在vue小程序开发的时候报了一个不知所以的错误,后来发现是因为注释的问题,这解析太严谨了
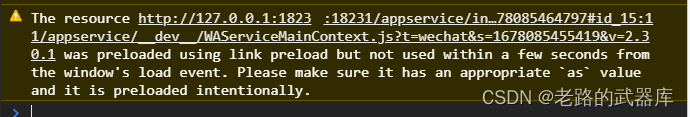
报错信息如下:
报错代码:
<template>
<swiper
:grabCursor="true"
:effect="'creative'"
:creativeEffect="{
prev: {
shadow: true,
origin: 'left center',
translate: ['-5%', 0, -200],
rotate: [0, 100, 0],
},
next: {
origin: 'right center',
translate: ['5%', 0, -200],
rotate: [0, -100, 0],
},
}"
:modules="modules"
class="mySwiper6"
>
<swiper-slide>11111111</swiper-slide>
<swiper-slide>Slide 2</swiper-slide><swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide><swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide><swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide><swiper-slide>Slide 9</swiper-slide>
<!-- <link rel="stylesheet" href="path/to/swiper.min.css">
<link rel="stylesheet" href="path/to/animate.min.css"> -->
</swiper>
</template>
<script>
import { Swiper, SwiperSlide } from 'swiper/vue';
import { EffectCreative } from 'swiper';
import 'swiper/css/effect-creative';
import './style.css';
import 'swiper/css';
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
return {
modules: [EffectCreative],
};
},
};
</script>
修改后代码,把注释取消即可:
<template>
<swiper
:grabCursor="true"
:effect="'creative'"
:creativeEffect="{
prev: {
shadow: true,
origin: 'left center',
translate: ['-5%', 0, -200],
rotate: [0, 100, 0],
},
next: {
origin: 'right center',
translate: ['5%', 0, -200],
rotate: [0, -100, 0],
},
}"
:modules="modules"
class="mySwiper6"
>
<swiper-slide>11111111</swiper-slide>
<swiper-slide>Slide 2</swiper-slide><swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide><swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide><swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide><swiper-slide>Slide 9</swiper-slide>
<link rel="stylesheet" href="path/to/swiper.min.css">
<link rel="stylesheet" href="path/to/animate.min.css">
</swiper>
</template>
<script>
import { Swiper, SwiperSlide } from 'swiper/vue';
import { EffectCreative } from 'swiper';
import 'swiper/css/effect-creative';
import './style.css';
import 'swiper/css';
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
return {
modules: [EffectCreative],
};
},
};
</script>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








