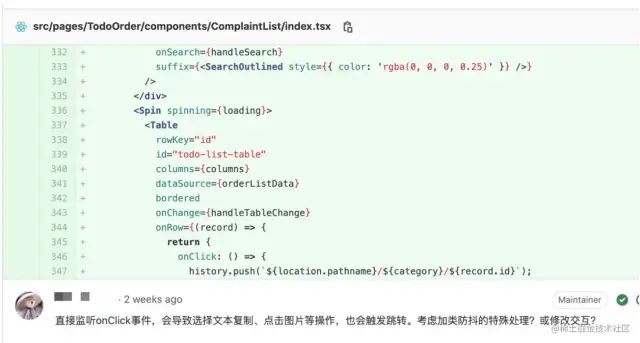
Table行点击事件的处理
这里示例代码想实现点击表格行跳转页面效果,但是会导致一些鼠标操作被覆盖

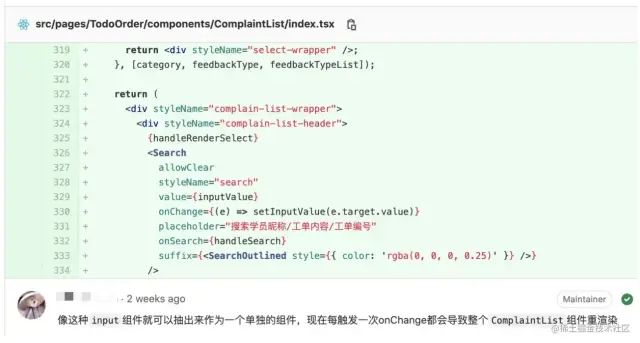
在一个较大的组件内,需要注意输入组件导致的重渲染问题

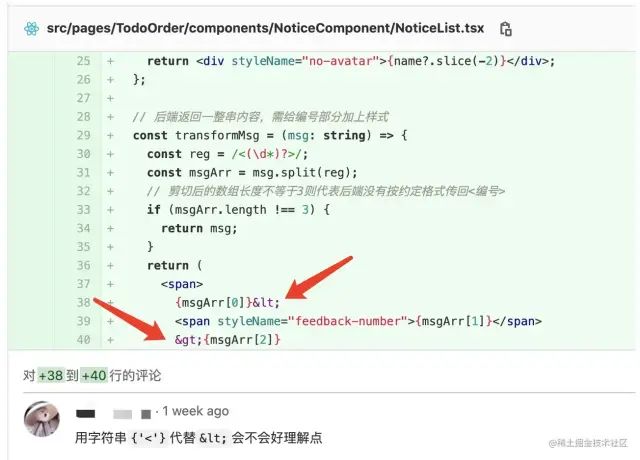
避免使用反直觉的编码

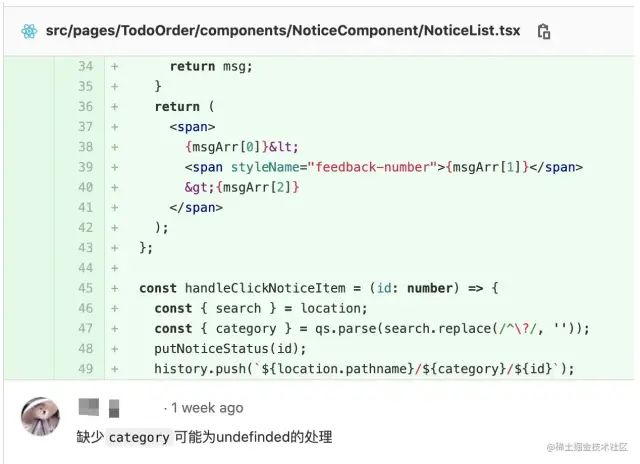
做好路由字符串拼接的缺省处理

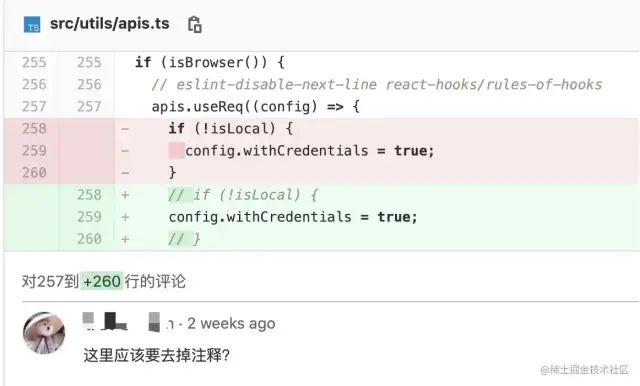
没有还原本地测试代码

解析:
一些本地运行时的mock代码,发到线上时忘记还原代码
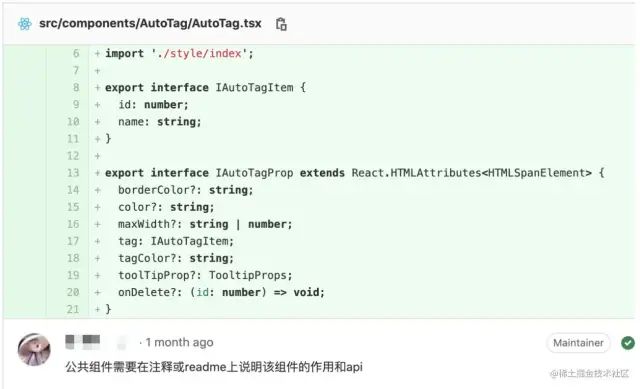
维护好项目内的公共组件

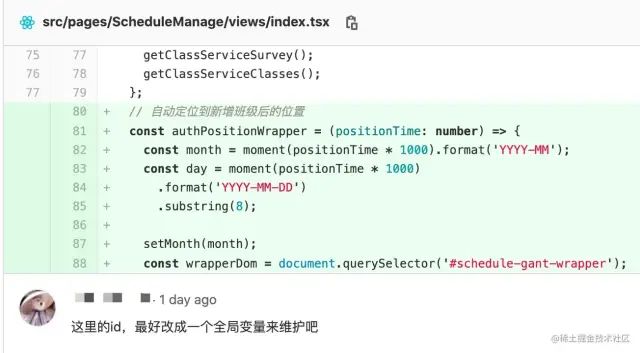
使用原生 js 获取 dom 节点,没有使用一个变量来维护 id 值

方便后续维护
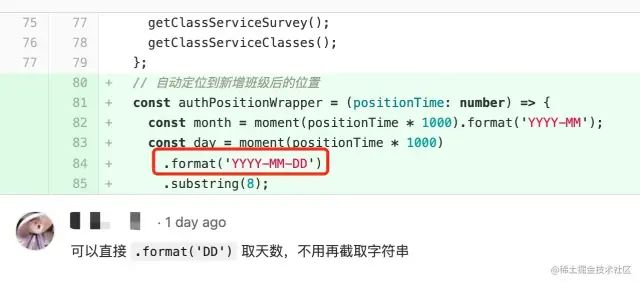
思维固化

这位同学可能忘记format函数的入参是可以改的了😂
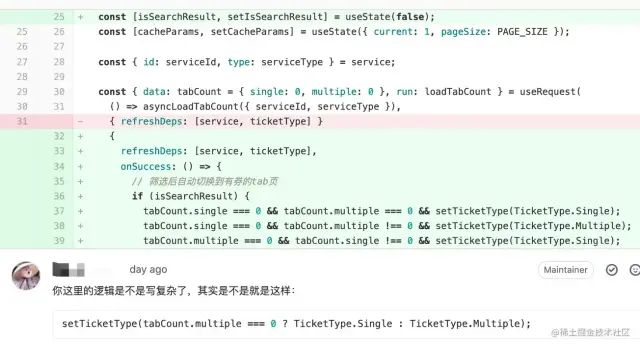
逻辑不够抽象

简单问题复杂化,这一堆
&&是不是看的头大。。
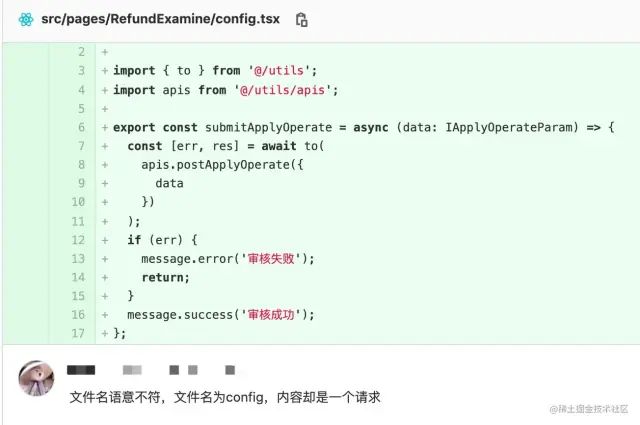
文件名与实际内容不符

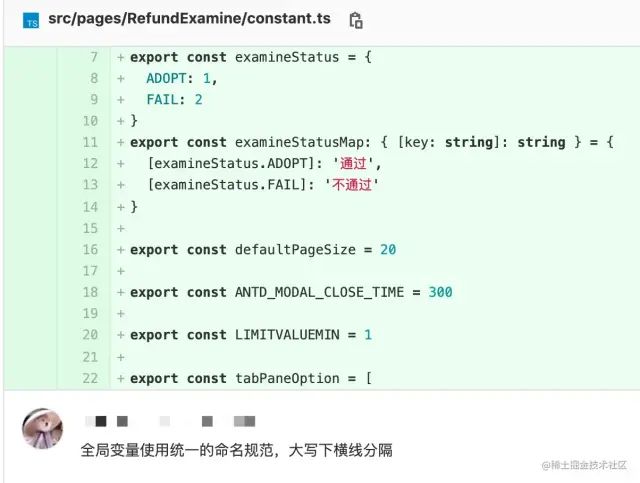
命名不规范

又是小驼峰又是全大写、又是大写下横线。。
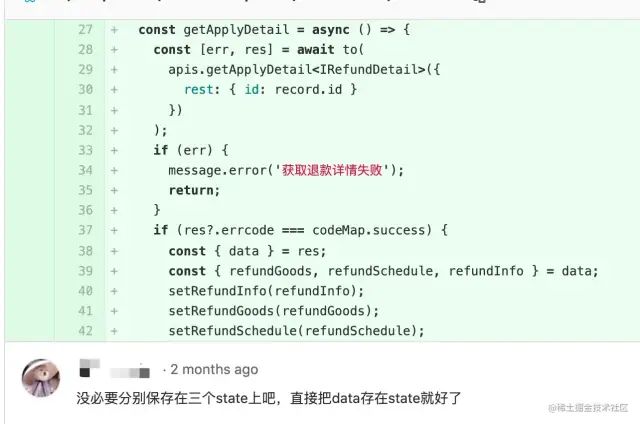
state 的粒度太细

避免一个组件里面有n多行的
useState
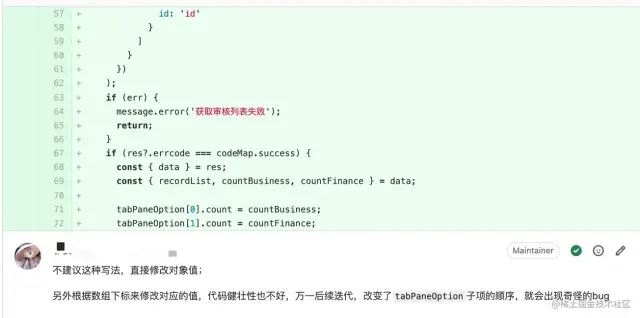
避免直接修改对象值,React 要求数据不可变

官网解释:zh-hans.reactjs.org/tutorial/tu…[1]
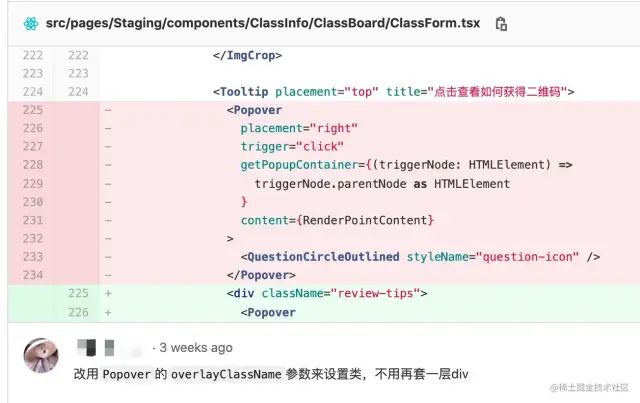
不熟悉 Antd 组件的 api
这里想修改Popover组件内部的样式,想当然的就在外面套多一层div了

ant-design popover api: overlayClassName[2]
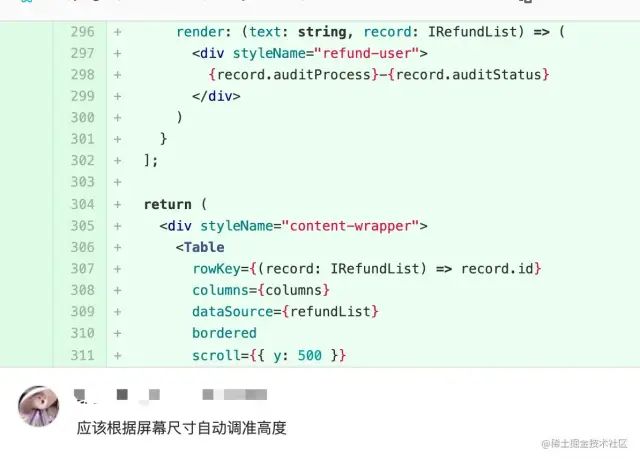
Table 的滚动高度没有自适应

如果用户的显示器大小不一,列表可能展示不全或者只占了一小部分的面积
修改为:scroll={{ y: 'calc(100vh - 表头与顶部距离px)' }}
👋 写在最后
本篇文章整体内容稍微零散,对于没有基础的同学可能不太友好,不过如果大家看完觉得有所收获,可以留言点赞!后续我会继续抽空记录,争取出一系列文章~

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧






















 938
938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








