在介绍插件的使用之前,我们有必要先大致了解下插件的原理
插件工作原理分析
一个插件是如何正确地在IONIC框架下运行的呢?
前台的HTML/JS代码又是如何与后面具体平台做数据交互的呢?
这个就需要对插件的工作原理及各个模块之间的流程关系有一个基本的了解。
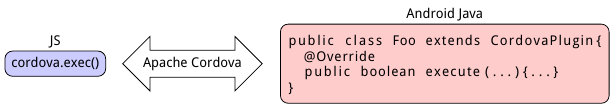
为了让插件能够访问具体平台系统的代码,Cordova提供了对应的标准封装API来完成,下面的图简单地示意了Android平台情况下的封装过程:
当用户使用ionic platform add android这个命令之后,
ionic项目会自动将插件下的Java文件copy到platform/android/目录下面,同时将JS也copy到platform/android/目录下,最终使用Android的编译工具(aapt/aidl/dx/apkbuilder等)生成.APK应用程序。
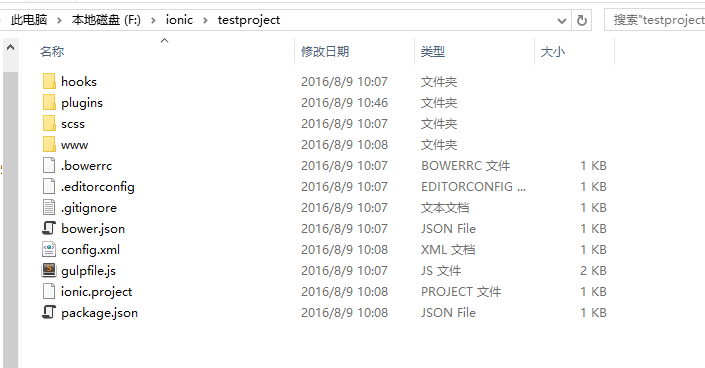
对于一个新建的ionic项目,目录结构如下:
我们添加了一个相机插件,对于该插件下的java文件,可以发现当前整个项目下只有该处存在这个java文件:(在目录:项目根目录\plugins\cordova-plugin-camera\src\android下)
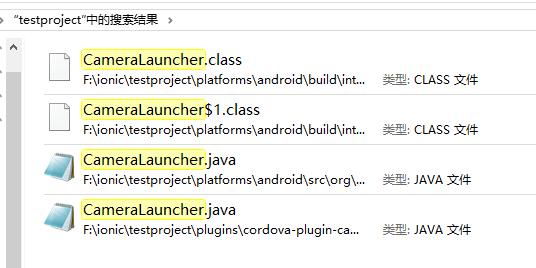
当我们使用ionic platform add android这个命令之后,可以发现,我们的插件相关的java文件被copy到platform/android/目录下面,即(项目根目录\platforms\android\src\org\apache\cordova\camera)
当我们用ionic build android命令编译过后,可以发现,这些java文件被编译成了class文件:
数据的交互
接着之前的继续。
我们已经清楚JS和ANDROID平台之间分别通过JS的CORDOVA.EXEC()和JAVA的CORDOVAPLUGIN.EXECUTE()函数来对接。
这两个接口的参数对应关系如下所示:
由于JS发送到Java的数据已经作为函数的参数传入, 所以函数中的回调参数,主要是帮助Java侧反馈数据给JS侧所用。
Cordova使用了org.apache.cordova.PluginResult来完成,当中的PluginResult.Staus代表JS调用插件成功与否的状态。
通常代码中判断状态值是否为PluginResult.Staus.OK,来确认调用结果成果或者失败。
使用cordova的camera插件
cordova plugin add cordova-plugin-camera当我们通过上面的命令将插件添加进项目之后就可以直接在项目中使用它了。
这里我们就使用官网上的例子来演示一下怎么使用。
这里我只选择了最简单的功能,即拍照并且显示在我们的页面中。
更多功能可以去看官网:
camera插件的官网介绍
首先,我们直接使用ionic创建出来的默认的项目(懒得改了,直接在第一个tab修改)。
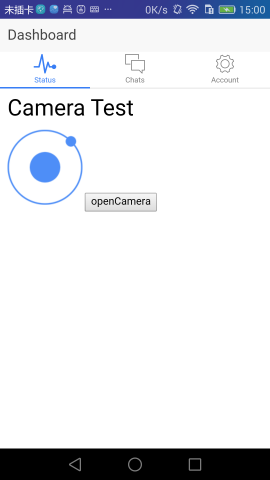
在templates/tab-dash.html中修改我们的代码:
<ion-view view-title="Dashboard">
<ion-content class="padding">
<h2> Camera Test </h2>
<img id="imageFile" src="./img/ionic.png" width="100px" height="100px"/>
<button ng-click="openCamera()">openCamera</button>
</ion-content>
</ion-view>
效果如下:
然后我们在 controllers.js中修改“DashCtrl”这个controller:
.controller('DashCtrl', function($scope) {
$scope.image = "./img/ionic.png";
$scope.openCamera = function() {
var srcType = Camera.PictureSourceType.CAMERA;
var options = setOptions(srcType);
navigator.camera.getPicture(function cameraSuccess(imageUri) {
displayImage(imageUri);
}, function cameraError(error) {
console.debug("Unable to obtain picture: " + error, "app");
}, options);
}
function setOptions(srcType) {
var options = {
// Some common settings are 20, 50, and 100
quality: 50,
destinationType: Camera.DestinationType.FILE_URI,
// In this app, dynamically set the picture source, Camera or photo gallery
sourceType: srcType,
encodingType: Camera.EncodingType.JPEG,
mediaType: Camera.MediaType.PICTURE,
allowEdit: true,
correctOrientation: true //Corrects Android orientation quirks
}
return options;
}
function displayImage(imgUri) {
var elem = document.getElementById('imageFile');
elem.src = imgUri;
}
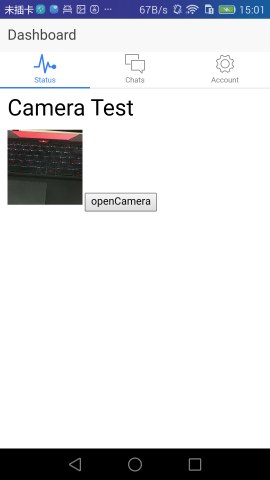
})实现效果如下:
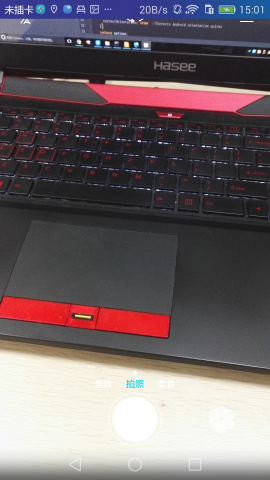
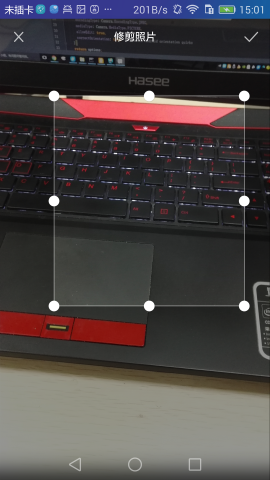
当我们单机按钮之后就会打开相机

拍完照选择保存之后就会回到我们之前的界面,这时我们的img就修改为我们修剪的图片了。
这里我们简单的说明下上面的代码:
getPicture函数的语法如下:
camera.getPicture(successCallback, errorCallback, options)在我们进行拍照之前,需要先给getPicture设置options。
在上面的代码中,我们可以看到我们在这里返回了一个options:
var options = setOptions(srcType);这里的srcType的值是Camera.PictureSourceType.CAMERA;。
而只有当Camera.sourceType 等于 Camera.PictureSourceType.CAMERA 时,我们的getPicture函数才能打开手机默认的相机程序。
更详细的说明还是参照官网。(如果我上面有理解得不对的地方欢迎指出)






























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








