解决EditPlus在设置了UTF-8之后,编写的HTML页面仍出现汉字乱码问题
相信有些同学在使用EditPlus编写HTML页面时发现,虽然已经设置好了UTF-8的编码格式,但却发现HTML页面的汉字仍然是乱码吧。本文就教大家如何解决这一问题。
我首先把解决方案写在前面,后面是问题展示的全过程,省的各位看官着急。
(如果大家看不清楚图片中的文字,可以点击鼠标右键,选择在“新标签页中打开图片”就可以看清楚放大的图片了)
解决方法:
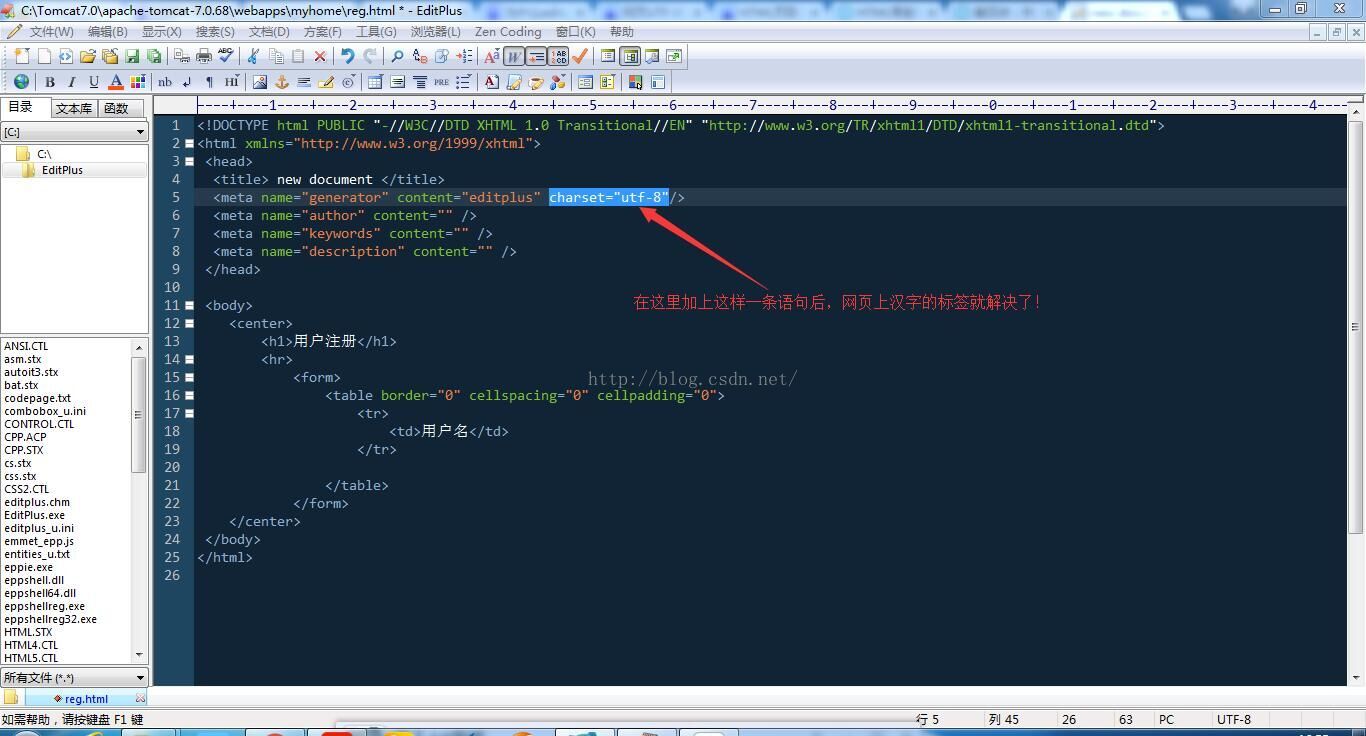
在出现这种情况时,我的解决方法很简单,只需在meta标签中添加一行代码:charset=”utf-8”即可
解决!
问题展示:
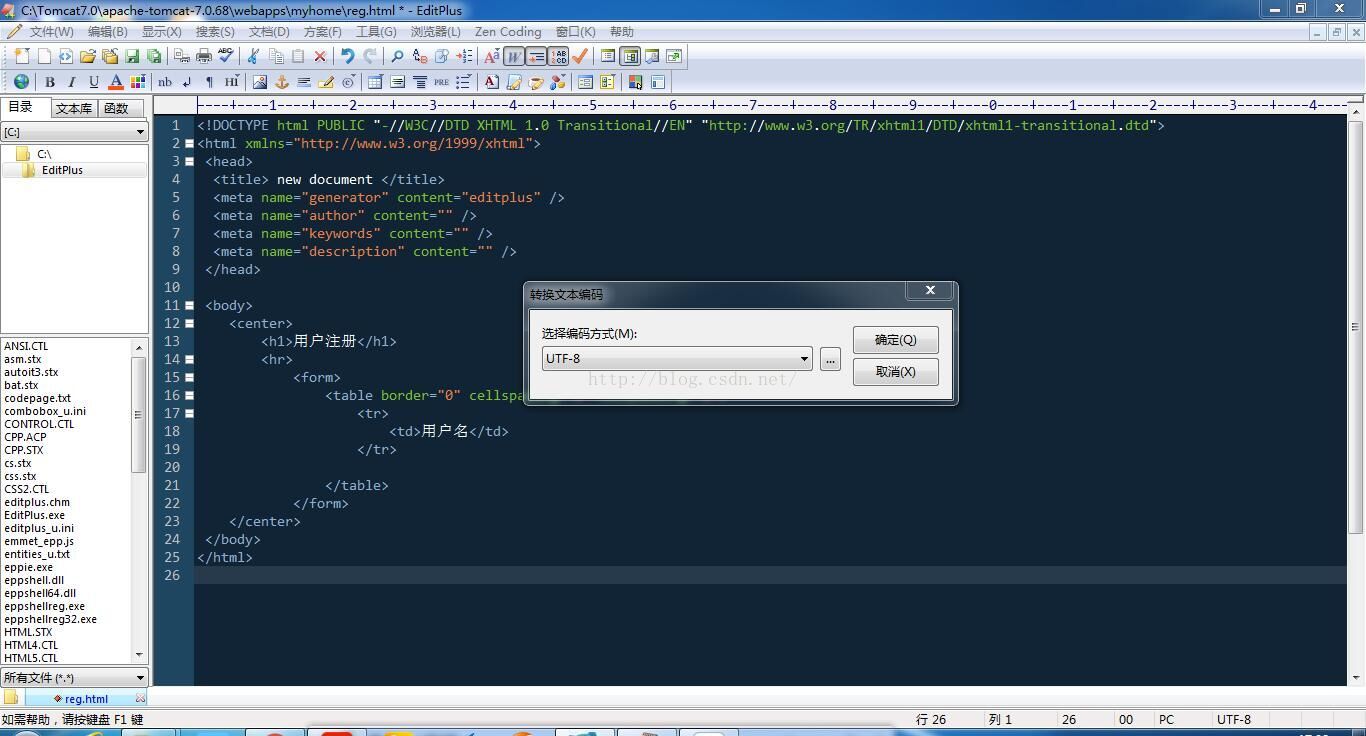
这是我在EditPlus中编写的HTML代码:
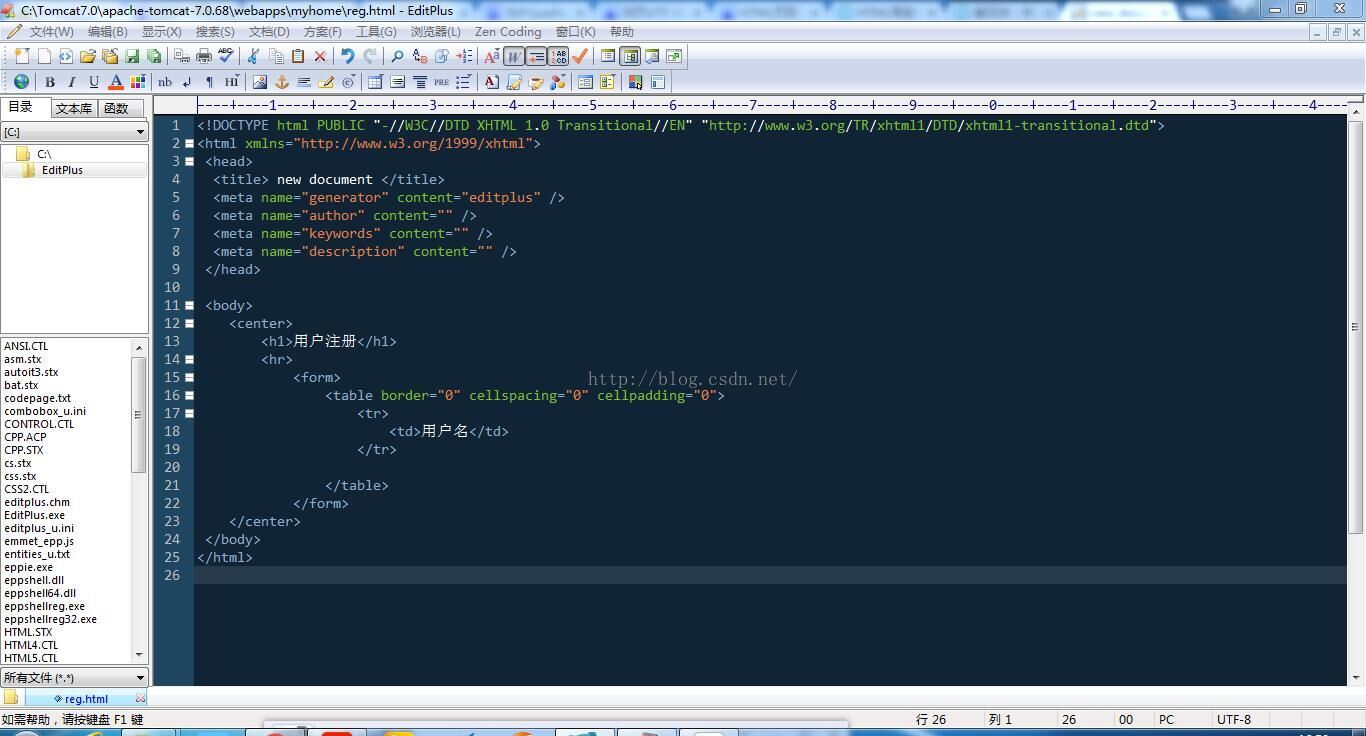
我们可以发现,在页面的右下角显示的是UTF-8的编码格式
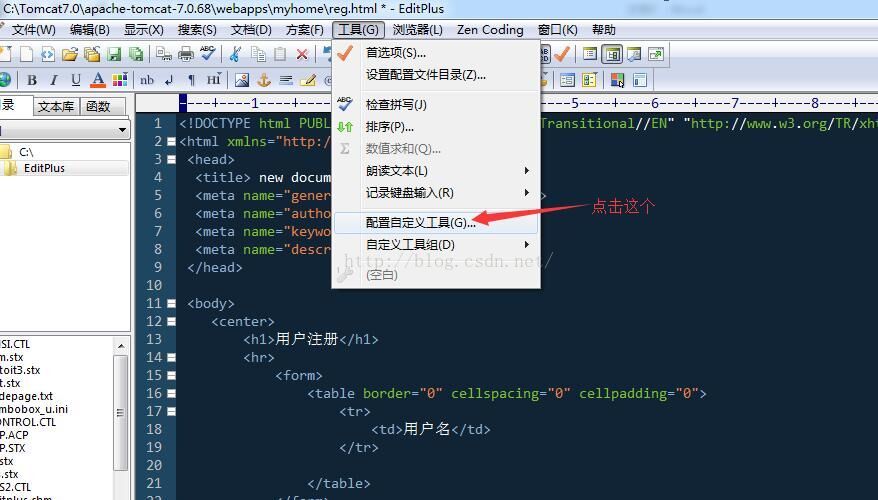
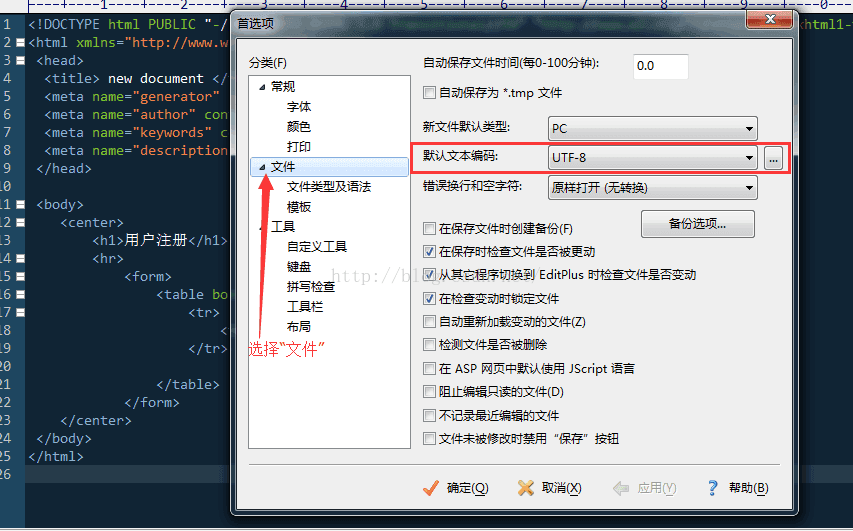
而当我们在 “工具”------->“配置自定义工具”------->“文件”
可以观察到右边的“默认文本编码”显示的也是UTF-8
如下图所示:
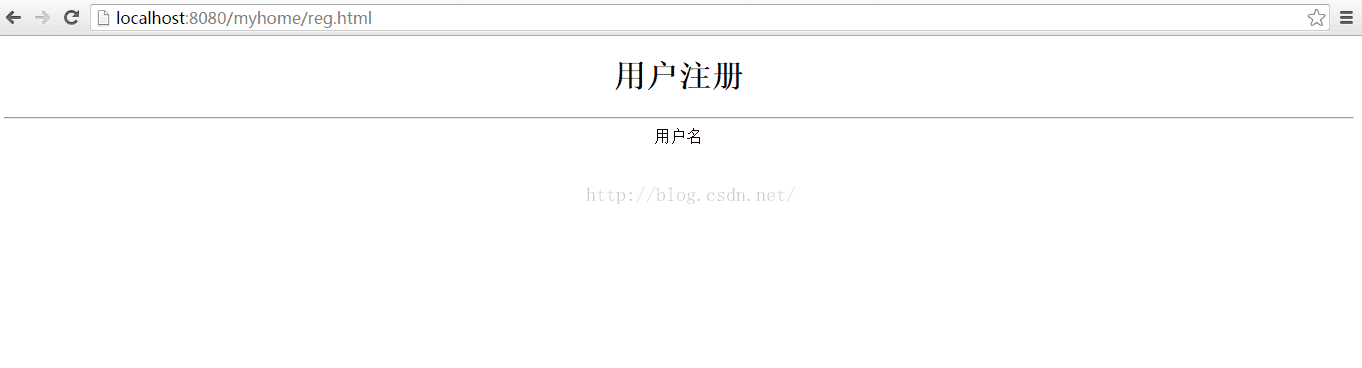
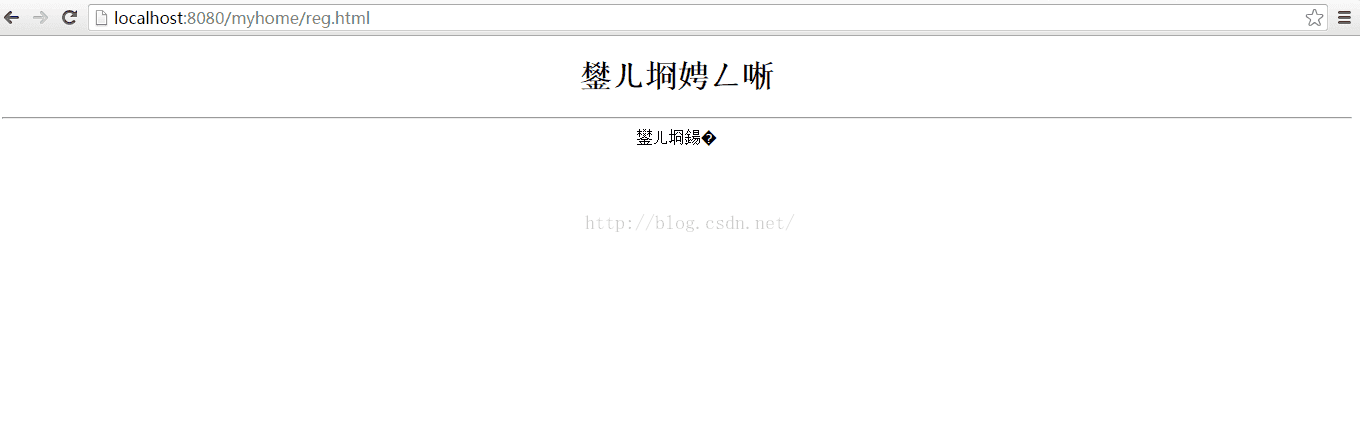
然而当我们打开编写的网页时,会发现,网页中的汉字全是乱码!
我看到有些人的解决方法是:
选择“文档”------->“文本编码”-------> “转换文本编码”
然后选择UTF-8,点击确定。但是这种方法对我来说并不管用!不知道大家的效果如何?
以上就是我对这个问题的拙见,谢谢。
PS:如果大家有更好的方法或者可以清楚的解释这个问题的原因,也请大家不吝赐教。

































 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








