目录
一.rem 布局
1.rem 基础
- rem(root em)是一个相对单位,相对于 html 的字体大小
- 页面用 rem 进行布局,不同屏幕下只需要修改 html 的字体大小,页面就会同步变化,如下:
- html字号为 12px:html { font-size: 12px; }
- div字号为 24px:div { font-size: 2rem;
2.媒体查询
2.1 媒体查询定义
- 媒体查询(Media Query):CSS3语法,使用 @media,根据不同屏幕适配不同样式
- 语法结构为:@media screen and (max-width:800px) { css样式 }
2.2 媒体查询 + rem 实现元素动态大小变化
- 为防止混乱,媒体查询要按照 从小到大 或者 从大到小 的顺序来写
- 原理:后面会层叠前面的样式
/* 注意 屏幕宽度 顺序 从小到大 ! */ /* 页面用 rem布局,不同屏幕下只需要修改 html字体大小,页面就会同步变化 */ @media screen and (min-width: 320px) { html { font-size: 50px; }} @media screen and (min-width: 640px) { /* 通过 媒体查询 动态改变 html字体大小 */ html { font-size: 100px; }} .top { height: 1rem; /* 注意页面用 rem 布局 */ font-size: .5rem; background-color: green; line-height: 1rem; } <body> <div class="top"> 媒体查询 + rem 实现元素动态大小变化 </div> </body>2.3 媒体查询引入资源
- <link> 标签的 media="" 属性 → 引入资源: 针对于不同的屏幕尺寸 调用不同的css文件
/* 当屏幕大于等于 320px,小于 640px,让div一行显示1个,即 width:100%; */ <link rel="stylesheet" href="style320.css" media="screen and (min-width:320px)"> /* 当屏幕大于等于 640px,让div 一行显示2个,即 width:50%; */ <link rel="stylesheet" href="style640.css" media="screen and (min-width:640px)">3.less 基础
3.1 css 弊端
- CSS 没有计算能力,冗余度高,不方便维护、扩展及复用
- 如果单独写了很多颜色语句,这些颜色语句都设置同一颜色,修改需要改很多条语句
- less 这种 css预处理器,可以将 这种颜色 设置为一种变量,这样只需改变变量,而不用改变许多条语句
3.2 less 介绍及安装
- 介绍 less(LeanerStyle Sheets):CSS扩展语言、CSS预处理器(常见的有:Sass、Less、Stylus)
- 安装less:基于node.js安装less,使用 cmd命令:“npm install -g less”
- 检查是否安装成功,查看版本,使用 cmd命令:“ lessc -v ”
3.3 less 使用
- less变量: @变量名:值;
- 注意:①必须有@前缀 ②无特殊字符 ③不用数字开头 ④大小写敏感
- less代码 的注释 都是//; css代码 的注释 都是/**/
@color: pink; // 定义一个 粉色 的变量 @font14: 14px; // 定义了一个 字体为14像素 的变量 @bcgreen:green; // 定义一个 绿色背景颜色 的变量 body { background-color: @bcgreen;} div { color: @color; font-size: @font14;}
- Easy LESS 插件:保存 less文件,会自动生成 css文件
/* 这是上面 less代码 保存后 自动生成的 css代码 */ body { background-color: green;} div { color: pink; font-size: 14px;}
- less 嵌套:
- 子元素的样式直接写到父元素里面
- 如果有伪类、交集选择器、 伪元素选择器,选择器的前面加 &
// 原版 less代码 .nav { .logo { // 1. less嵌套 子元素的样式直接写到父元素里面 color: green;} &::before { // 2. 如果有伪类、交集选择器、 伪元素选择器,选择器的前面加 & content: "";} } // 转换后的 css代码 .nav .logo { color: green;} .nav::before { content: "";}
- less 运算:
- 运算符中间左右 有个空格(一定要写!!) 隔开 1px + 5
- 两个不同的单位的值运算,运算结果取 第一个 值的单位;只有一个值有单位,则运算结果就取该单位
@baseFont: 50px; html { font-size: @baseFont;} img { width: 82rem / @baseFont;} // 运算符两边有空格,单位不同以第一个数字单位为准4.rem 适配方案(重要)
- 原理:使用 媒体查询,根据不同设备 设置 html 的字体大小,然后 页面元素 使用 rem 做尺寸单位,当 html 的字体大小变化,页面元素尺寸也会发生变化,从而达到等比缩放的适配
- 举例:
- 选一套标准尺寸:750px
- 屏幕尺寸(750px) ÷ 划分的份数(15)= html 字体大小(50px)= 1rem
- 页面元素的 rem值 = 页面元素值 / html 字体大小 = 页面元素值(px) / (屏幕尺寸 / 划分的份数)
- 屏幕大小不一样,划分份数一样,所以最后 html 文字大小不一样,即 1rem 在不同的屏幕下大小不一样
- 技术方案(两种均存在):
- less + rem + 媒体查询
- lflexible.js + rem(更简单)
5.苏宁首页制作
- 采取 单独制作移动页面 方案
- 布局采取 rem 适配布局(less + rem + 媒体查询)技术
- 本设计图采用 750px 设计尺寸
5.1 创建屏幕适配等公共样式
- 新建 common.less 设置常见屏幕尺寸,利用 媒体查询 设置不同的 html 字体大小,除了首页其他页面也需要
- 照顾的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
- 划分的份数定为 15份
- PC端可以打开苏宁移动端首页,因此默认 html字体 大小为 50px,默认的 html 字体大小 写在最上面!
html { font-size: 50px;} // PC浏览器 默认的 HTML字体大小 一定要写到最上面! @no: 15; // 此次定义的划分的份数 为 15 @media screen and (min-width: 320px) { // 320px 尺寸的屏幕 html { font-size: 320px / @no;} // 求不同屏幕下的 html字体大小 方法:屏幕大小/份数 } @media screen and (min-width: 750px) { // 750px 尺寸的屏幕 html { font-size: 750px / @no;} }5.2 @import 样式文件中导入样式
- @import 导入(.less 中使用):可以把一个样式文件导入到另外一个样式文件里
- <link> 标签(.html 中使用):把一个样式文件引入到 html 页面里
- 如果在 index.less文件中引入前面写的 common公共样式文件,那么保存后 index.less 对应的 index.css 会自动添加 common公共样式文件的内容,在 index.html 文件中 不需要再用 <link>标签 引入 common公共样式文件
// 首页样式 less文件 index.less @import "common"; // 将前面写的公共部分 common样式文件 的内容引入本 index.less样式文件5.3 首页 body 样式设置
- 给 body 添加 最小宽度min-width(重要),默认宽度 width,以及其他样式
- 添加 html字体大小变量 @baseFont: 50; 方便其他页面元素的换算(common文件里有写,这里再写一遍)
- 页面元素的单位全部换算成 rem!(重要)
@baseFont: 50; body { min-width: 320px; width: 15rem; margin: 0 auto; ... }5.4 search-content 搜索模块
- HTML结构:搜索模块分为左中右,左右部分用a包裹,中间搜索框用 div+form表单
- CSS样式①:大盒子采用 flex布局,绝对定位,居中,指定宽高(rem单位)
.search-content { display: flex; position: fixed; top: 0; left: 50%; transform: translateX(-50%); width: 750rem / @baseFont; height: 88rem / @baseFont; //后面都是 直接量出设计稿px,换单位,/html字体大小 ...
- CSS样式②:左侧和右侧利用 rem 动态计算固定的 width,中间利用 flex 占据剩余空间
.classify { //左侧分类举例 宽高本固定 rem实现动态计算 width: 44rem / @baseFont; height: 70rem / @baseFont; margin: 11rem / @baseFont 25rem / @baseFont 7rem / @baseFont 24rem / @baseFont; background: url(../images/classify.png) no-repeat; background-size: 44rem / @baseFont 70rem / @baseFont; // 背景缩放 } .search { //中间搜索框部分 flex占据剩余空间一份 flex: 1; input { //作为搜索框子元素 在less文件中直接 嵌套 在父元素里 width: 100%; height: 66rem / @baseFont; border-radius: 33rem / @baseFont; ... }}5.5 banner 和广告模块制作
- banner 模块:
- div 固定宽高 用rem实现动态改变,div里面的图片宽高100%随父即可
- ad广告模块:
- HTML结构:ad-div 中嵌套三个带链接 a 的 img 图片,点击图片不同部分进入不同页面
- CSS样式:父盒子ad 采取 display:flex 布局,嵌套的三个a flex=1,a 中的img width:100%
.ad { display: flex; a { flex: 1; img { width: 100%; }}}5.6 nav 模块制作
- HTML结构: nav 标签中 包含10个 a,a 中包含 img + span
- CSS样式:nav 中的a 采取浮动实现一行排列,a 中的图片转换为 块元素 + rem固定宽高
5.7 rem 适配方案2:flexible.js + rem简介
- 淘宝出的移动端适配库,flexible 默认将屏幕分为 10份
- 插件 cssrem:css大小 自动转化为 rem大小,记得改掉 插件默认的 html 字体大小!
- 不需要再写不同屏幕的 媒体查询,因为里面 js 做了处理,所以要在 index.html 中引入对应的 .js 文件
- 假设当前设计稿是750px,当屏幕大于750px时,要手动通过 媒体查询 设置 html 字体大小,并且把权重提到最高
@media screen and (min-width: 750px) { html { font-size: 75px!important; }}5.8 综合效果展示
二.响应式布局
1.响应式开发
1.1 响应式开发布局原理
- 用 媒体查询 针对 不同宽度的设备 进行 布局样式 的设置
.container { height: 150px; /* 布局容器一定 不要 单独指定宽度 下面会设置宽度 */ ... } /* 1. 超小屏幕下 小于768px 布局容器的宽度为 100% */ @media screen and (max-width: 767px) { .container { width: 100%; }} /* 4. 大屏幕下 大于等于1200px 布局容器的宽度为 1170px */ @media screen and (min-width: 1200px) { .container { width: 1170px; }} <body> <div class="container"></div> // 响应式开发里,首先需要一个布局容器 </body>1.2 响应式布局容器
- 响应式需要一个 父级container 做为布局容器
- 在不同的屏幕下 通过 媒体查询 改变布局容器(版心)的大小,进而改变里面子元素的排列方式和大小
- 父容器版心的尺寸划分:
- 超小屏幕(手机,小于 768px):设置宽度为 100%
- 小屏幕(平板,大于等于 768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
- 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
1.3 响应式导航案例
- 默认一行显示,所以默认父盒子设置 width:750px,子盒子浮动 + 固定宽度
- 利用媒体查询:当屏幕宽度小于 768px 时,父盒子占一整行width:100%,每个子盒子width:33.33%
.container { width: 750px; /* 默认父盒子固定的宽度 */ margin: 0 auto; } .container ul li { float: left; width: 93.75px; /* 默认子盒子一行显示 固定的宽度 */ ... } @media screen and (max-width: 767px) { /* 媒体查询判断屏幕是否小于767px */ .container { width: 100%; /* 符合条件 父盒子自动适应屏幕大小 宽度变为100% */ } .container ul li { width: 33.33%; /* 子盒子无法判断具体宽度 只能占据父盒子的33.33% */ }} <body> <div class="container"> <ul> <li>导航栏1</li> ... <li>导航栏8</li> </ul> </div> </body>
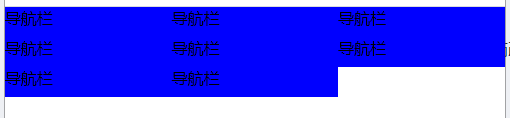
- 效果展示:
→
2.Bootstrap 前端开发框架
2.0 常用版本介绍
- 3.x.x:目前使用最多、稳定,放弃了IE6-IE7。对 IE8 支持,但是界面效果不好
- 偏向用于开发响应式布局、移动设备优先的 WEB 项目
2.1 使用方法
- 创建 bootstrap 文件夹用来放 bootstrat 资源
- 创建 html 骨架结构,引入相关样式文件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都 *必须* 跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap 核心样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container">123</div> <div class="container-fluid">123</div> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
2.2 bootstrap 布局容器
- Bootstrap 需要为 页面内容 和 栅格系统 包裹 container 或者.container-fluid 容器
- .container:容器宽度划分同上
- .container-fluid:
- 流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器
3.Bootstrap 栅格系统
3.1 栅格系统定义
- 栅格系统 将 父元素 分成 12 份
- 子元素的宽度:所占父元素份数决定
- 例如:子元素占据 3 / 4 等份,相当于设置子元素 width:25%(3 / 12) / width:33.333%(4 / 12)
3.2 栅格系统使用
- 栅格系统分为 行 和 列
- 先写行,创建一 div 添加类名为 row ,row下面写的 div 为列
- 通过类名 决定 列宽
- col-xs-栅格的数量 (设置超小屏幕);
- col-sm-栅格的数量 (设置小屏幕);
- col-md-栅格的数量 (设置中等屏幕);
- col-lg- 栅格的数量 (设置大屏幕)。
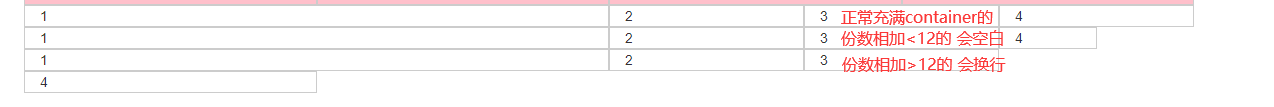
- 如果 列的栅格数量 < 12 ,会出现空白部分
<!-- 如果孩子的份数相加 6+2+2+1 < 12 则占不满整个container 宽度 会有空白 --> <div class="row"> <div class="col-lg-6">1</div> <div class="col-lg-2">2</div> <div class="col-lg-2">3</div> <div class="col-lg-1">4</div> </div>
- 如果 列的栅格数量 > 12,会换行显示
<!-- 如果孩子的份数相加 6+2+2+3 > 12 则多于的那一列会 换行显示 --> <div class="row"> <div class="col-lg-6">1</div> <div class="col-lg-2">2</div> <div class="col-lg-2">3</div> <div class="col-lg-3">4</div> </div>
- 效果展示:
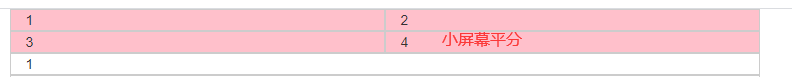
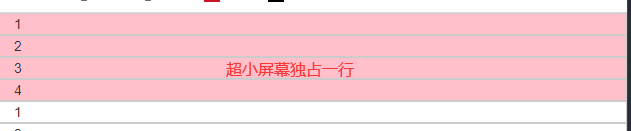
- 列的类名 可以写多个,如 class="col-md-4 col-sm-6" ,在不同屏幕下就会有不同的样式
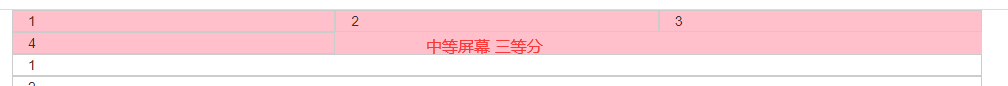
<!-- 看每列份数 和 12 的关系 判断每行显示的列数 --> <!-- 大屏幕时 一行显示;中等屏幕时 一行装3个 多的部分换行+留白 --> <!-- 小屏幕时 一行装2个;超小屏幕时 一行装1个 --> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div> </div>
- 效果展示: 每一列默认有左右15像素的 padding,可去除
3.3 Bootstrap 列嵌套
<div class="container"> <div class="row"> <!-- container里面包含了一行row 一行row 包含 3列div --> <div class="col-md-4"> <div class="row"><!-- 第一列div 中 又被四八分了两列 记得给这两列加 row --> <div class="col-md-4">a</div> <div class="col-md-8">b</div> </div> </div> <div class="col-md-4">2</div> <div class="col-md-4">3</div> </div> </div>3.4 Bootstrap 列偏移
- .col-xxx-offset-xxx 可以 将列向右偏移 【通过 为当前元素增加左边距(margin)】
<!-- 列偏移 --> <div class="row"> <div class="col-lg-4">1</div> <div class="col-lg-4 col-lg-offset-4">2</div> <!-- 最终效果:|口 口|记住这两列偏移之前并不是重合的 --> <!-- 偏移的份数 就是 12 - 两个盒子的份数 = 6 --> </div>3.5 Bootstrap 列排序
- .col-xxx-push-xxx 和 .col-xxx-pull-xxx 改变列(column)的顺序
<!-- 列排序 左盒子占了 4份 右盒子占了 8份 左盒子移动 8格 右盒子移动 4格 实现换位 --> <div class="row"> <div class="col-lg-4 col-lg-push-8">左侧</div> <div class="col-lg-8 col-lg-pull-4">右侧</div> </div>3.6 Bootstrap 响应式工具
- 利用 hidden-xs/ md/ sm/ lg 实现 不同屏幕模块的 隐藏
- 利用 visible-xs/ md/ sm/ lg 实现 不同屏幕模块的 显示
<div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div> <span class="visible-lg">我会显示哦</span>4.阿里百秀首页制作
4.1 技术选型
- 方案:采取 响应式页面开发方案
- 技术:bootstrap框架
- 设计图: 采用 1280px 设计尺寸
4.2 修改 container 最大宽度
效果图采取 1280px, 而 Bootstrap 里面 container 宽度最大为 1170px,因此需要手动改 container 宽度@media screen and (min-width: 1280px) { .container { width: 1280px; }}4.3 整体布局 + logo 模块制作
- 整体分三部分:<header>、<article>、<aside>
- 用栅格布局实现结构的划分:
<div class="container"> <div class="row"> <header class="col-md-2"> ... </header> <article class="col-md-7"> ... </article> <aside class="col-md-3"> ... </aside> </div> </div>
- <header> 中包含 logo 和 nav 两部分。
- logo:在大中小屏幕中用图片展示
,在超小屏幕中用 span 文字展示
思路:事先准备好一个盒子 在logo里面,它平时是隐藏起来的,只有在超小屏幕下显示
<a href="#"> <!-- 超小屏幕隐藏 图片logo元素 --> <img src="images/logo.png" alt="" class="hidden-xs"> <!-- 超小屏幕显示 文字logo元素 --> <span class="visible-xs">阿里百秀</span> </a>4.4 nav 模块制作 + bootstrap 引入字体图标
- 大中屏幕中 nav-li中的 a无需浮动,转换为块元素设置宽高即可:
- 小和超小屏幕中 nav-li 中的 a 需要浮动在一行 并且每个宽度为20%:
@media screen and (max-width: 991px) { .nav li { float: left; width: 20%; }}
- nav-li 中 a 的图标是通过 bootstrap 中的类名引入的字体图标,bootstrap 字体图标是加了个::before,调样式即可:
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li> .nav a::before { vertical-align: middle; padding-right: 5px; }4.5 news 模块制作
- <article> 包含 news新闻模块 和 publish发表模块 两个部分,前模块需要清除浮动防止影响后模块的布局
- HTML结构:ul-li-a-img-p ,一共五组,点击图片文字均可跳转
- CSS样式①:每个 li 浮动且占25%,第一个 li 单独设置占50%
.news li { float: left; width: 25%; ... } .news li:nth-child(1) { width: 50%; ... }
- CSS样式②:p 用绝对定位定在 a 上,a 相对定位,转为 块元素 并使宽高100%充满 li,img 宽高100%充满 a
- CSS样式③:当处于超小屏幕 news 第一个li 宽度为 100% , 剩下的小li 各 50%
@media screen and (max-width: 767px) { .news li:nth-child(1) { width: 100%!important; } .news li { width: 50%!important; }}4.6 publish 模块制作
- publish模块 分为左右两部分,用栅格左文章占9份 右图片占3份
- 9、3划分只在小屏幕以上起作用,超小屏幕下右图片隐藏
- HTML结构:很多行row,每行row 包含两个div,div 分别包含p 和 img
<div class="row"> <div class="col-sm-9"> <!-- 文字占 9 份 --> <h3></h3> <p class="hidden-xs"></p> <p> <span class="hidden-xs"></span> </p> </div> <!-- 超小屏幕下隐藏一部分 页面元素 包括图片、文字 --> <div class="col-sm-3 hidden-xs"> <!-- 图片占 3 份 --> <img src="" alt=""> </div> </div>4.7 aside 模块制作
- 这里面的按钮文字样式等等 都可以去 bootstrap 中寻找类名复制进来稍作修改:
<span class="btn btn-primary">热搜</span> <h4 class="text-primary">欢迎加入中国博客联盟</h4>4.8 效果展示
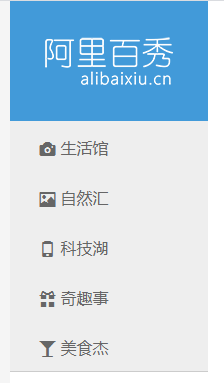
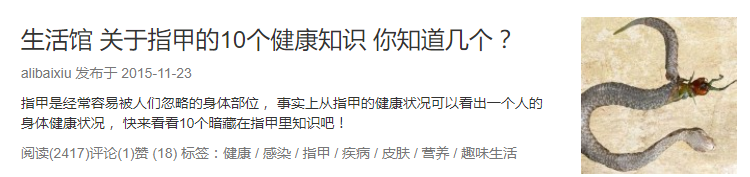
- 大屏幕:
- 中小屏幕:
- 超小屏幕:













































 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










