一、表格标签
1、表格基本语法
#定义表格
<table (align="center" border="1 cellspacing="0")> #居中显示表格边框
#定义表格中的行
<tr>
#定义单元格
<td>单元格内文字</td>
</tr>
</table>
2、表头单元格标签
往往表头(第一行/第一列)的单元格内容需要加粗居中显示,此时则将<td>换为<th>。
........
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
........
3、表格结构标签---语义优化
表格可分割为表格头部和表格主体两大部分。在表格标签中,<thead></thead>:表格的头部区域、<tbody></tbody>:表格的主体区域,二者都放于<table></table>中。使用这两个双标签进行分区主要是加强语义和可读性。
4、合并单元格
目标单元格:写合并代码
合并单元格方式:
跨行合并:rowspan="合并单元格个数",最上侧单元格为目标单元格;
跨列合并:colspan="合并单元格个数",最左侧单元格为目标单元格。
合并单元格三部曲:
1> 跨行还是跨列?
2> 找到目标单元格,<td colspan="2"></td>
3> 删除多余单元格
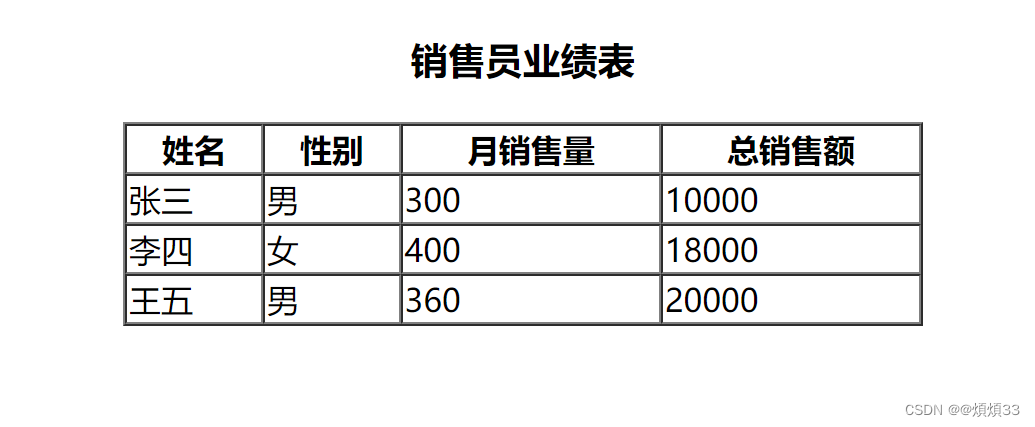
实例应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>销售员业绩表</title>
</head>
<body>
<h3 style="text-align: center;">销售员业绩表</h3>
<table align="center" width="400" border="1" cellspacing="0">
<thead>
<tr><th>姓名</th> <th>性别</th> <th>月销售量</th> <th>总销售额</th></tr>
</thead>
<tbody>
<tr><td>张三</td> <td>男</td> <td>300</td> <td>10000</td></tr>
<tr><td>李四</td> <td>女</td> <td>400</td> <td>18000</td></tr>
<tr><td>王五</td> <td>男</td> <td>360</td> <td>20000</td></tr>
</tbody>
</table>
</body>
</html>
浏览器运行结果:





















 2358
2358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








