
关键点:
myChart.clear();//清空当前实例,会移除实例中所有的组件和图表
myChart.dispose();//销毁实例,实例销毁后无法再被使用
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<style>
.change{
height: 50px;
width: 100px;
line-height: 50px;
background: blue;
text-align: center;
color: #fff;
border-radius: 10px;
}
</style>
</head>
<body style="width:500px;height500px;margin: auto">
<div class="change" onclick="changeChart(this)">改变图表</div>
<div id="container" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script type="text/javascript">
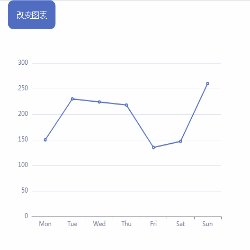
var data1=[150, 230, 224, 218, 135, 147, 260];
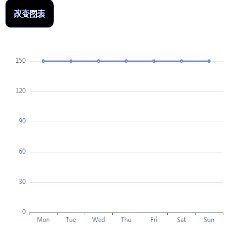
var data2=[150, 150, 150, 150, 150, 150, 150];
initCHART(data1);
//绘制表格
function initCHART(data){
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: data,
type: 'line'
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
}
// 切换表格
function changeChart(ele) {
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
myChart.clear();//清空当前实例,会移除实例中所有的组件和图表
myChart.dispose();//销毁实例,实例销毁后无法再被使用
initCHART(data2);
console.log("myChart=====",myChart);
}
</script>
</body>
</html>























 1664
1664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










