原创声明:本文所有图片和代码皆由本人制作和编写。
前言
本文共 1000余字,列举了css的4种基本选择器。后续还会更新其他选择器,细分的话预计一共有18种。
优先级
这四种基本选择器的优先级是:id选择器 > 类选择器 > 元素选择器 > 通配选择器
下面按顺序从最低优先级一一列举。
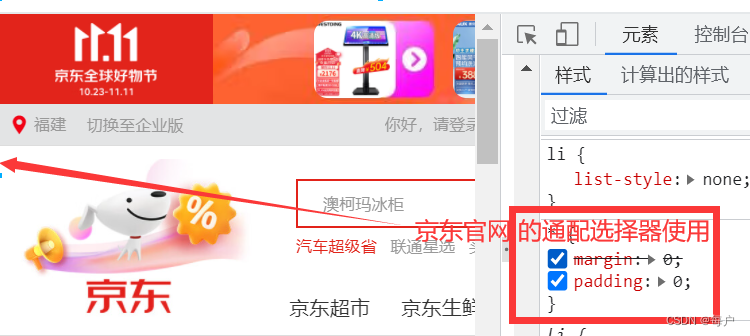
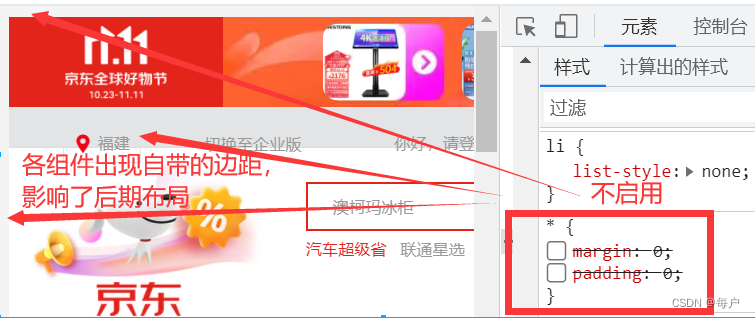
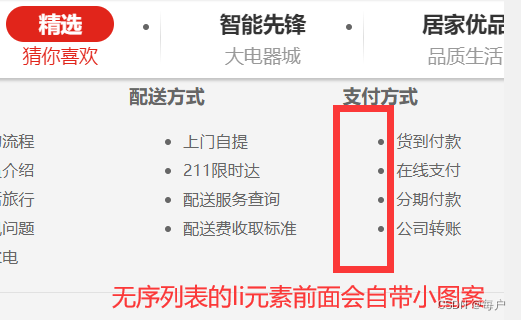
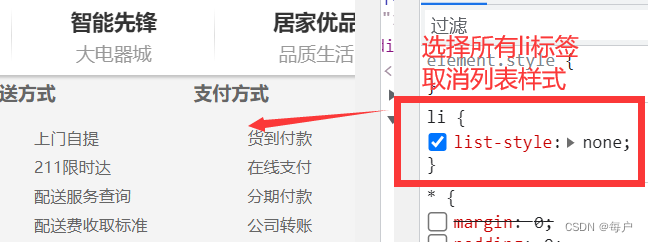
通配选择器
格式
* {
xxx:...;
...
}
示例


元素选择器
格式
元素名 {
xxx:...;
...
}
示例


类选择器
格式
.类名 {
xxx:...;
...
}
示例
html代码:
<div class="intro">
<p>引言:这是一篇演讲稿</p>
</div>
<div class="passage">
<h1 class="title">正文</h1>
<div class="text">
<p>在你的生活中,你不可避免地会说错话,相信错误的人,反应过慢或反应过度,伤害那些不应该被伤害的人,过度思考或完全不思考,自我破坏,以自我为中心,毁掉本应美好的时刻,否认自己的过错,不采取措施去弥补过错,感到非常内疚,让内疚折磨着你,触底反弹,最终面对你造成的痛苦,试图下次做得更好,然后周而复始。</p>
<p>你将离开学校条条框框,开始你自己的道路。你所做的每个选择都将导向下一个选择,然后再下一个选择。我知道很难确定该选择哪条路。生活中会有时候需要你为自己站出来,也会有时候你需要退让和道歉,有时候需要奋斗,有时候需要转身逃离,有时候需要紧紧坚守,也有时候需要优雅地放手。有时候,为了进步和改革,正确的做法是摒弃旧有的思维模式。有时候,正确的做法是静坐倾听那些先于我们的智慧之声。</p>
<p>我们受到直觉、直觉、欲望和恐惧、伤痕和梦想的引导。有时候你会犯错,我也会犯错。不管怎样,困难的事情会发生在我们身上,我们会从中恢复,从中学到东西,变得更加坚韧,只要我们足够幸运地还在呼吸,我们就会继续呼吸,坚持下去,深深呼吸,然后呼气。</p>
</div>
</div>
css代码:
.intro {
font-weight: bold;
font-style: italic;
}
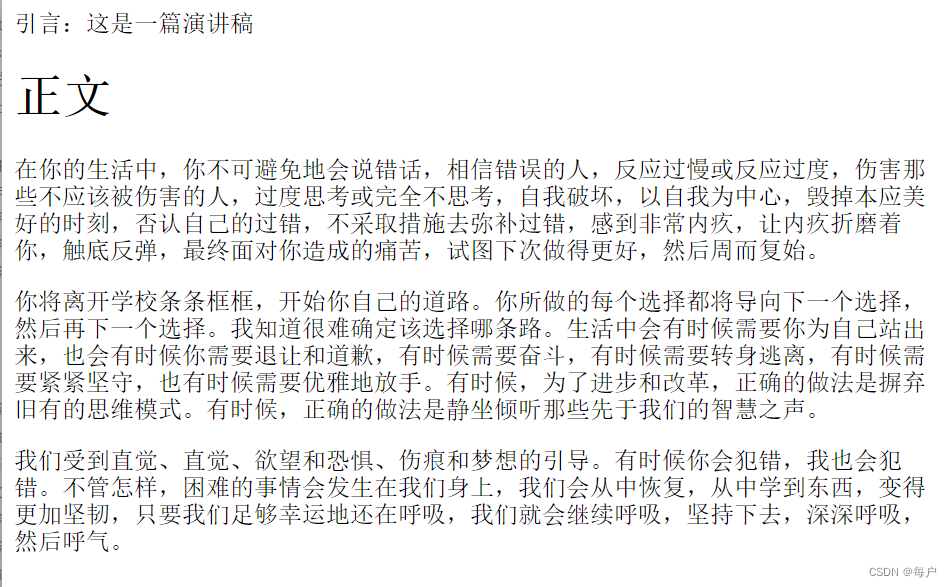
未经调整的效果:

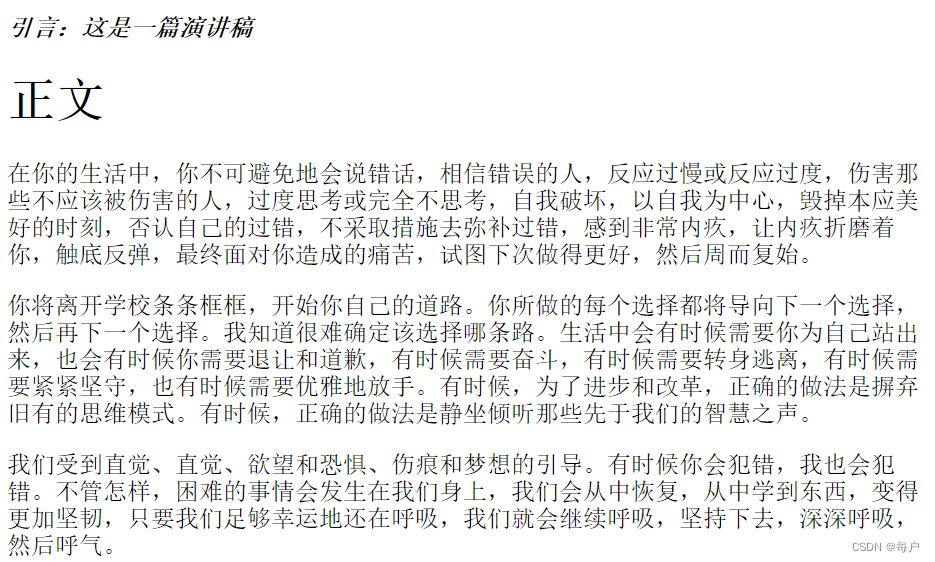
对引言加了类选择器修改样式的效果:

id选择器
格式
#id {
...;
}
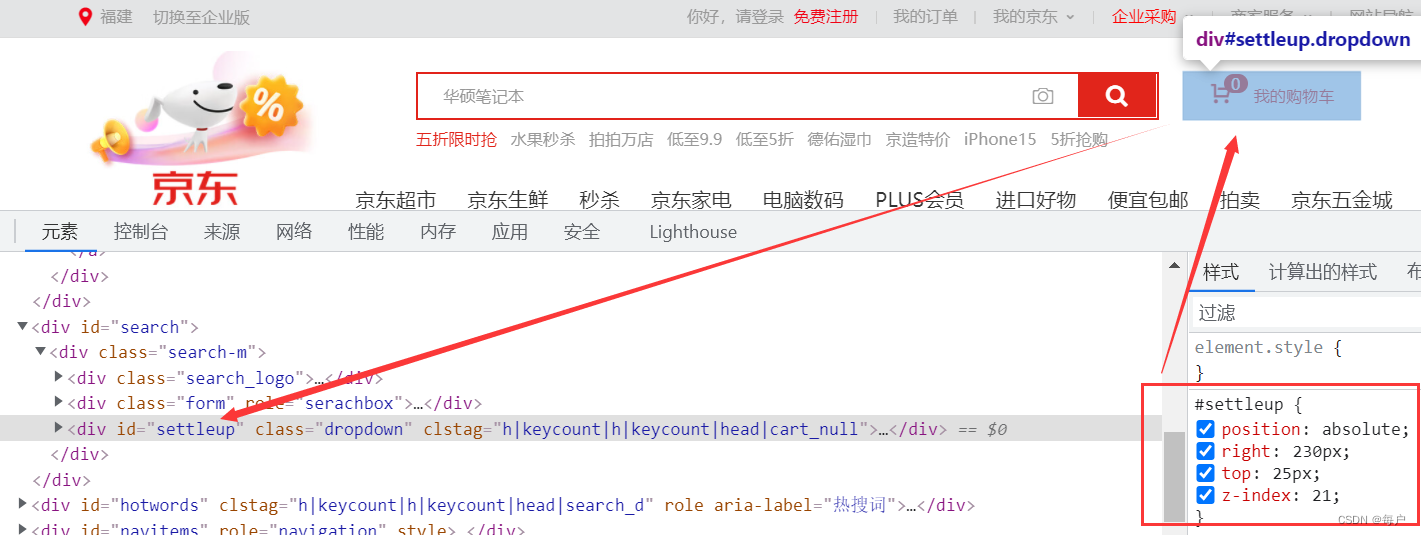
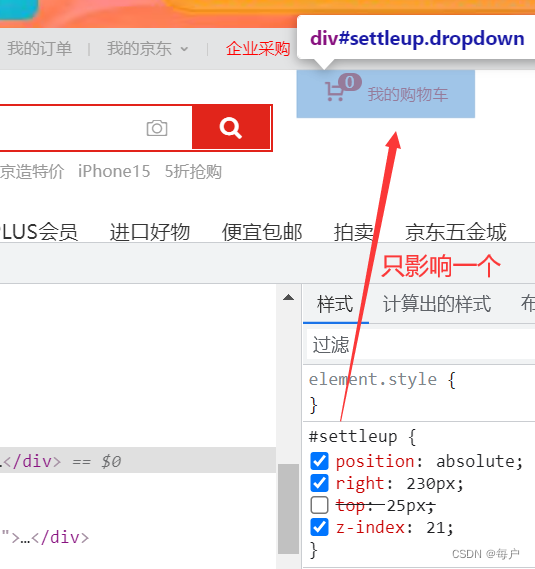
示例


后记
感谢你看到这里。






















 3177
3177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








