通过 npm 安装
# Vue 3 项目,安装最新版 Vant: npm i vant -S
# Vue 2 项目,安装 Vant 2: npm i vant@latest-v2 -S
引入组件(三种方式)
其他两种方式官网中“快速上手”上有
第三种方式:Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。
在main.js中引用

import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
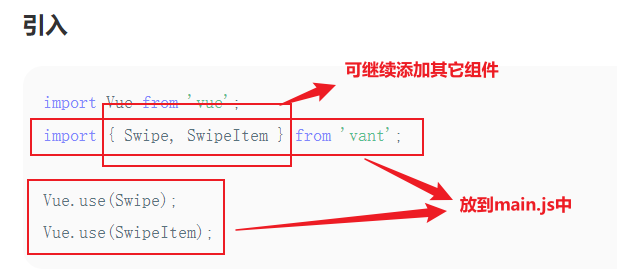
导入某个组件
比如轮播图:























 1997
1997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








