目录
1. 编写/修改 组件
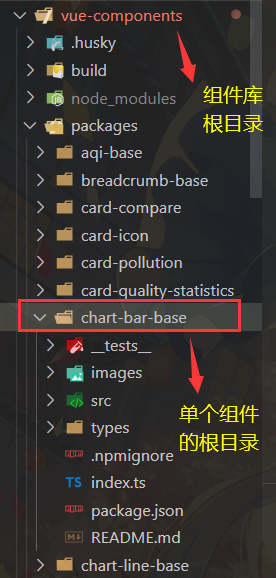
修改 package 目录下的文件(组件源码,包含 README)
修改 site 目录下的文件(组件使用示例)
2. 打包单个组件
yarn build component-name
注意事项:在组件库根目录下(不是单个组件的根目录下),开启 git bash 命令行,才能执行成功

3. 调整组件发布地址
npm 源 —— 可以理解为发布(publish)、安装(install)依赖包的地方
常见的 npm 源:
- npm 官方源
- taobao 源
- npm 自建私有仓库源等
npm 源管理器:npm install -g nrm
查看当前源: nrm ls

添加源: nrm add 源自定义名称 源地址
更换源: nrm use 源名称
切换到相应源后,在公司内网环境下,执行登录操作
- npm login 输入 域账户 / 密码
- 查看当前登录用户:npm who am i
- 退出当前登录账户:npm logout
4. 发布组件
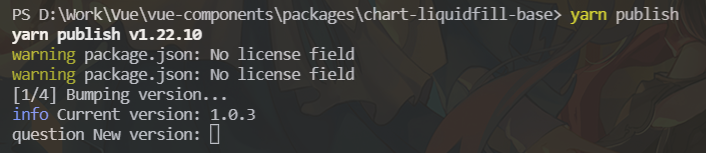
发布命令:yarn publish / npm publish
注意:
- 在内网环境下,执行组件发布命令时,若没有登录,则会自动跳出登录相关信息,需要填写域账户名及密码、作者信息
- 执行发布命令的位置,一定要在单个组件的根目录下执行发布命令

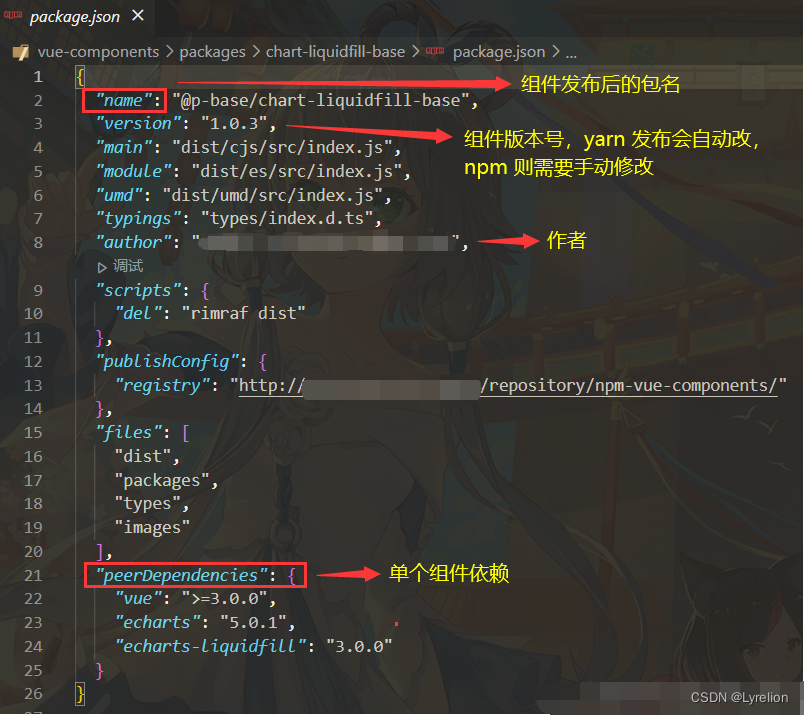
如果使用 npm 发布组件,则每次要手动修改 单个组件内的 package.json 版本号
如果使用 yarn 发布组件,yarn 会提示你输入更新后的版本号,并自动修改单个组件内的 package.json 版本号


5. 撤销组件发布
npm unpublish xxx@1.x.x --force
yarn remove xxx@1.x.x --force
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










