近期正在学习android,发现ListView的用处相当的大,做个笔记。
为了更好的说明ListView的基本作用,首先通过一个基本程序来完成ListView的操作。
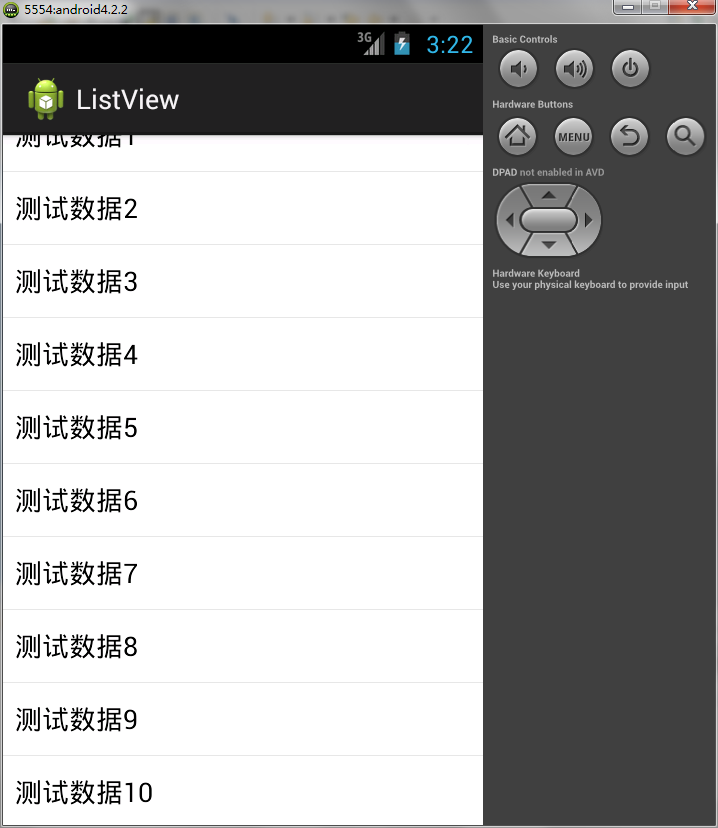
进行List的显示
// 设置ListView显示的内容
private String data[] = { "测试数据1", "测试数据2", "测试数据3", "测试数据4", "测试数据5",
"测试数据6", "测试数据7", "测试数据8", "测试数据9", "测试数据10", "测试数据11", "测试数据12",
"测试数据13", "测试数据14", "测试数据15", "测试数据16", "测试数据17", "测试数据18",
"测试数据19" };首先:由于ListView就是一个组件,要使用的话一般需要在布局文件里面进行配置,但是本程序只进行单纯的展示,所以免去
如果要在ListView里面进行显示内容,需要使用setAdapter()方法完成。因为这里进行List的展示,所以直接使用ArrayAdatper类中的构造
ArrayAdapter(Context context, int textViewResourceId, List<T> objects)此方法里面的三个参数分别为
1.Context:上下文对象
2.textViewResourceId:要使用的布局管理器Id -->这个既可以使用自己定义好的布局也可以使用android默认的若干个布局(R.layout.XXXXX)
3.Objects:要操作的数组内容
一下为MainActivity.java的代码:
package com.demo.listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
// 设置ListView显示的内容
private String data[] = { "测试数据1", "测试数据2", "测试数据3", "测试数据4", "测试数据5",
"测试数据6", "测试数据7", "测试数据8", "测试数据9", "测试数据10", "测试数据11", "测试数据12",
"测试数据13", "测试数据14", "测试数据15", "测试数据16", "测试数据17", "测试数据18",
"测试数据19" };
private ListView listView = null; // 定义ListView组件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.listView = new ListView(this); // 实例化组件
this.listView.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, this.data)); // 为ListView组件设置内容
setContentView(this.listView) ; // 显示组件
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
ArrayAdapter的效果并不好,只能显示数组操作,而不能进行更加复杂的操作。比如希望显示图片+内容等等操作就不会成功。
这里就需要使用SimpleAdapter,而且SimpleAdapter也是最常用的。
图片+内容
首先使用SimpleAdapter的第一部必须有一个模板布局管理器。
data_list.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TableRow>
<ImageView
android:id="@+id/icon"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/right" />
<TextView
android:id="@+id/_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" />
</TableRow>
</TableLayout>以上data_list.xml文件就完成了一个简单的布局管理器的操作,每一个TableRow都代表了ListView里面的每一行数据。
下来需要在activity_main.xml里面进行配置。(亦可以在代码中实现)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="@string/show_msg" />
<ListView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>TextView是进行消息的展示
ListView则是对数据的展示。
以后的Activity类就要使用SimpleAdapter来处理要包装的数据。
首先 SimpleAdapter的构造方法为:
SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)context:上下文对象
List:List数据
resource:布局文件
from: Map中的key名称
to:data_list.xml的组件资源ID
以下为MainActivity.java
package com.demo.listviewpro;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
// 设置ListView显示的内容
private String data[][] = new String[][] { { "001", "测试数据1" },
{ "002", "测试数据2" }, { "003", "测试数据3" }, { "004", "测试数据4" },
{ "005", "测试数据5" }, { "006", "测试数据6" }, { "007", "测试数据7" },
{ "008", "测试数据8" }, { "009", "测试数据9" }, { "010", "测试数据10" },
{ "011", "测试数据11" }, { "012", "测试数据12" }, { "013", "测试数据13" },
{ "014", "测试数据14" }, { "015", "测试数据15" }, { "016", "测试数据16" },
{ "017", "测试数据17" }, { "018", "测试数据18" }, { "019", "测试数据19" } };
// 定义ListView
private ListView dataList = null;
// 定义显示的内容包装
private List<Map<String, String>> list = null;
// 进行数据的转换操作
private SimpleAdapter simpleAdater = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 取得组件
dataList = (ListView) findViewById(R.id.listView);
// 初始化
list = new ArrayList<Map<String, String>>();
for (int i = 0; i < data.length; i++) {
// 定义Map集合,保存每一行数据
Map<String, String> map = new HashMap<String, String>();
// 与data_list.xml的TextView 中_id相匹配
map.put("_id", data[i][0]);
// 与data_list.xml的TextView 中name相匹配
map.put("name", data[i][1]);
// 保存所有行数据
list.add(map);
}
// 转换数据
simpleAdater = new SimpleAdapter(this, list, R.layout.data_list,
new String[] { "_id", "name" }, // Map中的key名称
new int[] { R.id._id, R.id.name });// data_list.xml的组件ID
dataList.setAdapter(simpleAdater);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
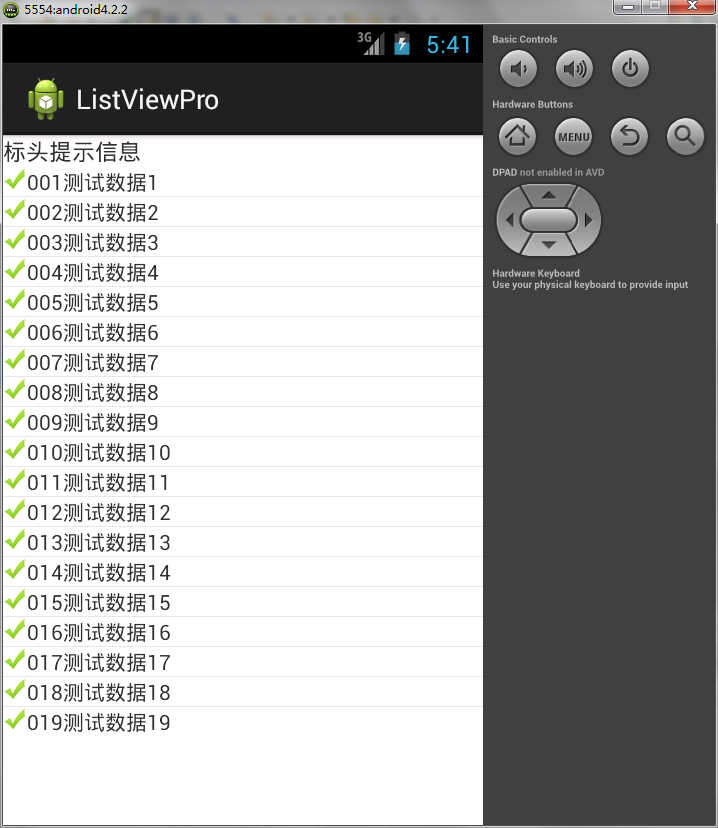
下图为执行的效果图:
更加复杂的ListView使用:
首先还是定义布局管理器模板
data_list.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3sp" />
<LinearLayout
android:layout_width="150sp"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="vertical" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3sp"
android:textSize="15sp" />
<TextView
android:id="@+id/explain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3sp"
android:textSize="10sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="vertical" >
<TextView
android:id="@+id/use"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3sp"/>
<ImageView
android:id="@+id/score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3sp" />
</LinearLayout>
</LinearLayout>
接下来是activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/msg" />
<ListView
android:id="@+id/datalist"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>接着 在Activity里面的操作将变的非常简单,和上面的一个例子一样都将使用SimpleAdapter进行数据的转换以及展示
MainActivity.java
package com.demo.listviewproject;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
// 各种图标的定义
private int[] img = new int[] { R.drawable.img_bluetooth,
R.drawable.img_browser, R.drawable.img_logo, R.drawable.img_voice,
R.drawable.img_wifi };
// 用户喜好的图片定义
private int[] fav = new int[] { R.drawable.progress_down,
R.drawable.progress_up };
// 数据显示的定义
private String[][] data = new String[][] { { "蓝牙", "用于传送数据" },
{ "浏览器", "用于上网冲浪" }, { "Android LOGO", "android LOGO 不必解释" },
{ "voice", "语音设置" }, { "WIFI", "又名WLAN 无线上网" } };
// 定义组件
private ListView listView = null;
// 定义显示的内容
private List<Map<String, String>> list = null;
// 进行数据的转换操作
private SimpleAdapter simpleAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 取得组件
listView = (ListView) findViewById(R.id.datalist);
// 初始化
list = new ArrayList<Map<String, String>>();
// 循环数组
for (int i = 0; i < data.length; i++) {
// 定义Map集合,定义每一行数据
Map<String, String> map = new HashMap<String, String>();
// 匹配data_list.xml中的各项
map.put("img", String.valueOf(img[i]));
map.put("name", data[i][0]);
map.put("explain", data[i][1]);
map.put("use", "用户热度");
int j = (int) (Math.random() * 10);
// 用户可以进行各种判断加入不同的内容
if (j % 2 == 0) {
map.put("score", String.valueOf(fav[0]));
} else {
map.put("score", String.valueOf(fav[1]));
}
// 保存数据项
list.add(map);
}
// 数据转换
simpleAdapter = new SimpleAdapter(this, list, R.layout.data_list,
new String[] { "img", "name", "explain", "use", "score" }, // Map中的key
new int[] { R.id.img, R.id.name, R.id.explain, R.id.use,
R.id.score });// data_list.xml中的资源组件ID
listView.setAdapter(simpleAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
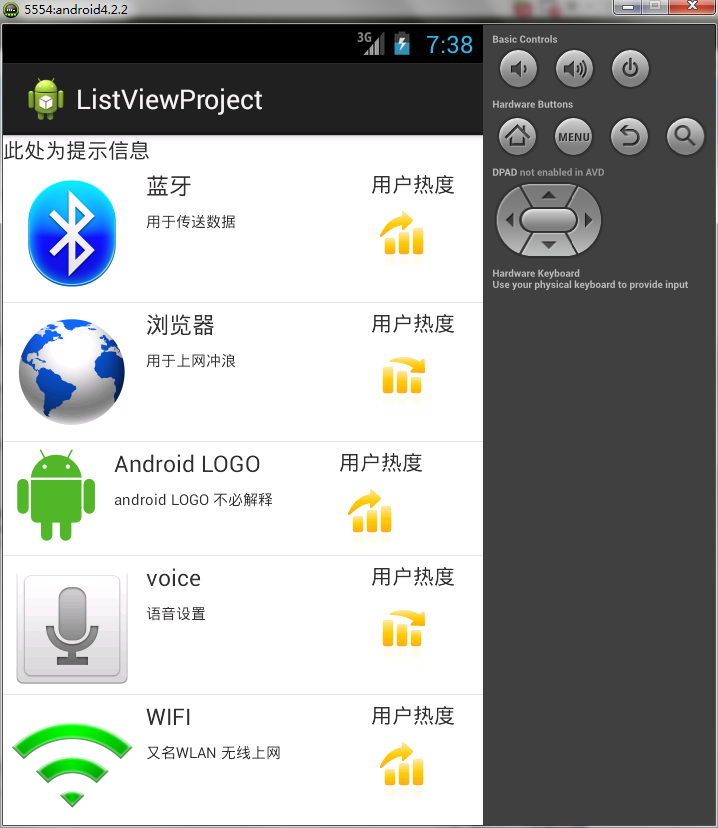
此程序运行的结果如下:
至此,简单的ListView的展示已经完成,也可以在ListView上面添加单击事件以及长按事件等操作。

























 813
813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








