列表有两种适配器
ArrayAdapter 、 SimpleAdapter
数组适配器和简单适配器
数组适配器适用于纯文字或数字的列表展示
简单适配器适用于图文并茂的效果
数组适配器的创建方式为:
private ListView listView;
private ArrayAdapter<String> arrayAdapter;
//--以上变量定义在全局
listView = (ListView) findViewById(R.id.listView1);
//新建一个数组适配器
String[] strings = {"测试测试1","测试测试2","测试测试3","测试测试4"};
//参数:上下文,布局文件资源ID,这里用安卓默认提供的一个布局文件,数据源
arrayAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,strings);
listView.setAdapter(arrayAdapter);数组适配器展示效果:
简单适配器的创建方式为:
private SimpleAdapter simpleAdapter;
private List<Map<String,Object>> list_data;
//--以上变量定义在全局
/**SimpleAdapter 简单适配器
* context:上下文
* data: 数据源,一个Map所组成的List集合
* 每一个Map都会去对应ListView列表中的一行
* 每一个Map(键值对)中的健必须包含所有在from中所指定的键。
* resource:列表项的布局文件ID
* from:Map中的健名
* to:绑定数据视图中的ID,与from成对应关系
* */
list_data = new ArrayList<Map<String,Object>>();//初始化list_data
simpleAdapter = new SimpleAdapter(this,getData(),R.layout.listview_main,new String[]{"pic","text"},new int[]{R.id.pic,R.id.text});
listView.setAdapter(simpleAdapter);//添加适配器
//这里自己封装了一个函数用于循环生成数据源
public List<Map<String,Object>> getData(){
for (int i = 0; i < 20; i++){
Map<String,Object> map = new HashMap<String,Object>();
map.put("pic",R.mipmap.ic_launcher);
map.put("text","哈喽哈喽"+i);
list_data.add(map);
}
return list_data;
}listview_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/pic"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
<TextView
android:id="@+id/text"
android:layout_marginTop="7dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="测试zzz"
/>
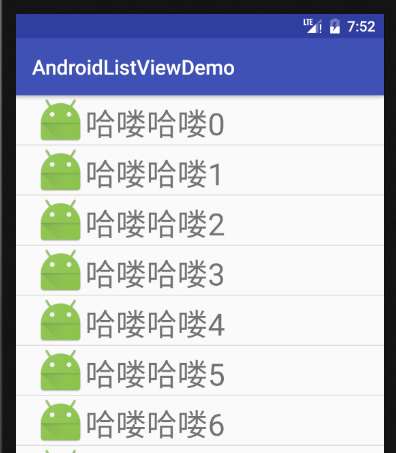
</LinearLayout>简单适配器展示效果:
列表的点击事件和滑动事件,通过定义监听器来实现
点击事件如下:
//实现列表点击事件监听
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String text = listView.getItemAtPosition(position) + "";
Toast.makeText(MainActivity.this, "position="+position+"text="+text,Toast.LENGTH_SHORT).show();
}
});滑动事件如下:
//实现列表滑动事件监听
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState){
case SCROLL_STATE_FLING:
Log.v("Main","用户在手指离开前用力滑动了一下,在惯性的作用下继续滑动时触发");
Map<String,Object>map = new HashMap<String,Object>();
map.put("pic",R.mipmap.ic_launcher);
map.put("text","新加的值!");
list_data.add(map);//添加一个新的列表
simpleAdapter.notifyDataSetChanged();//通知数据源,数据改变
break;
case SCROLL_STATE_IDLE:
Log.v("Main","视图已经停止滑动");
break;
case SCROLL_STATE_TOUCH_SCROLL:
Log.v("Main","手指没有离开屏幕,视图正在滑动");
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
});























 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








