淘宝镜像安装成功后,修改NPM全局模式的默认安装路径,创建两个文件夹
执行命令:
npm config set prefix "路径"(此路径与下边配置全局环境变量的路径一致)
npm config set cache "路径"
然后在安装vue cli 脚手架的时候报错
执行命令:npm i @vue/cli -g 或者 npm i -g @vue/cli
报错如下所示:

根据报错信息分析知:
操作没有权限,需要以管理员身份运行
执行npm i @vue/cli -g命令
运行成功:

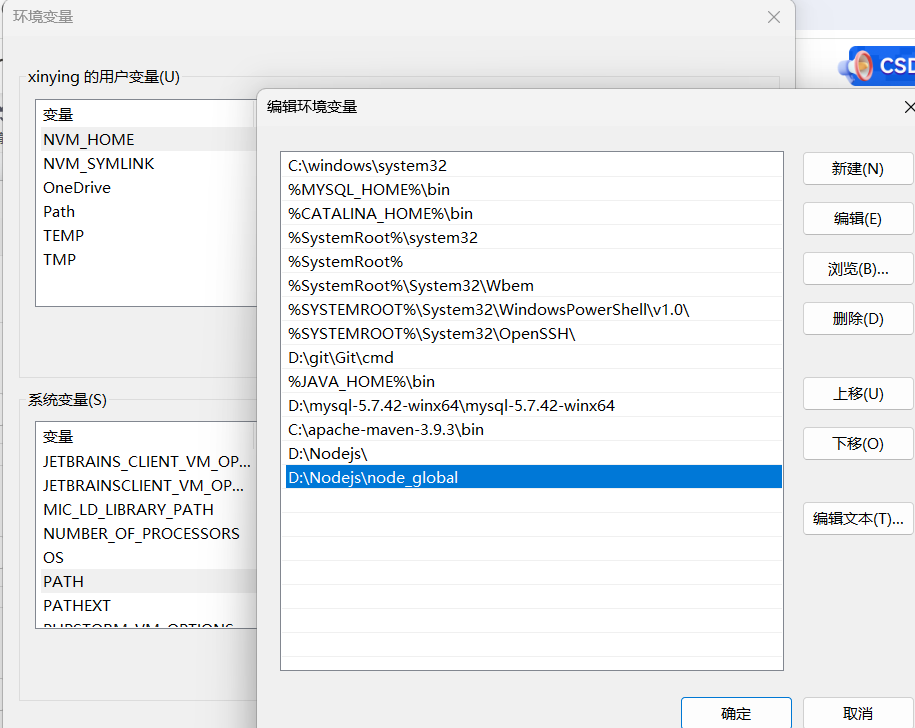
注意:要配置修改NPM全局模式的环境变量
右键 此电脑——>属性——>高级系统设置——>环境变量





















 6803
6803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








