一、获取高德地图key和秘钥
1、注册高德开放平台账号
#高德地图开放平台地址
https://lbs.amap.com/
2、创建应用和key(选择web端)

二、安装@vuemap/vue-amap库
库地址:https://vue-amap.guyixi.cn/zh-cn/introduction/install.html
// 安装核心库
npm install @vuemap/vue-amap --save
// 安装loca库
npm install @vuemap/vue-amap-loca --save
// 安装扩展库
npm install @vuemap/vue-amap-extra --save
三、项目的main.js中引入
import App from './App.vue'
import VueAMap, {initAMapApiLoader} from '@vuemap/vue-amap';
// import VueAMapLoca from '@vuemap/vue-amap-loca';
// import VueAMapExtra from '@vuemap/vue-amap-extra';
import '@vuemap/vue-amap/dist/style.css'
initAMapApiLoader({
key: 'YOUR_KEY',
securityJsCode: 'securityJsCode', // 新版key需要配合安全密钥使用
//Loca:{
// version: '2.0.0'
//} // 如果需要使用loca组件库,需要加载Loca
})
createApp(App)
.use(VueAMap)
//.use(VueAMapLoca)
//.use(VueAMapExtra)
.mount('#app')
四、页面中使用
<template>
<div id="app">
<el-amap :center="[116.335036, 39.900082]" :zoom="8">
<test />
</el-amap>
</div>
</template>
<script>
import test from './components/test.vue'
import {defineComponent} from "vue";
export default defineComponent({
name: 'App',
components: {
test
},
})
</script>
<style>
#app {
height: 600px;
}
</style>
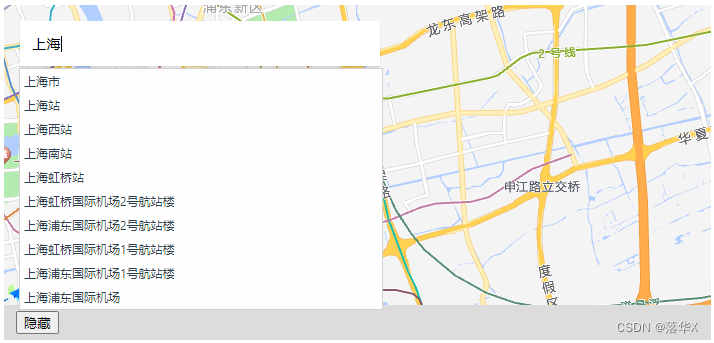
五、POI搜索(快速定位地点)

<template>
<div class="map-page-container">
<el-amap
:center="center"
:zoom="zoom"
>
<el-amap-search-box
:visible="visible"
:debounce="1000"
@select="selectPoi"
@choose="choosePoi"
/>
</el-amap>
</div>
<div class="toolbar">
<button @click="switchVisible()">
{{ visible? '隐藏' : '显示' }}
</button>
</div>
</template>
<script lang="ts" setup>
import {ref} from "vue";
import {ElAmap, ElAmapSearchBox} from "@vuemap/vue-amap";
const zoom = ref(12);
const center = ref([121.59996, 31.197646]);
const visible = ref(true)
const switchVisible = () => {
visible.value = !visible.value;
}
const selectPoi = (e: any) => {
console.log('selectPoi: ', e);
}
const choosePoi = (e: any) => {
console.log('choosePoi: ', e);
}
</script>
<style>
</style>





















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








