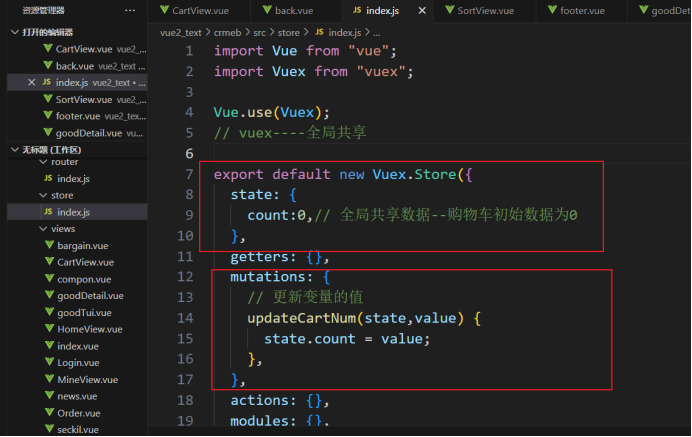
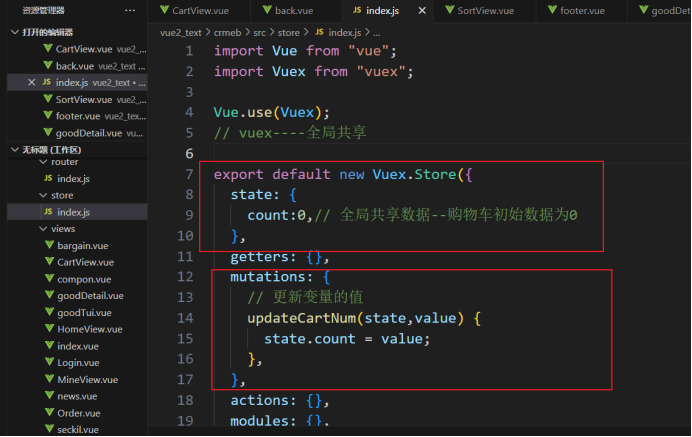
1.先在store下的index.js中定义

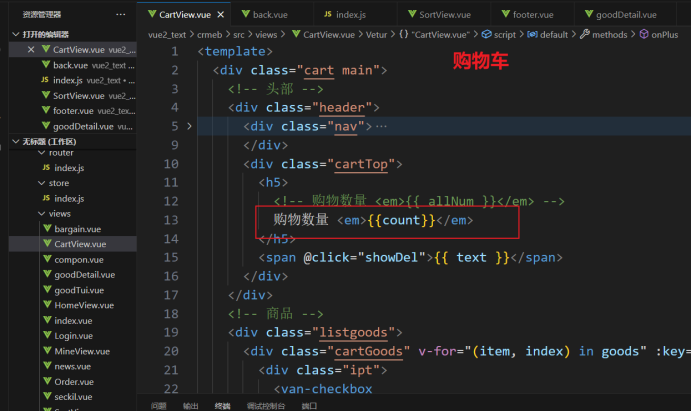
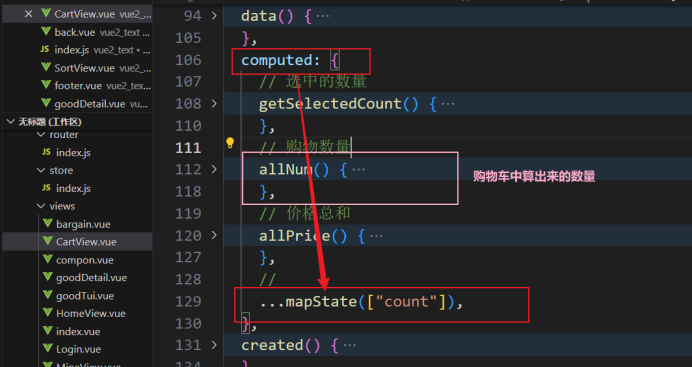
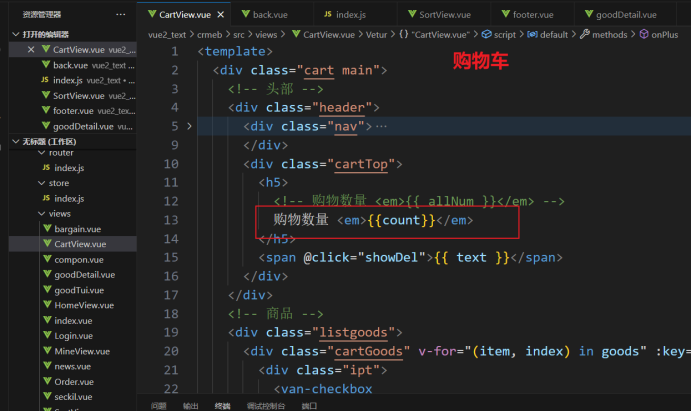
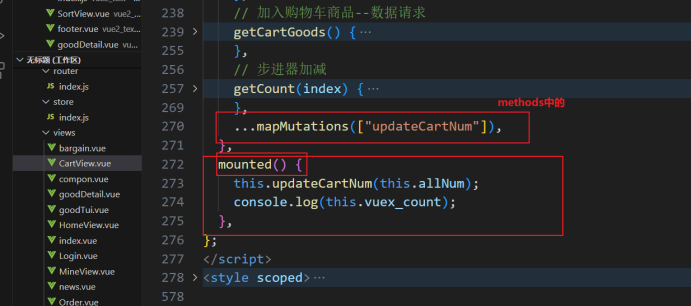
2.在购物车中获取数量

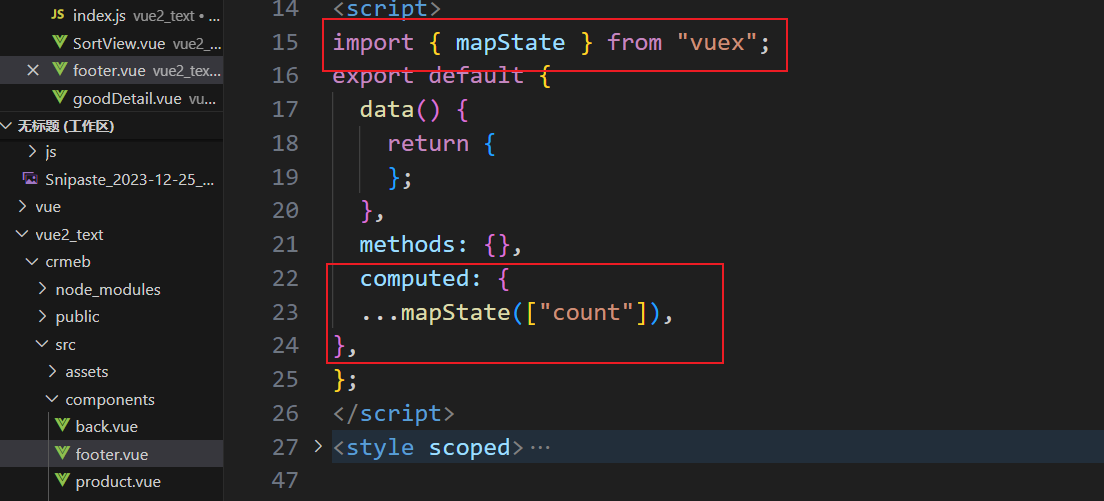
导入:



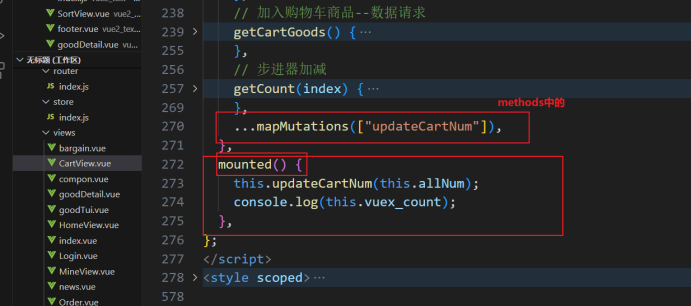
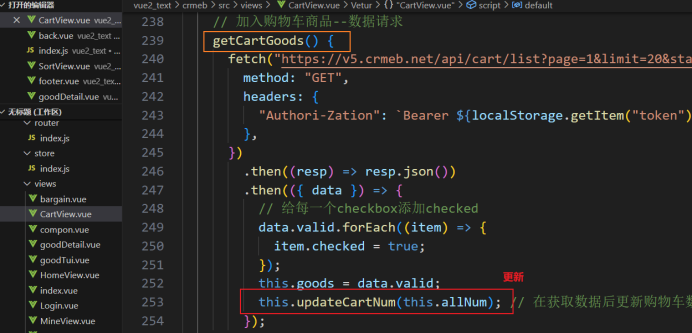
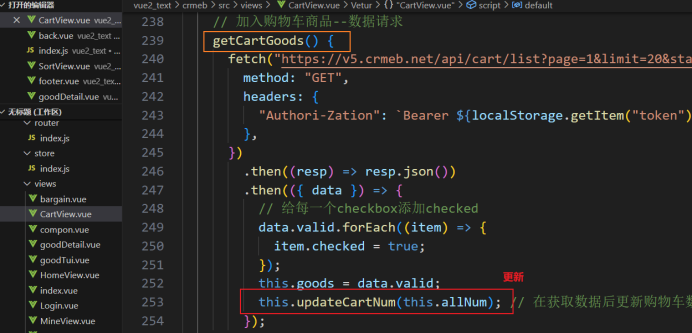
3.更新


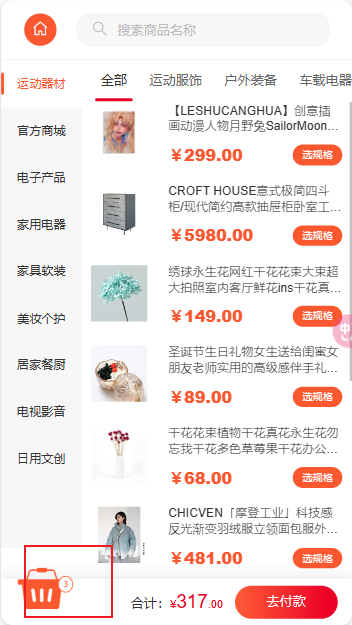
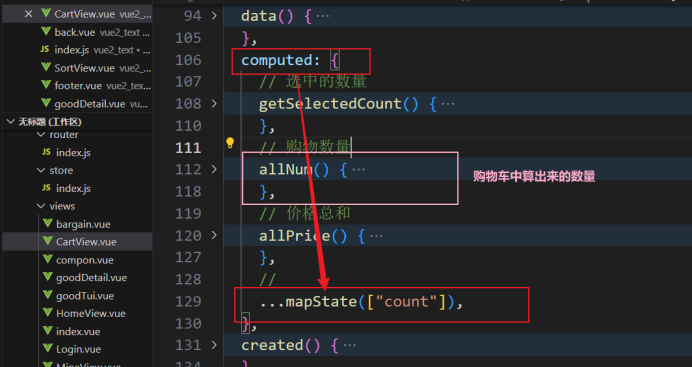
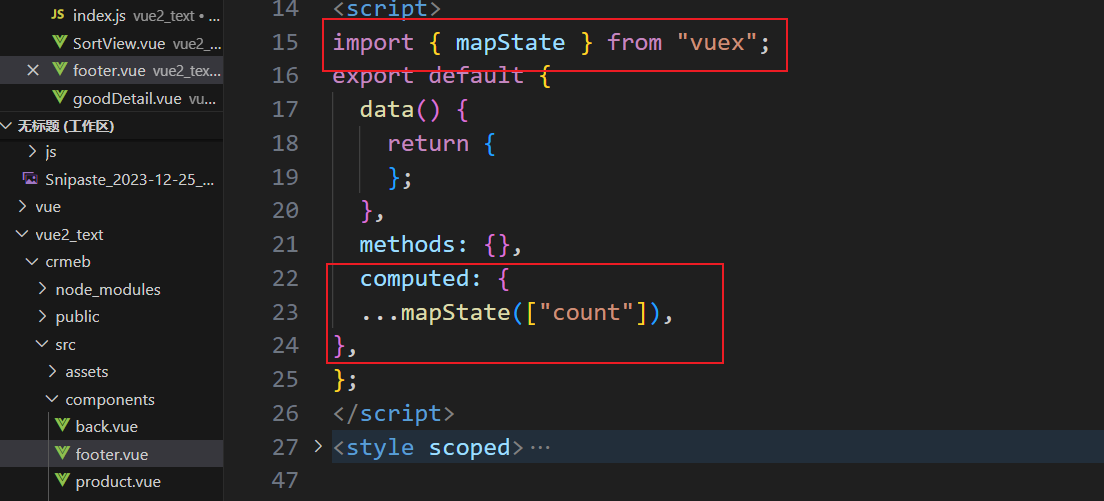
4.在其他页面应用:


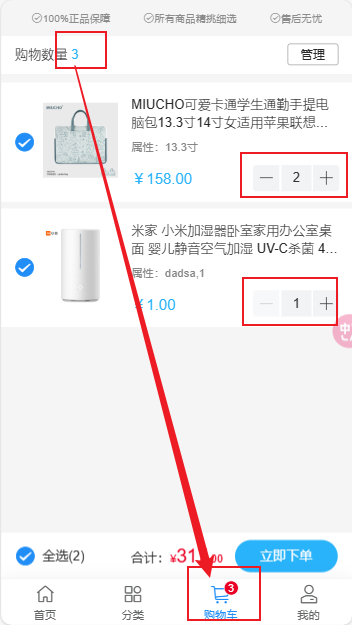
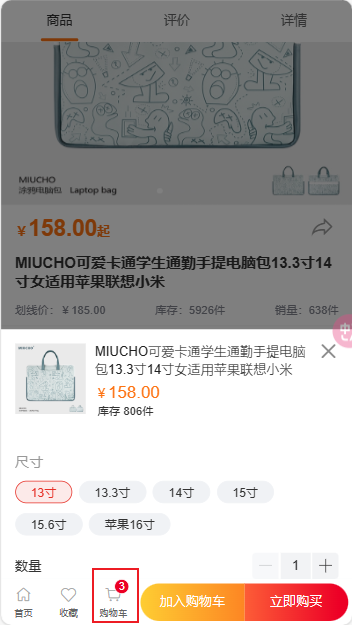
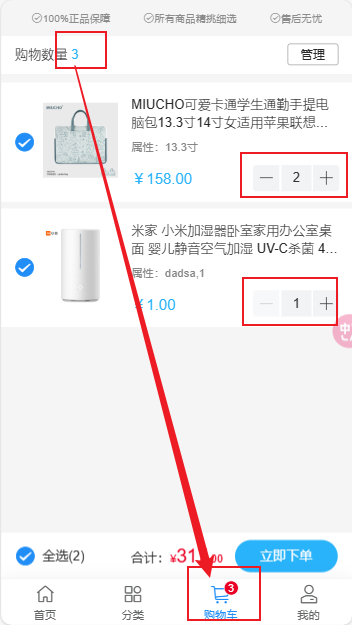
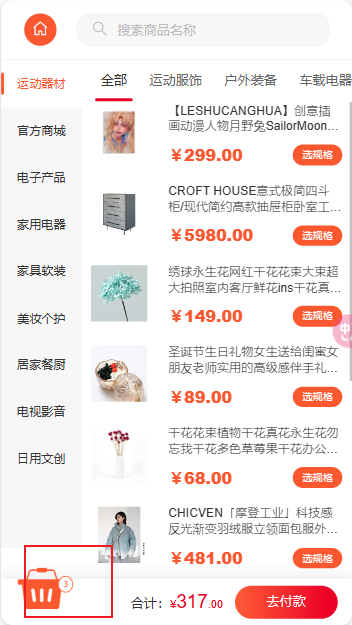
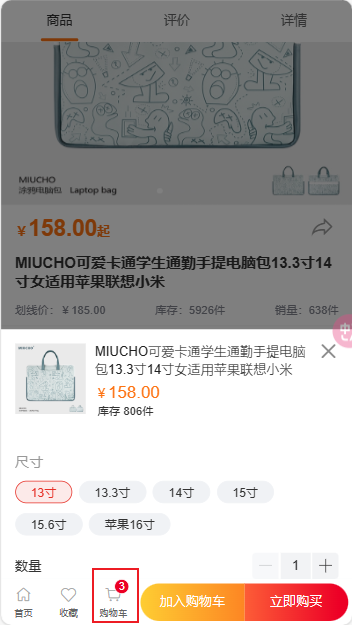
实现效果:



详细解析参考以前vuex的笔记:http://t.csdnimg.cn/MzSUM
 本文介绍了如何在Vue项目中,通过Vuex状态管理库,在store的index.js中定义和更新购物车数量,并在其他页面应用这一功能。作者提供了参考链接以深入理解相关概念。
本文介绍了如何在Vue项目中,通过Vuex状态管理库,在store的index.js中定义和更新购物车数量,并在其他页面应用这一功能。作者提供了参考链接以深入理解相关概念。
1.先在store下的index.js中定义

2.在购物车中获取数量

导入:



3.更新


4.在其他页面应用:


实现效果:



详细解析参考以前vuex的笔记:http://t.csdnimg.cn/MzSUM
 1162
1162
 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


