要点:


比如要简单的运算就直接写在了插值语句中

但是如果要进行一个麻烦的运算,而且需要被好多组件复用,就不太好了

而计算属性实现也只是在组件中能复用

我们这边就可以用store里面的一个全新配置项
getters如下这么定义,其中写入一个函数,return里写的就是对state里数据进行复杂操作后的值
最后在配置到store里面

使用:
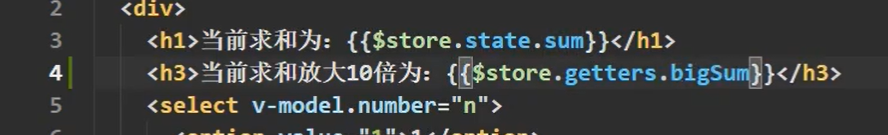
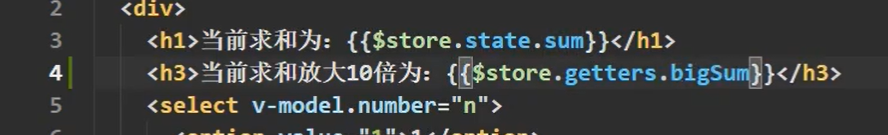
getters 就在$store里面

this.state.getters.bigSum
在模板中不需要写this

不难发现这和我们vue中data和computed很像

而且开发者工具中也能看到






















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








