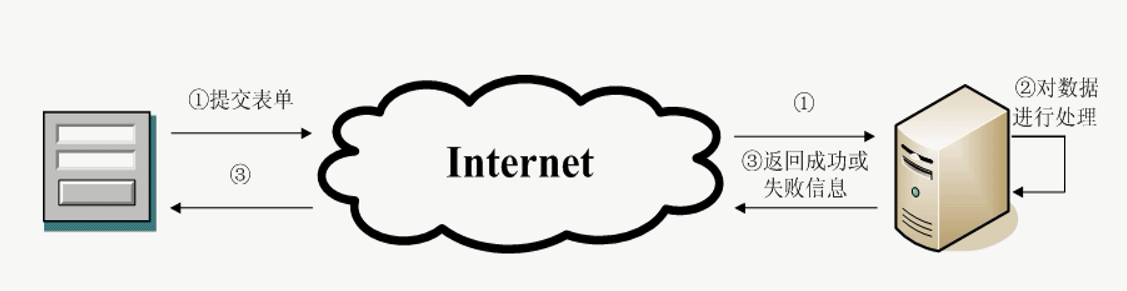
首先来了解一下浏览器提交表单与服务器的交互过程,如下图所示:
(1)使用<form>元素,以及在其间嵌入的相关元素(称为控件),就可以创建作为HTML文档一部分的表单。
表单的基本语法如下:
<form method="get or post" action="URL">
......
</form>
method:用于指定向服务器发送表单数据时所使用的HTTP方法,可以使get或post两种方法中的一种,get是缺省的方法。当采用get方法提交表单时,提交的数据被附加到URL的末端,作为URL的一部分发送到服务器端。而post方法是将表单中的信息作为一个数据块发送到服务器端。在提交表单时,如果数据量较小,又没有安全方面的考虑,那么我们可以采用get方法,反之,如果数据量较大,又有安全方面的考虑,我们就采用post方法。
get情况下获取变量的值,形式举例如下:
string userName = Request.QueryString["txtUserName"].ToString();
post情况下获取变量的值,形式举例如下:
string userName = Request["txtUserName"].ToString();
或者string userName = Request.Form.Get("txtUserName").ToString();
action:指定对表单进行处理的脚本的地址。也就是说,表单提交到服务器后,交由谁来处理,在action属性中指定处理者的URL。
(2)<input>元素:用于接受用户输入的信息,是一个带有属性的空元素,用来创建表单中的控件,其语法如下:
<input type="type" name="name" size="size" value="value">
type:指定要创建的控件的类型。
1. 单行文本输入控件:type="text"
2. 提交按钮:type="submit"
3. 重置按钮:type="reset"
4. 口令输入控件:type="password"
5. 单选按钮:type="radio"
6. 复选框:type="checkbox"
7.隐藏控件:type="hidden"
name:指定控件的名称。处理表单的服务器端脚本可以获得以名称-值对所表示的表单数据,利用名称,可以取出对应的值。
size:指定表单中控件的初始宽度。
value:指定控件的初始值。
(3)列表框:允许用户从一个下拉列表框中个选择一项或多项,列表框由<select>元素创建,列表框中的各个选项用<option>元素提供。
(4)多行文本输入控件:
创建语法如下:
<textarea name="name" rows="number of rows" cols="number of columns">...</textarea>
rows:指定文本输入控件可视区域现实的文本行数。
cols:指定文本输入控件可视区域显示的宽度。
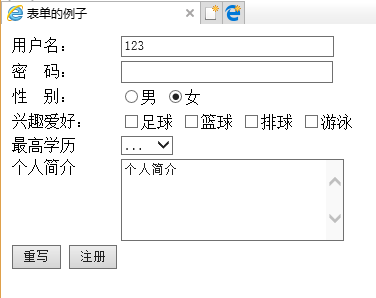
举例如下:
<html>
<head><title>表单的例子</title></head>
<body>
<form method="get" action="reg.jsp">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user" value="123" size="30"></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="pwd" size="31"></td>
</tr>
<tr>
<td>性 别:</td>
<td>
<input type="radio" name="sex" value="1" checked>男
<input type="radio" name="sex" value="0" checked>女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input type="checkbox" name="interest" value="football">足球
<input type="checkbox" name="interest" value="basketball">篮球
<input type="checkbox" name="interest" value="volleyball">排球
<input type="checkbox" name="interest" value="swim">游泳<br>
</td>
</tr>
<tr>
<td>最高学历</td>
<td>
<select size="1" name="education">
<option value="" selected>...</option>
<option value="高中">高中</option>
<option value="大学">大学</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</td>
</tr>
<tr>
<td valign="top">个人简介</td>
<td>
<textarea name="personal" rows="5" cols="30">个人简介</textarea>
</td>
</tr>
<tr>
<td>
<input type="reset" value="重写">
<input type="submit" value="注册">
</td>
</tr>
</table>
</form>
</body>
</html>效果如下:
感谢您的阅读~
























 3761
3761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








