点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群

一、项目简介
在当今数字化时代,企业面临着快速变化的市场环境和日益复杂的业务需求。现有的软件开发模式往往存在开发周期长、成-本高、迭代速度慢等问题,难以满足企业对快速响应市场变化的需求。此外,传统的开发平台往往缺乏灵活性和扩展性,限制了企业业务创新的步伐。
为了解-决这些痛点,一款能够支持快速迭代、低代码开发、并且易于整合和扩展的软件成为了迫切需求。
AgileBPM正是在这样的背景下应运而生的。它是一个基于Vue 3和TS的前后台分离开发平台,采用全新的技术栈,为企业提供了一个快速、简洁且功能强大的低代码流程开发平台。
特点
全新技术栈:基于JDK 17、Activiti 7、Vue 3、TS、Vite、Element Plus等前沿技术。
低代码开发:支持在线开发、配置化的流程实施,大幅降低开发成-本和时间。
跨应用实施:无感知地跨应用进行业务流程的实施,提高业务协同效率。
丰富的表单组件:快速配置生成表单,支持字段级权限控制。
多环境配置支持:适应不同的开发和运行环境,支持多数据源动态切换。
系统读写分离:提高系统性能和数据安-全性。
模块化、低耦合设计:易于扩展和维护,支持可插拔的扩展需求。
技术架构
AgileBPM的技术架构基于:
前端:Vue 3组合式API、TypeScript、Element Plus、Pinia、Axios。
后端:AgileBPM流程表单、Spring Boot、Mybatis Plus、Activiti 7、Jackson、JDK 17、Hutool等。
部署方式
AgileBPM的部署方式如下:
下载
agile-bpm-basic项目,以Maven项目引入工程,并在根目录下执行mvn clean install -DskipTests。执行数据库脚本创建数据库,使用
/doc/sql/mysql/full/agilebpm_full.sql。修改数据库、Redis等配置文件,在
ab-spring-boot-app/src/main/resources/application.yml中进行配置。通过Main方法启动后端服务,在
ab-spring-boot-app/src/main/java/com/dstz/AbSpringBootApp.java,默认端口为8080。下载前端工程
agilebpm-ui,在根目录下执行yarn install。完成安装后,在
vite.config.ts中修改后台服务地址,如localhost:8080/。执行
npm run dev启动前端项目,默认访问前端地址127.0.0.1:8088/即可体验项目。
开源协议
AgileBPM遵循GPL3.0开源协议。
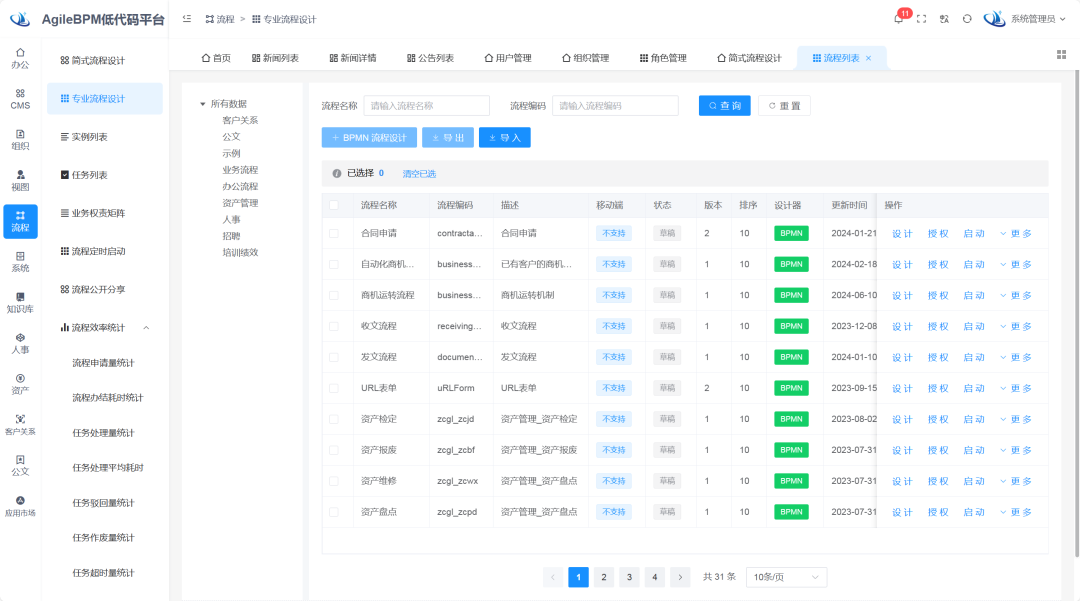
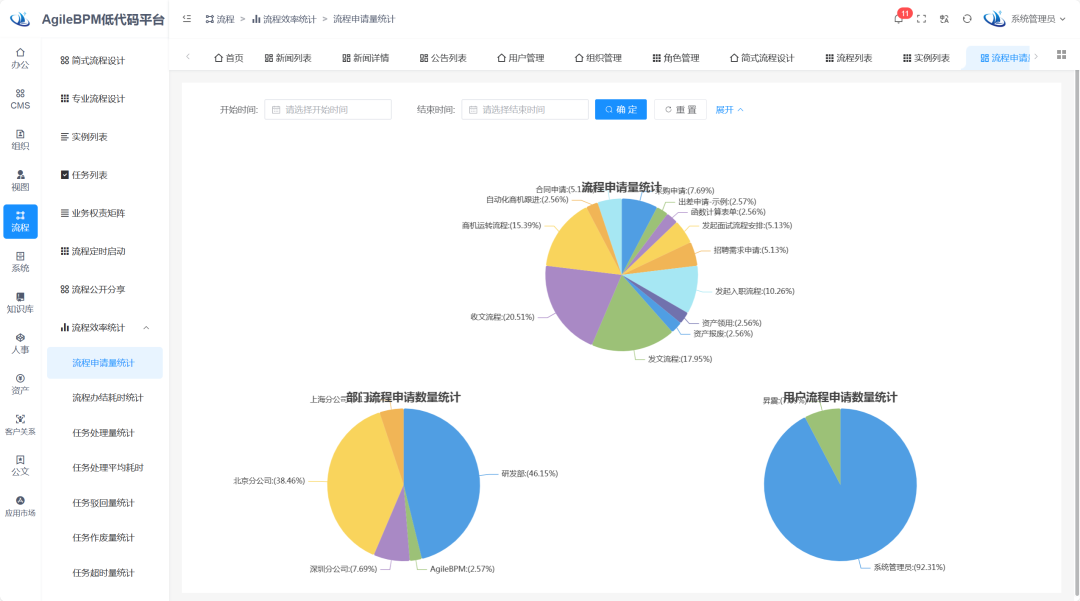
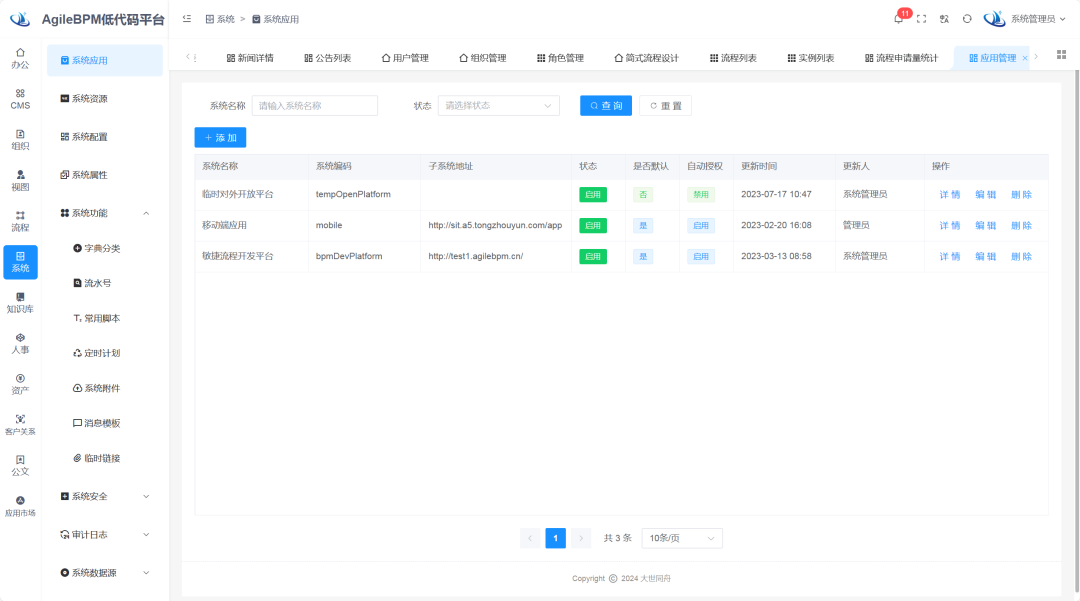
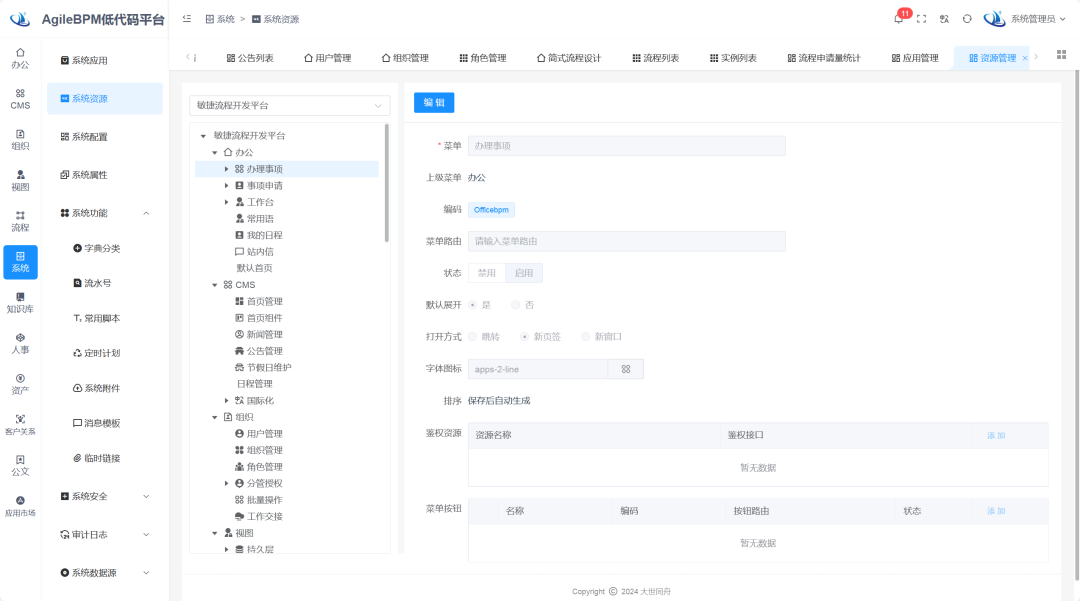
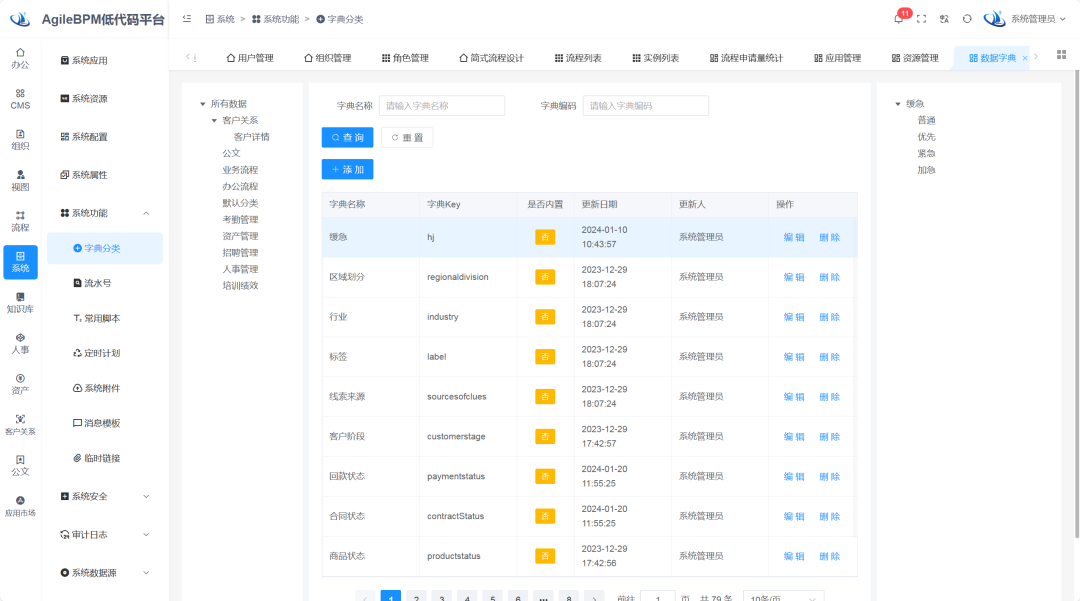
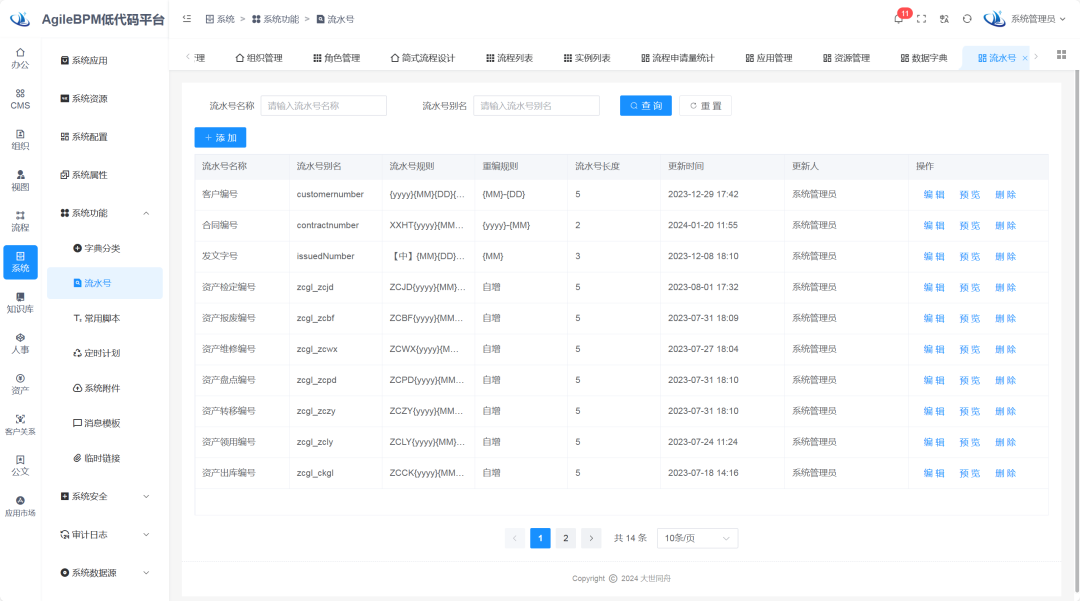
即刻体验一波
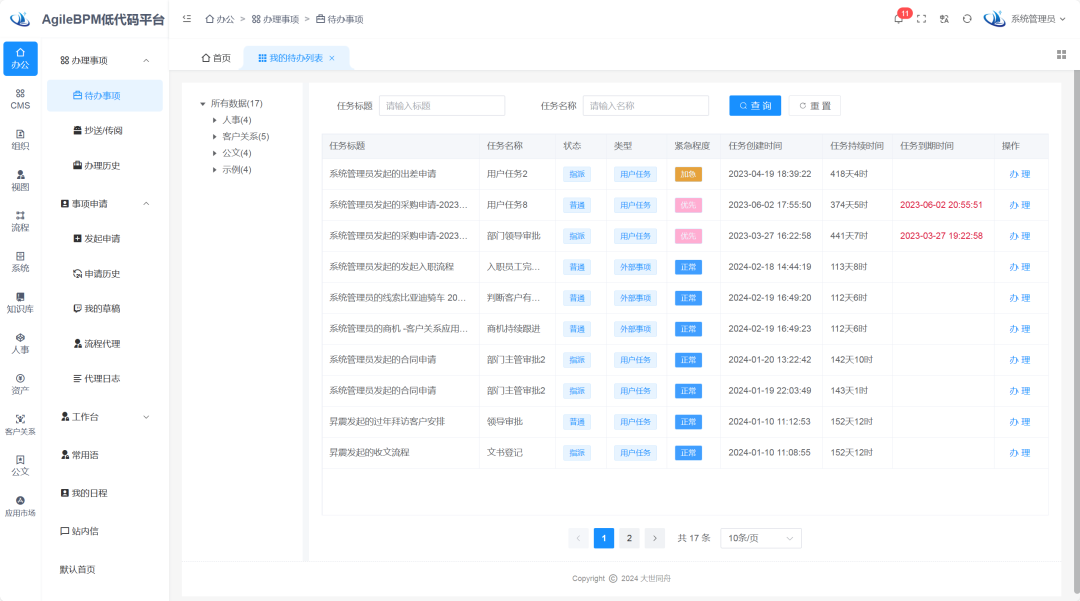
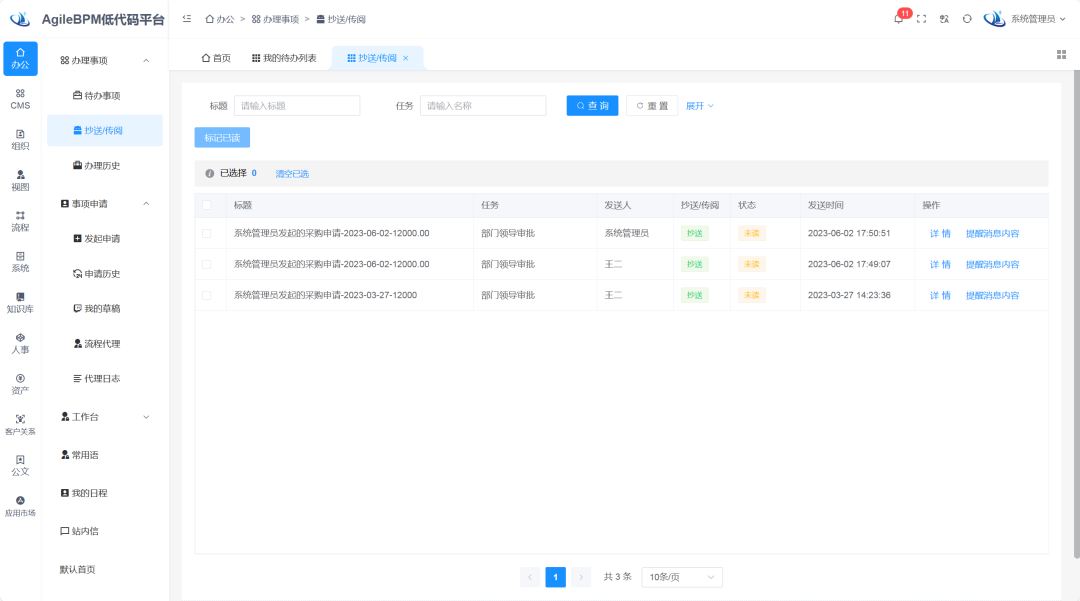
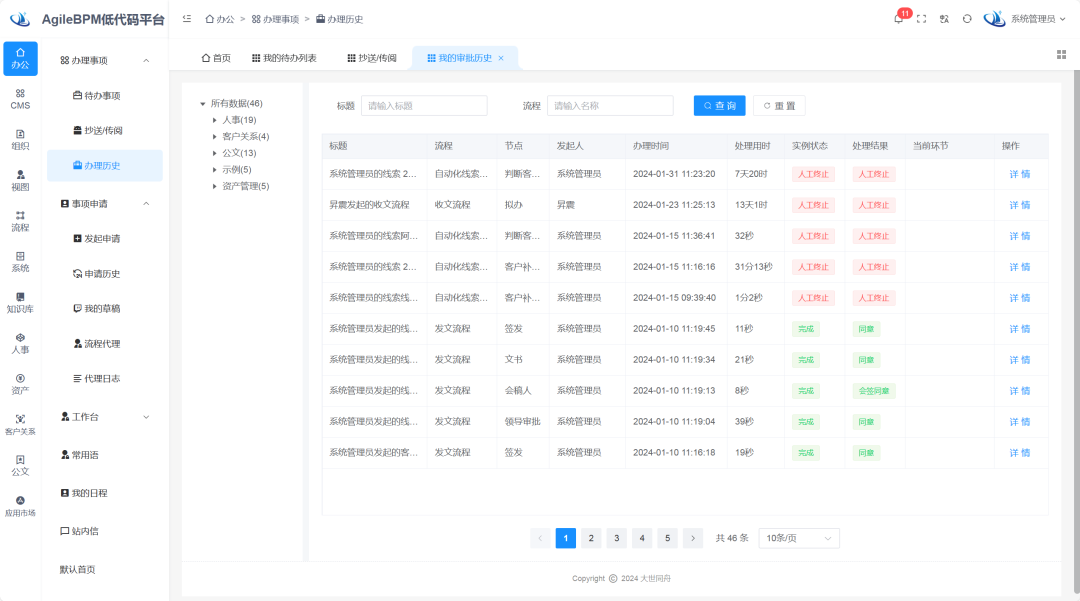
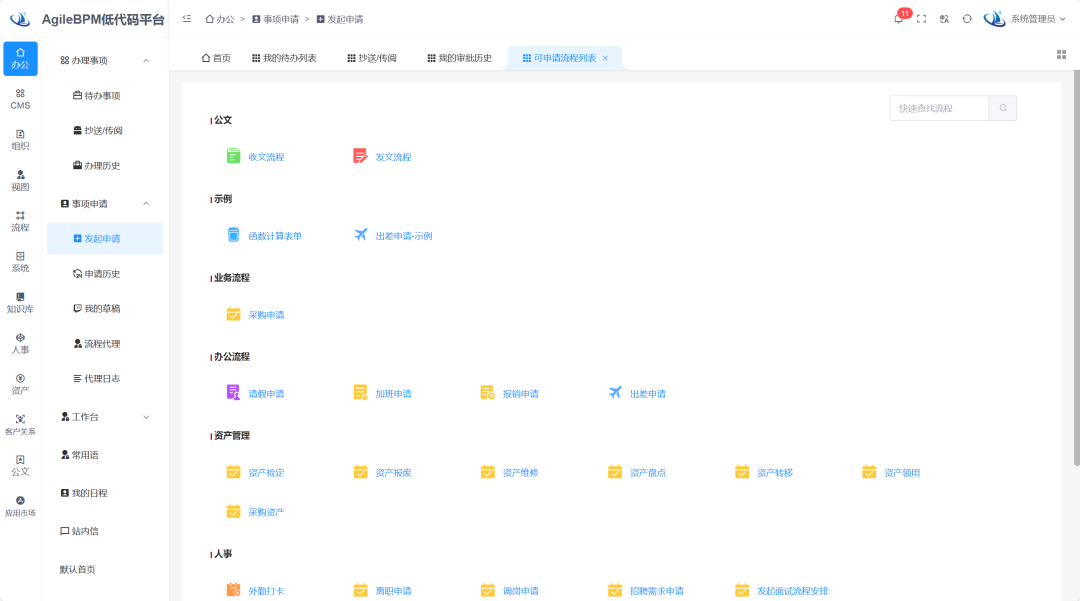
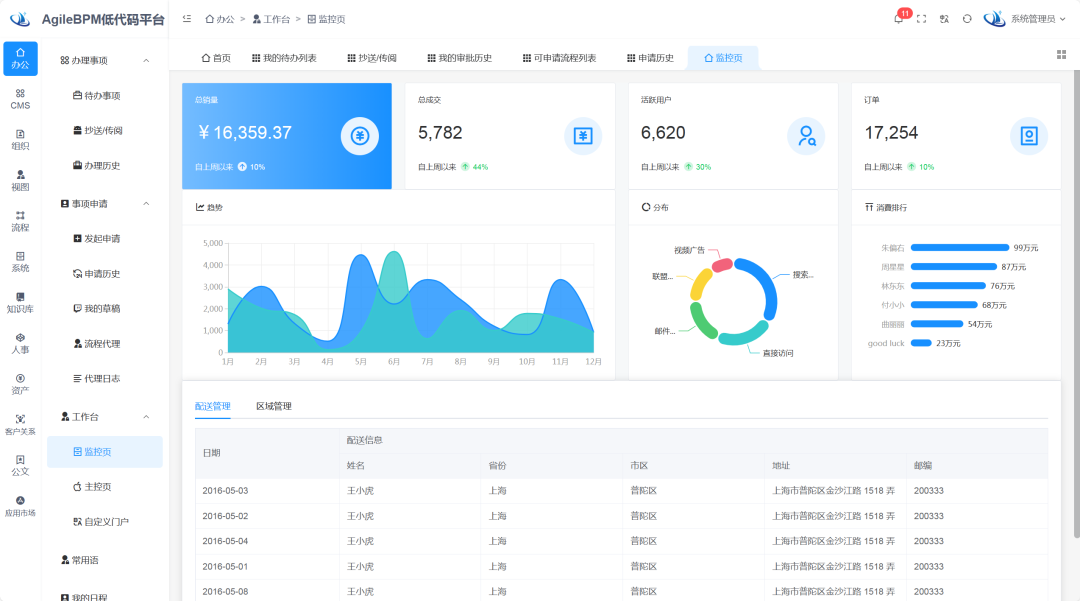
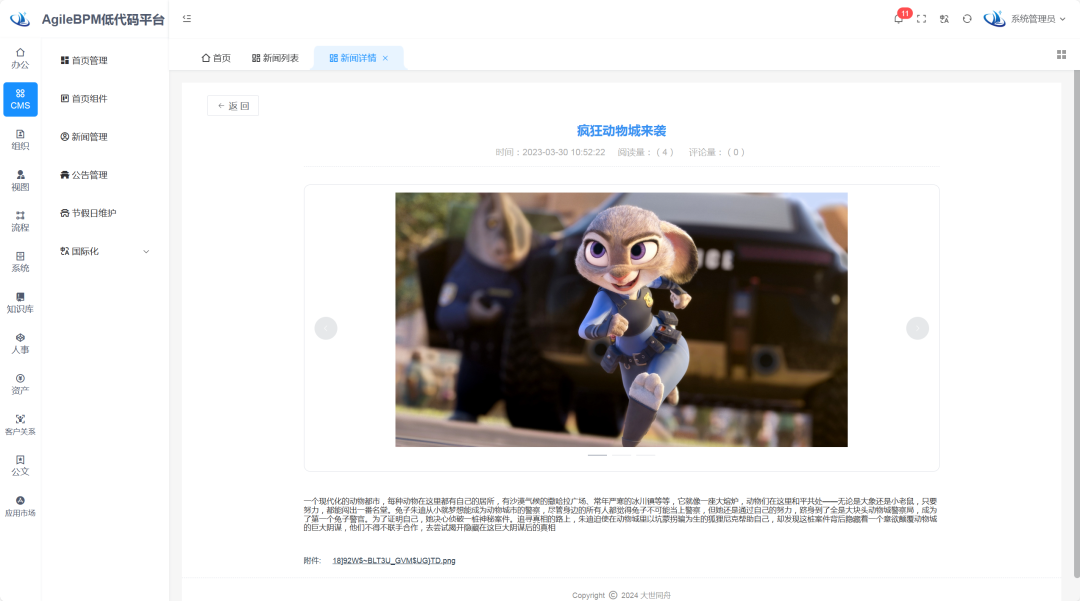
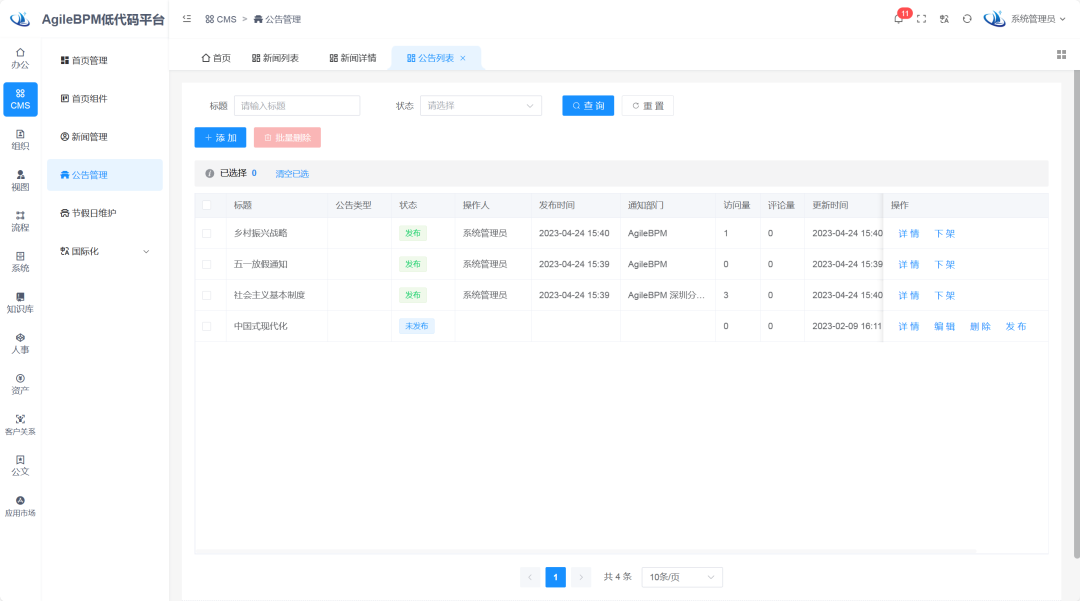
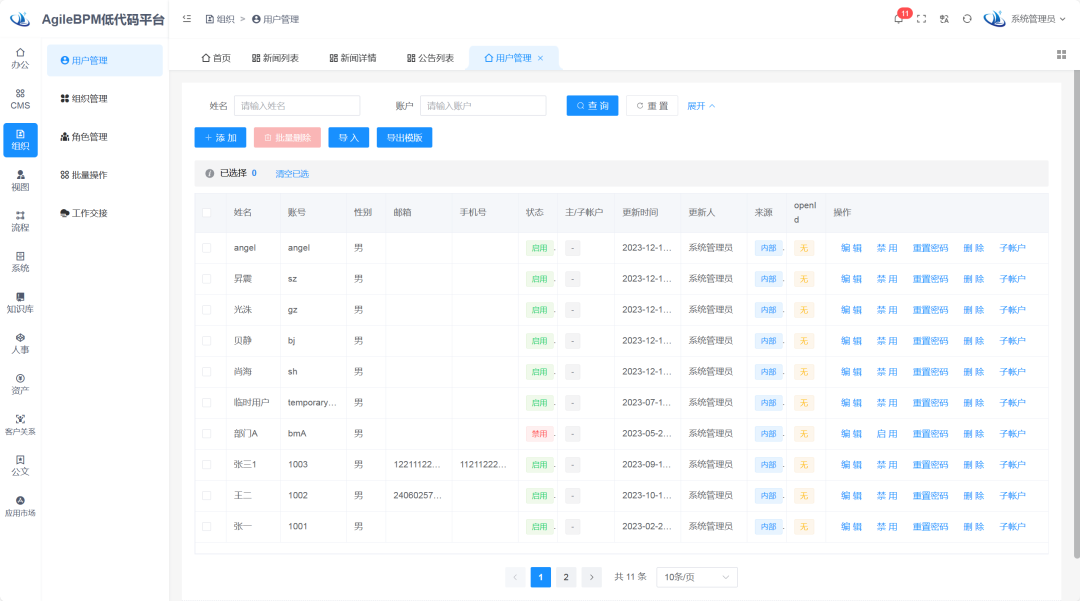
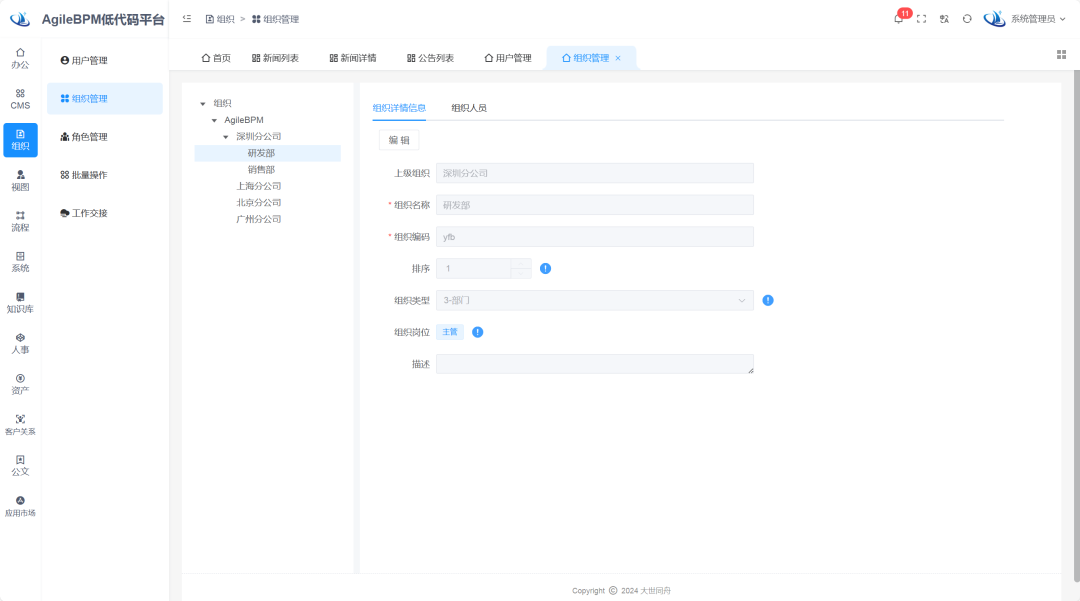
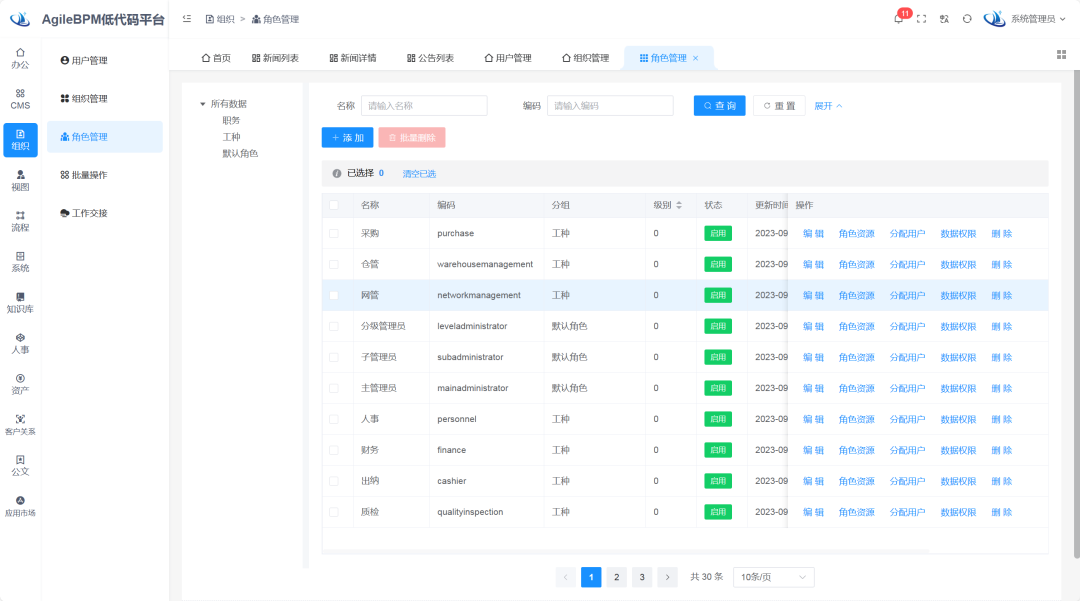
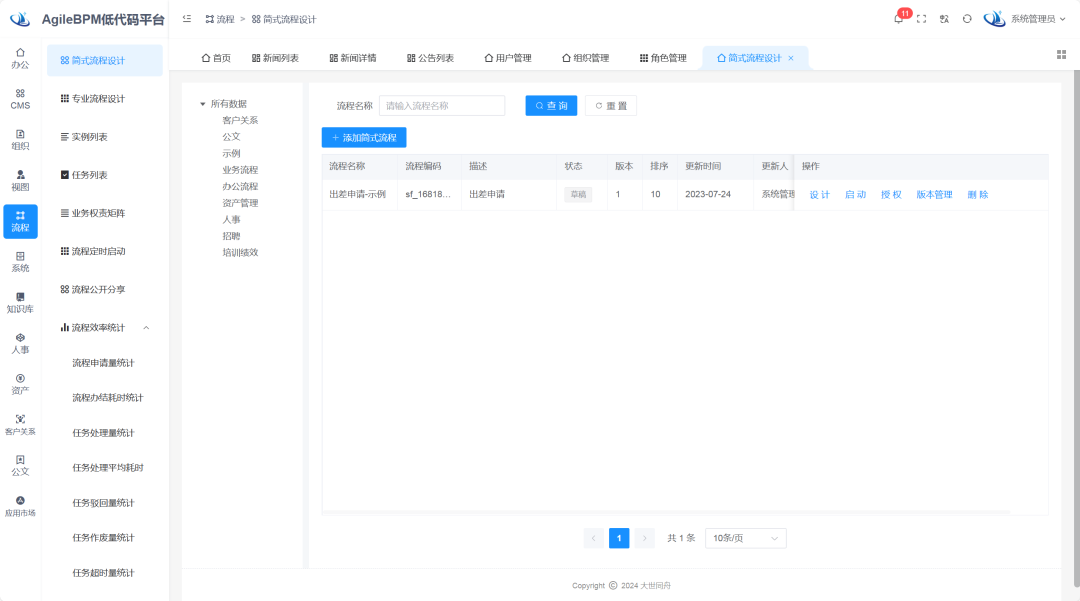
AgileBPM提供了丰富的功能模块,以下是一些核心功能的展示:
个人办公:待办事项、抄送传阅、办理历史、发起申请、申请历史、我的草稿。





内容管理:公告、新闻。


组织管理:组织管理、用户管理、角色管理、岗位管理。



流程管理:表单设计、流程设计、流程实例管理、任务管理、系统对话框管理。



系统管理:字典分类管理、异常日志、系统资源、系统属性、常用脚本、短信email 通知。





往期推荐


深入理解 JavaScript 的 Promise 与 async/await

最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧





















 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








