前言
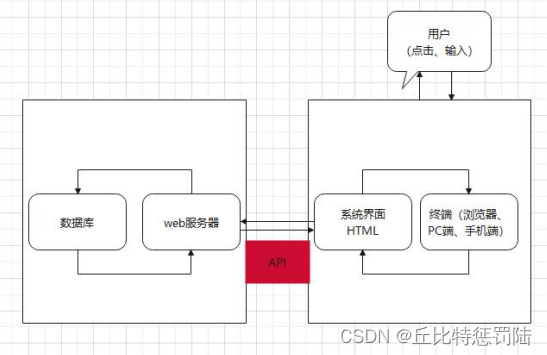
农田农作物种植最主要受到的环境因素一般有温度、湿度等等,这两个环境因素的不同,可以影响到农物的生长,所以我们要设计的是一个可以实时获取到现场农田的温湿度的设备--温湿度模块,这里我们就不详述,通过模块可以得到数据,将数据存在后端数据库,实现前后端分离,这样我们只需要将后端那边得到整理好的数据,以我们的方式将它展示出来就好了。
简述vue的优势
- 控件自动可以和数据模块进行绑定,当数据发送到后台后,可以调用到 data 函数里面的数据值,而不需要使用 ID 来获取控件里面的值,对控件的赋值也更加方便。简单而言,只需改变 data 里面的值,就可以将复杂的网页界面操作,转换为对 数据进行操作。
-
页面传值更加的方便,VUE 可以直接将参数值保存在对象里面,在通过子组件的属性存储到一个对 象里面进行使用就可以了。
-
模块化开发和模块化更新。比如在本系统设计中一个列表页面里面有添加的功 能需求、有修改功能需求。
-
操作简单,使用终端命令即可进行需求安装等操作,一般只需要使用 NPM 命令,即可进行终端安装。

ECharts引入项目
此次开发环境是使用npm等包管理工具,并使用Webpack等打包工具进行构建。
npm安装ECharts
使用命令即可安装
npm install echarts --save按需引入ECharts图表和组件
可以暗战相应的代码引入ECharts中所有的图表和组件,加入你不想引入所有组件,也可以使用ECharts提供的按需引入的接口来打包必须的组件。
对于使用TypeScript开发的,可以使用组合矗最小的EChartsOption类型,这个更严格的类型可以有效的帮助检查矗是否家在了组件或者图表。
import * as echarts from 'echarts/core';
import {
BarChart,
// 系列类型的定义后缀都为 SeriesOption
BarSeriesOption,
LineChart,
LineSeriesOption
} from 'echarts/charts';
import {
TitleComponent,
// 组件类型的定义后缀都为 ComponentOption
TitleComponentOption,
TooltipComponent,
TooltipComponentOption,
GridComponent,
GridComponentOption,
// 数据集组件
DatasetComponent,
DatasetComponentOption,
// 内置数据转换器组件 (filter, sort)
TransformComponent
} from 'echarts/components';
import { LabelLayout, UniversalTransition } from 'echarts/features';
import { CanvasRenderer } from 'echarts/renderers';
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
type ECOption = echarts.ComposeOption<
| BarSeriesOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LineChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
const option: ECOption = {
// ...
};API

实操
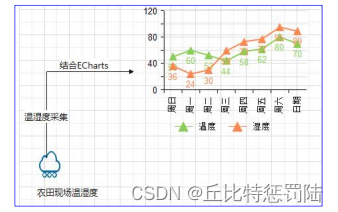
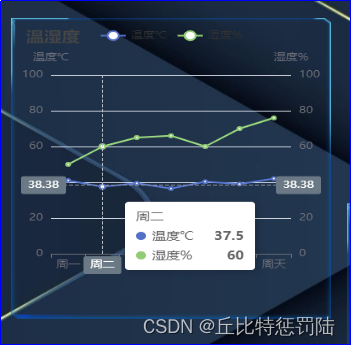
我们要做的是,将获取到的农田现场采集的温湿度数据信息进行前端界面化展示,该模块的功能主要是结合ECharts图表,这个可以直接去官网搜索就好了,里面有各式各样的图形模块,然后最终展示出来的结果是可以通过点击温湿度折线图显示具体的时间段数据信息。
效果图:

实物图:

新建一个工程模块
analysis.vue
<!-- 折线图部分,名字class称为line折线的意思-->
<div class="line" id="main" style="width:300px;height:350px">
<el-select v-model="value" placeholder="温湿度折线图" size="mini" clearable @change="selectChange">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select></div>
<script>
import * as echarts from 'echarts'
</scripr>
// 折线图
var option = {
title: {
text: '温湿度'
},
legend: {
show: true,
data: ['温度℃', '湿度%']
},
xAxis: {
type: 'category',
//样式是x轴的样式为cate样式
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周天']
//里面的数据为周一到周天的全部数据
},
//这里是将y轴设计成左边是温度,右边是湿度这样的形式
yAxis: [{
type: 'value',
name: '温度℃',
max: 100,
min: 0
}, {
type: 'value',
name: '湿度%',
max: 100,
min: 0
}],
//设计温度和湿度进行的数据报表,设计的形式以line线的形式进行设计
series: [{
name: '温度℃',
data: [41, 37.5, 39.4, 36.5, 40.3, 39, 42],
type: 'line',
}, {
name: '湿度%',
data: [50, 60, 65, 66, 60, 70, 76],
type: 'line'
}],
//添入一个功能,当鼠标指到折线图上的点的位置的时候,就可以在图上显示他们相应位置的数值
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
},
}
}
myChart.setOption(option)
},

























 9351
9351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










