YUV格式【转】
YUV信号有很多种,一般YUV420和YUV422用的比较多,而对Cmos sensor来说,大多都是YUV422.
YUV422格式,又分为很多小类,按照U、V的排列可以有YUYV,YVYU,UYVY,VYUY四种,其中,YUYVY一般又称作yuv2格式。
而这四种YUV422格式,每种又可以分为2小类,按Y和UV的排列可以有打包格式和平面格式。例如,一个640×480×2的YUV文件,打包格式就是YUYVYUYV这样一直排列下去,平面格式就是先640×480个Y排列完,然后是640×240个U,然后是640×240个V这样排列,如下图:
假如有一幅640×480的图片,用yuv422来表示,那么,采样方式就是每个像素采样Y信号,U,V信号隔一个采样,这样算下来,就有640×480个Y,640×240个U,640×240个V,一幅640×480大小的YUV图片占的总字节数为640×480×2个字节,每像素2个字节,也就是16位。
在内存种这样排列:Y0U0Y1V0 Y2U1Y3V1...
第一个像素的YUV值为:Y0 U0 V0
第二个像素的YUV值为: Y1 U0 V0
第三个像素的YUV值为: Y2 U1 V1
.....其他以此推类,也就是说每两个像素是共用了UV的;在一行上来看,每个像素的YUV值种Y值被采样,UV值采样0后,跳到3,然后5,所以每行上Y有640个,U,V各320
YUV是编译true-color颜色空间(color space)的种类,Y'UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV,彼此有重叠。“Y”表示明亮度(Luminance、Luma),“U”和“V”则是色度、浓度(Chrominance、Chroma),Y'UV, YUV, YCbCr, YPbPr 常常有些混用的情况,其中 YUV 和 Y'UV 通常用来描述类比讯号,而相反的 YCbCr 与 YPbPr 则是用来描述数位的影像讯号,例如在一些压缩格式内 MPEG、JPEG 中,但在现今,YUV 通常已经在电脑系统上广泛使用。YUV Formats分成两个格式:
- 紧缩格式(packed formats):将Y、U、V值储存成Macro Pixels阵列,和RGB的存放方式类似。
- 平面格式(planar formats):将Y、U、V的三个份量分别存放在不同的矩阵中。
紧缩格式(packed format)中的YUV是混合在一起的,对于YUV4:4:4格式而言,用紧缩格式很合适的,因此就有了UYVY、YUYV等。平面格式(planar formats)是指每Y份量,U份量和V份量都是以独立的平面组织的,也就是说所有的U份量必须在Y份量后面,而V份量在所有的U份量后面,此一格式适用于采样(subsample)。平面格式(planar format)有I420(4:2:0)、YV12、IYUV等。
[历史]
Y'UV 的发明是由于彩色电视与黑白电视的过渡时期[1]。黑白视讯只有 Y(Luma,Luminance)视讯,也就是灰阶值。到了彩色电视规格的制定,是以 YUV/YIQ 的格式来处理彩色电视图像,把 UV 视作表示彩度的 C(Chrominance或Chroma),如果忽略 C 讯号,那么剩下的 Y(Luma)讯号就跟之前的黑白电视讯号相同,这样一来便解决彩色电视机与黑白电视机的相容问题。Y'UV 最大的优点在于只需占用极少的带宽。
彩色图像记录的格式,常见的有 RGB、YUV、CMYK等。彩色电视最早的构想是使用RGB三原色来同时传输。这种设计方式是原来黑白带宽的3倍,在当时并不是很好的设计。RGB 诉求于人眼对色彩的感应,YUV则着重于视觉对于亮度的敏感程度,Y 代表的是亮度,UV 代表的是彩度(因此黑白电影可省略UV,相近于RGB),分别用Cr和CB来表示,因此YUV的记录通常以 Y:UV 的格式呈现。
常用的YUV格式
为节省带宽起见,大多数 YUV 格式平均使用的每像素位数都少于24位元。主要的采样(subsample)格式有YCbCr 4:2:0、YCbCr 4:2:2、YCbCr 4:1:1和 YCbCr 4:4:4。YUV的表示法称为 A:B:C 表示法:
- 4:4:4 表示完全取样。
- 4:2:2 表示 2:1 的水平取样,没有垂直下采样。
- 4:2:0 表示 2:1 的水平取样,2:1 的垂直下采样。
- 4:1:1 表示 4:1 的水平取样,没有垂直下采样。
最常用Y:UV记录的比重通常 1:1 或 2:1,DVD-Video 是以 YUV 4:2:0 的方式记录,也就是我们俗称的I420,YUV4:2:0 并不是说只有U(即 Cb), V(即 Cr)一定为 0,而是指U:V互相援引,时见时隐,也就是说对于每一个行,只有一个U或者V份量,如果一行是4:2:0的话,下一行就是4:0:2,再下一行是 4:2:0...以此类推。至于其他常见的YUV格式有YUY2、YUYV、YVYU、UYVY、AYUV、Y41P、Y411、Y211、IF09、 IYUV、YV12、YVU9、YUV411、YUV420等。
YUY2
YUY2(和YUYV)格式为像素保留 Y,而 UV 在水平空间上相隔二个像素采样一次。YVYU, UYVY格式跟YUY2类似,只是排列顺序有所不同。Y211格式是Y每2个像素采样一次,而UV每4个像素采样一次。AYUV格式则有一 Alpha通道。
YV12
YV12格式与IYUV类似,每个像素都提取Y,在UV提取时,将图像2 x 2的矩阵,每个元素中提取一个U和一个V。YV12格式和I420格式的不同处在V平面和U平面的位置不同。在I420格式中,U平面紧跟在Y平面之后,然后才是V平面(即:YUV);但YV12则是相反(即:YVU)。NV12与YV12类似,效果一样,YV12中 U 和 V 是连续排列的,而在NV12中,U 和 V 就交错排列的。
转换
YUV 与 RGB 的转换公式:

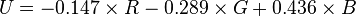
U 和 V 元件可以被表示成原始的 R、 G,和 B:

如一般顺序,转移元件的范围可得到:
![\begin{array}{rll} Y & \in \left[0, 1\right] \\ U & \in \left[-0.436, 0.436\right] \\ V & \in \left[-0.615, 0.615\right] \end{array}](http://upload.wikimedia.org/math/9/3/9/939043a52f2169809fa367f531604163.png)
在逆转关系上,从 YUV 到 RGB,可得

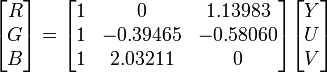
取而代之,以矩阵表示法(matrix representation),可得到公式:


YUV 转 RGB
function RGB* YUV444toRGB888(Y, U, V);将 YUV format 移转成简单的 RGB format 并可以用浮点运算实作:
Y'UV444
大多数 YUV 格式平均使用的每像素位数都少于24位元。YUV444是最逼真的格式,一格不删(24 bits),即每4个Y,配上4个 U,还有4个 V;YUV422则是在UV格式上减半,即每4个Y,配2个U,2个V ;YUV420则是在UV上减1/4之格式,即每4个Y,配1个U,再配1个V。
这些公式是基于 NTSC standard;
在早期的非SIMD(non-SIMD)构造中,floating point arithmetic 会比 fixed-point arithmetic 稍慢,所以有一替代公式如下:
- C = Y' ? 16
- D = U ? 128
- E = V ? 128
使用前面的系数并且用 clip() 注明切割的值域是 0 至 255,如下的公式是从 Y'UV 到 RGB (NTSC version):
注意:上述的公式多暗示为 YCbCr. 虽然称为 YUV,但应该严格区分 YUV 和 YCbCr 这两个专有名词有时并非完全相同。
ITU-R 版本的公式差异:
ITU-R 标准 YCbCr(每一通道8位元)至 RGB888:
Cr = Cr - 128; Cb = Cb - 128;
- R = Y + Cr + Cr > > 2 + Cr > > 3 + Cr > > 5
- G = Y ? (Cb > > 2 + Cb > > 4 + Cb > > 5) ? (Cr > > 1 + Cr > > 3 + Cr > > 4 + Cr > > 5)
- B = Y + Cb + Cb > > 1 + Cb > > 2 + Cb > > 6
Y'UV422
- Input:读取 Y'UV 的4bytes(u, y1, v, y2 )
- Output:写入 RGB的6bytes (R, G, B, R, G, B)
u = yuv[0]; y1 = yuv[1]; v = yuv[2]; y2 = yuv[3];
以此一资讯可以剖析出 regular Y'UV444 格式而成为 2 RGB pixels info:
rgb1 = Y'UV444toRGB888(y1, u, v); rgb2 = Y'UV444toRGB888(y2, u, v);
Y'UV422 可被表达成 Y'UY'2 FourCC 格式码。意思是 2 pixels 将被定义成 each macropixel (four bytes) treated in the image.
Y'UV411
// Extract YUV components u = yuv[0]; y1 = yuv[1]; y2 = yuv[2]; v = yuv[3]; y3 = yuv[4]; y4 = yuv[5];
rgb1 = Y'UV444toRGB888(y1, u, v); rgb2 = Y'UV444toRGB888(y2, u, v); rgb3 = Y'UV444toRGB888(y3, u, v); rgb4 = Y'UV444toRGB888(y4, u, v);
所以结果会得到 4 RGB 像素的值 (4*3 bytes) from 6 bytes. This means reducing size of transferred data to half and with quite good loss of quality.
YV12
The Y'V12 的格式相当类似 Y'UV420p,但 U 与 V 资料反转:Y' 跟随着 V, U 殿后。Y'UV420p 与 Y'V12 使用相同算法。许多重要的编码器都采用YV12空间存储视频:MPEG-4(x264,XviD,DivX),DVD- Video存储格式MPEG-2,MPEG-1以及MJPEG。
将Y'UV420p 转换成 RGB
Height = 16; Width = 16; Y'ArraySize = Height × Width; // (256) Y' = Array[7 × Width + 5]; U = Array[(7/2) × (Width/2) + 5/2 + Y'ArraySize]; V = Array[(7/2) × (Width/2) + 5/2 + Y'ArraySize + Y'ArraySize/4]; RGB = Y'UV444toRGB888(Y', U, V);
视频与图像RGB/YUV格式详解
作者:中华视频网
计算机彩色显示器显示色彩的原理与彩色电视机一样,都是采用R(Red)、 G(Green)、B(Blue)相加混色的原理:通过发射出三种不同强度的电子束,使屏幕内侧覆盖的红、绿、蓝磷光材料发光而产生色彩。这种色彩的表示方法称为RGB色彩空间表示(它也是多媒体计算机技术中用得最多的一种色彩空间表示方法)。
根据三基色原理,任意一种色光F都可以用不同分量的R、G、B三色相加混合而成。
F = r [ R ] + g [ G ] + b [ B ]
其中,r、g、b分别为三基色参与混合的系数。当三基色分量都为0(最弱)时混合为黑色光;而当三基色分量都为k(最强)时混合为白色光。调整r、g、b 三个系数的值,可以混合出介于黑色光和白色光之间的各种各样的色光。
那么YUV又从何而来呢?在现代彩色电视系统中,通常采用三管彩色摄像机或彩色CCD摄像机进行摄像,然后把摄得的彩色图像信号经分色、分别放大校正后得到RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y(即U)、B-Y(即V),最后发送端将亮度和色差三个信号分别进行编码,用同一信道发送出去。这种色彩的表示方法就是所谓的YUV色彩空间表示。
采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
YUV与RGB相互转换的公式如下(RGB取值范围均为0-255):
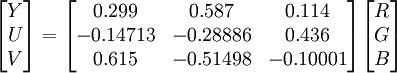
Y = 0.299R + 0.587G + 0.114B
U = -0.147R - 0.289G + 0.436B
V = 0.615R - 0.515G - 0.100B
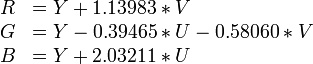
R = Y + 1.14V
G = Y - 0.39U - 0.58V
B = Y + 2.03U
在DirectShow中,常见的RGB格式有RGB1、RGB4、RGB8、RGB565、RGB555、RGB24、RGB32、ARGB32等;常见的YUV格式有YUY2、YUYV、YVYU、UYVY、AYUV、Y41P、Y411、Y211、IF09、IYUV、YV12、YVU9、 YUV411、YUV420等。作为视频媒体类型的辅助说明类型(Subtype),它们对应的GUID见表2.3。
表2.3 常见的RGB和YUV格式
GUID 格式描述
MEDIASUBTYPE_RGB1 2色,每个像素用1位表示,需要调色板
MEDIASUBTYPE_RGB4 16色,每个像素用4位表示,需要调色板
MEDIASUBTYPE_RGB8 256色,每个像素用8位表示,需要调色板
MEDIASUBTYPE_RGB565 每个像素用16位表示,RGB分量分别使用5位、6位、5位
MEDIASUBTYPE_RGB555 每个像素用16位表示,RGB分量都使用5位(剩下的1位不用)
MEDIASUBTYPE_RGB24 每个像素用24位表示,RGB分量各使用8位
MEDIASUBTYPE_RGB32 每个像素用32位表示,RGB分量各使用8位(剩下的8位不用)
MEDIASUBTYPE_ARGB32 每个像素用32位表示,RGB分量各使用8位(剩下的8位用于表示Alpha通道值)
MEDIASUBTYPE_YUY2 YUY2格式,以4:2:2方式打包
MEDIASUBTYPE_YUYV YUYV格式(实际格式与YUY2相同)
MEDIASUBTYPE_YVYU YVYU格式,以4:2:2方式打包
MEDIASUBTYPE_UYVY UYVY格式,以4:2:2方式打包
MEDIASUBTYPE_AYUV 带Alpha通道的4:4:4 YUV格式
MEDIASUBTYPE_Y41P Y41P格式,以4:1:1方式打包
MEDIASUBTYPE_Y411 Y411格式(实际格式与Y41P相同)
MEDIASUBTYPE_Y211 Y211格式
MEDIASUBTYPE_IF09 IF09格式
MEDIASUBTYPE_IYUV IYUV格式
MEDIASUBTYPE_YV12 YV12格式
MEDIASUBTYPE_YVU9 YVU9格式
下面分别介绍各种RGB格式。
¨ RGB1、RGB4、RGB8都是调色板类型的RGB格式,在描述这些媒体类型的格式细节时,通常会在BITMAPINFOHEADER数据结构后面跟着一个调色板(定义一系列颜色)。它们的图像数据并不是真正的颜色值,而是当前像素颜色值在调色板中的索引。以RGB1(2色位图)为例,比如它的调色板中定义的两种颜色值依次为0x000000(黑色)和0xFFFFFF(白色),那么图像数据001101010111…(每个像素用1位表示)表示对应各像素的颜色为:黑黑白白黑白黑白黑白白白…。
¨ RGB565使用16位表示一个像素,这16位中的5位用于R,6位用于G,5位用于B。程序中通常使用一个字(WORD,一个字等于两个字节)来操作一个像素。当读出一个像素后,这个字的各个位意义如下:
高字节 低字节
R R R R R G G G G G G B B B B B
可以组合使用屏蔽字和移位操作来得到RGB各分量的值:
#define RGB565_MASK_RED 0xF800
#define RGB565_MASK_GREEN 0x07E0
#define RGB565_MASK_BLUE 0x001F
R = (wPixel & RGB565_MASK_RED) >> 11; // 取值范围0-31
G = (wPixel & RGB565_MASK_GREEN) >> 5; // 取值范围0-63
B = wPixel & RGB565_MASK_BLUE; // 取值范围0-31
¨ RGB555是另一种16位的RGB格式,RGB分量都用5位表示(剩下的1位不用)。使用一个字读出一个像素后,这个字的各个位意义如下:
高字节 低字节
X R R R R G G G G G B B B B B (X表示不用,可以忽略)
可以组合使用屏蔽字和移位操作来得到RGB各分量的值:
#define RGB555_MASK_RED 0x7C00
#define RGB555_MASK_GREEN 0x03E0
#define RGB555_MASK_BLUE 0x001F
R = (wPixel & RGB555_MASK_RED) >> 10; // 取值范围0-31
G = (wPixel & RGB555_MASK_GREEN) >> 5; // 取值范围0-31
B = wPixel & RGB555_MASK_BLUE; // 取值范围0-31
¨ RGB24使用24位来表示一个像素,RGB分量都用8位表示,取值范围为0-255。注意在内存中RGB各分量的排列顺序为:BGR BGR BGR…。通常可以使用RGBTRIPLE数据结构来操作一个像素,它的定义为:
typedef struct tagRGBTRIPLE {
BYTE rgbtBlue; // 蓝色分量
BYTE rgbtGreen; // 绿色分量
BYTE rgbtRed; // 红色分量
} RGBTRIPLE;
¨ RGB32使用32位来表示一个像素,RGB分量各用去8位,剩下的8位用作Alpha通道或者不用。(ARGB32就是带Alpha通道的 RGB32。)注意在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA…。通常可以使用RGBQUAD数据结构来操作一个像素,它的定义为:
typedef struct tagRGBQUAD {
BYTE rgbBlue; // 蓝色分量
BYTE rgbGreen; // 绿色分量
BYTE rgbRed; // 红色分量
BYTE rgbReserved; // 保留字节(用作Alpha通道或忽略)
} RGBQUAD;
下面介绍各种YUV格式。YUV格式通常有两大类:打包(packed)格式和平面(planar)格式。前者将YUV分量存放在同一个数组中,通常是几个相邻的像素组成一个宏像素(macro-pixel);而后者使用三个数组分开存放YUV三个分量,就像是一个三维平面一样。表2.3中的YUY2到 Y211都是打包格式,而IF09到YVU9都是平面格式。(注意:在介绍各种具体格式时,YUV各分量都会带有下标,如Y0、U0、V0表示第一个像素的YUV分量,Y1、U1、V1表示第二个像素的YUV分量,以此类推。)
¨ YUY2(和YUYV)格式为每个像素保留Y分量,而UV分量在水平方向上每两个像素采样一次。一个宏像素为4个字节,实际表示2个像素。(4:2:2的意思为一个宏像素中有4个Y分量、2个U分量和2个V分量。)图像数据中YUV分量排列顺序如下:
Y0 U0 Y1 V0 Y2 U2 Y3 V2 …
¨ YVYU格式跟YUY2类似,只是图像数据中YUV分量的排列顺序有所不同:
Y0 V0 Y1 U0 Y2 V2 Y3 U2 …
¨ UYVY格式跟YUY2类似,只是图像数据中YUV分量的排列顺序有所不同:
U0 Y0 V0 Y1 U2 Y2 V2 Y3 …
¨ AYUV格式带有一个Alpha通道,并且为每个像素都提取YUV分量,图像数据格式如下:
A0 Y0 U0 V0 A1 Y1 U1 V1 …
¨ Y41P(和Y411)格式为每个像素保留Y分量,而UV分量在水平方向上每4个像素采样一次。一个宏像素为12个字节,实际表示8个像素。图像数据中 YUV分量排列顺序如下:
U0 Y0 V0 Y1 U4 Y2 V4 Y3 Y4 Y5 Y6 Y8 …
¨ Y211格式在水平方向上Y分量每2个像素采样一次,而UV分量每4个像素采样一次。一个宏像素为4个字节,实际表示4个像素。图像数据中YUV分量排列顺序如下:
Y0 U0 Y2 V0 Y4 U4 Y6 V4 …
¨ YVU9格式为每个像素都提取Y分量,而在UV分量的提取时,首先将图像分成若干个4 x 4的宏块,然后每个宏块提取一个U分量和一个V分量。图像数据存储时,首先是整幅图像的Y分量数组,然后就跟着U分量数组,以及V分量数组。IF09格式与YVU9类似。
¨ IYUV格式为每个像素都提取Y分量,而在UV分量的提取时,首先将图像分成若干个2 x 2的宏块,然后每个宏块提取一个U分量和一个V分量。YV12格式与IYUV类似。
¨ YUV411、YUV420格式多见于DV数据中,前者用于NTSC制,后者用于PAL制。YUV411为每个像素都提取Y分量,而UV分量在水平方向上每4个像素采样一次。YUV420并非V分量采样为0,而是跟YUV411相比,在水平方向上提高一倍色差采样频率,在垂直方向上以U/V间隔的方式减小一半色差采样,如下图所示。


































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








