要点:

而且这种传参是不会打扰到路由配置的
然后我们这边再对之前的案例增加
进行一个三级路由的嵌套

但是千万不要觉得这个三级路由是点击了消息001就跟前面一样是对不同组件的呈现,这样数据一多太麻烦了
所以我们这边可以通过组件传参的方式,写出来,只需要一个组件,然后通过点击后发送不同的参数给组件实现展示的信息不同

然后先进行三级路由的规则编写

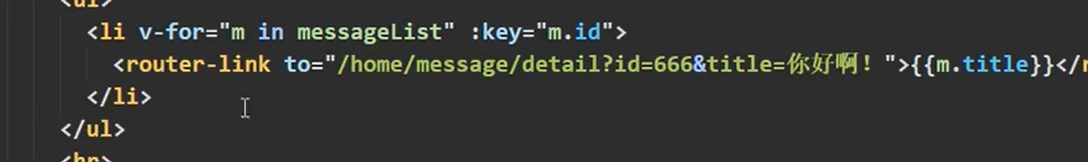
然后在要跳转路径的页面上写入router-link 并在要展示的位置写入router-view标签

就是里面的内容还是写死的我们通过给路由传参的方法实现

query传参:?key1=数据&title=数据 
然后我们在detail挂载的时候输出一下this.$route 发现组件对应的路由规则里面有query,而里面就有我们刚刚传过来的数据

所以我们用插值语法读取它的对应值

然后我们读取的是数组中的值
而只是这样明显是不对的,读取不要id和title


如果直接在to前面加:就表示后面双引号的里面都进行js解析了
所以会报错
所以我们使用模板字符串``,而模板字符串里面要添加js,就在外面包个${}

也就是加了冒号就对冒号里面的内容进行js解析,然后发现里面是一个模板字符串,然后模板字符串里面还有${}的数据,但这种方法显然太麻烦了
第二种写法配置项写法,也就是to里面还能用对象的写法,但是冒号别忘了加

总结






















 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








