前言
我们了解一下,webpack到底是什么?为什么会有这个东西?主要是我们的任何一种语言的项目开发都会为了确保可维护行,都会将我们的项目代码分成很多的模块,在web前端vue开发模式下,这一些管理模块的就是我们的webpack。
当然这个还提供了很多其他额外的功能,只要深入的了解,我们才能知道前端工程得开发代码后面都还是别有洞天的。稍微罗列一下我们的其他的额外的功能:

一、什么是webpack
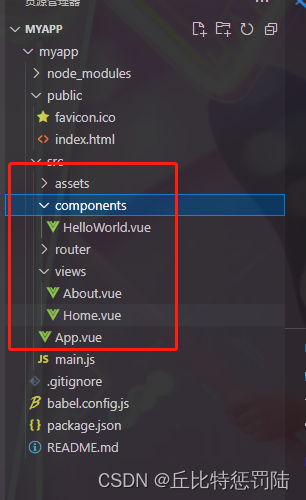
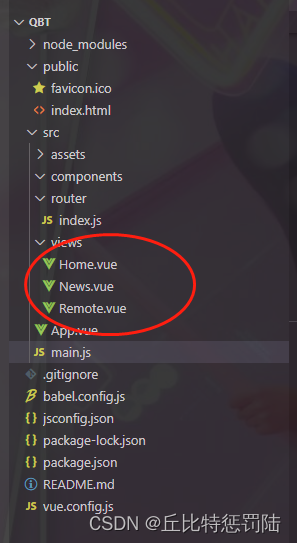
什么是webpack,在我们项目开发的时候,由于面向对象写代码就会导致了你得功能出现一个臃肿的问题,那就是代码会挤在一个文件夹上面,这样就显得一个功能特别臃肿,在后期的维护而言,维护很难,甚至无法维护,所以一般我们开发一个项目的时候,都会将工程分成很多个文件,然后现在index文件里面引入,这是为了方便后期维护,哪个文件有问题就寻找哪个文件就好了。


但是相应的,既然要分成多个文件,那么页面就要加载很多个文件,就相当于一个文件里面通过多个<script>进行引入,这样就会引起性能的影响执行。
如果我们可以进import的方式引入就可以保证页面html智慧是引入一个文件而已,文件的翼龙贷也很明确。
二、模块module打包工具
注意:到这里,我们将的webpack在总体意义上不能算是一个js翻译器,因为webpack只是认识import语法,它不认识其他的js高级语法,所以说webpack只是一个模块的打包工具。
1、webpack的安装方式
我们可以想vue的安装方式一样,如出一辙,这一些工具的安装都是文件符合node规范的,可以使用npm init初始化文件来符合规范。
我们这里不推荐使用全局安装webpack,因为版本固定,因为我们开发不同的项目会使用到不同的webpack进行打包。这里推荐的话,那就是可以在每一个项目当中通过--save-dev进行安装我们的webpack就可以了。
npm install html-webpack-plugin --save-dev
或
npm install webpack@x.x.x -g
或
cnpm install webpack@x.x.x -g2、使用webpack配置文件
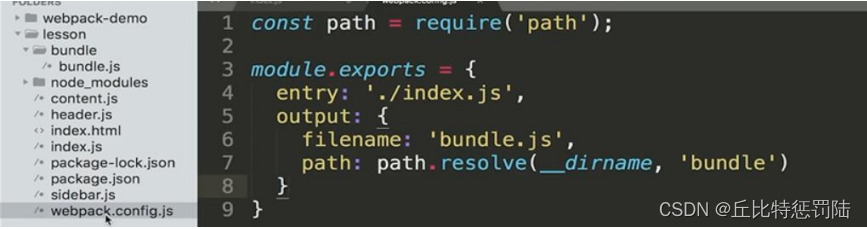
注意:我们不同的文件打包都是不一样的,js文件是需要引入的,如果是图片的话,那就直接引入就可以了。而且还需要给出入口文件,这就是要我们去规定配置文件应该怎么写。我们的这个配置文件的命名已经在vue当中已经给了我们----》webpack.config.js
这里不需要我们加npm是因为script是在工程里面进行我们的项目的配置的,会在先从项目去找webpack的。那么webpack-cli的作用就是让我们都可以在命令行运行我们的webpack指令。
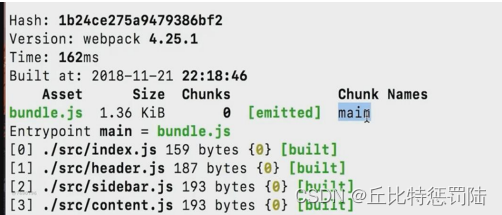
稍微了解一下这个webpack打包的输出的内容有哪些:

我们可以看到每一个命名为了chunk代表的是每一个js的文件,至于chunknames就是配置的时候指定的命名name。

























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










