前言
此demo是参考某位大佬的demo,我觉得他写的不错,便写下来了
1.demo功能描述
输入 http://localhost:8080,回车浏览器自动跳转到http://localhost:8008/login登录页面。输入用户名、密码,点击登录功能实现效果如下:
- 输入正确的用户名(zzc)和密码(123),则服务器验证正确后,前端页面自动跳转到首页http://localhost:8008/index
- 若输入不正确的用户名和密码,则会在输入框显示后端验证后的错误信息
2.demo技术栈描述
- 前端技术栈:
编程语言:html、css、js
开发工具:Atom
发开框架:vue + axios + router
包管理工具:npm
打包工具:webpack
- 后端技术栈
编程语言:java
开发工具:Eclipse
发开框架:springboot
包管理工具:maven资源库
打包工具:maven
3.demo开发流程概要
- 前端开发流程概要
安装node.js并初始化Vue项目
在Vue项目中开发页面头、页面尾公共组件
开发登录界面组件
开发首页界面组件
网络请求(跨域:由后台实现)、页面路由开发
- 后台开发流程概要
安装jdk8并配置好环境变量
创建springboot项目
开发登录控制器
支持跨域
- 运行项目流程
使用webpack将Vue项目打包
将打包的Vue项目集成到springboot项目中
使用maven将springboot打包成jar文件
使用jdk运行jar包来启动demo项目服务,访问地址查看效果
4.demo开发流程详情
前端开发内容
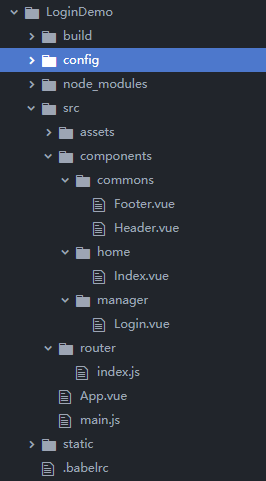
结构预览
安装node.js并初始化Vue项目
查看文章https://blog.csdn.net/Lucky_Boy_Luck/article/details/96509513,按照步骤操作即可。使用Axios前,先安装它。执行命令:cnpm install --save axios
开发页面头、页面尾公共组件
Header.vue页面头代码
<template>
<div class="header">
页面头部
</div>
</template>
<script>
export default {
name: 'Header'
}
}
</script>
Footer.vue页面尾代码
<template>
<div class="footer">
页面尾部
</div>
</template>
<script>
export default {
name: 'Footer'
}
</script>
开发登录页面组件
Login.Vue登录页面代码
<template>
<div class="login">
<Header />
<hr>
<div>
用户名:<input type="text" v-model="username" placeholder="请输入用户名" />{
{username}}<br>
密码:<input type="password" v-model="password" placeholder="请输入密码" />{
{password}}<br>
<button @click="login">登录</button><br>
登录验证情况:<input type="text" v-model="result" />{
{result}}
</div>
<hr>
<Footer />
</div>
</template>
<script>
import Footer from '@/components/commons/Footer'
import Header from '@/components/commons/Header'
import qs from 'qs'
export default {
name: 'login',
data () {
return {
username: '',
password: '',
result: ''
}
},
components: {
Footer,
Header
},
methods: 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1613
1613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








