this
this 的指向在函数定义的时候 是确定不了的 只有函数执行的时候才能确定this指向谁 一般情况下 this 的最终指向的是那个调用它的对象
- .全部作用域或者普通作用函数中 this指向全局对象window (定时器里面的 this指向window)
- 方法调用中 谁调用this指向谁
- 构造函数this指向构造函数
<body>
<button> 按钮</button>
<script>
// this 指向问题 一般情况下 this最终指向是调用它的对象
// 1.全部作用域或者普通作用函数中 this指向全局对象window (定时器里面的 this指向window)
console.log(this);
function fn (){
console.log(this);
}
fn()
// 定时器 指向的也是window
// setInterval(function(){
// console.log(this);
// },1000)
// 2.方法调用中 谁调用this指向谁
var q = {
hello:function(){
console.log(this); //this 指向的是 q 这个对象this最终指向是调用它的对象
}
}
q.hello()
var btn = document.querySelector('button')
btn.onclick = function(){
console.log(this); //指向的是按钮 button
}
btn.addEventListener('click',function(){
console.log(this); //指向的是按钮 button
})
// 构造函数this指向构造函数
function Fun(){
console.log(this); // this 指向的 是fun 实例对象
}
var fun = new Fun()
</script>
</body>

同步和异步
JS是单线程
- JavaScript 语言的一大特点就是 单线程 也就是说 同一时间只能做同一件事 这是因为JavaScript这门脚本语言诞生的使命所致 --JavaScript是处理页面中用户的 交互 以及操作DOM而诞生的
- 比如:我们对某个DOM 元素进行添加和删除操作 不能同时进行 应该是先添加后删除
- 单线程 就意味着 所有任务需要排队 前一个任务结束 才会执行后一个任务 这样所导致的问题是 JS 执行时间过长 这样就会造成页面的 渲染不连贯 导致页面渲染加载阻塞的感觉
为了解决掉这个问题 利用多核CPU的计算能力 ,HTML5 提出Web Worker 标准 允许JavaScript脚本创建多个线程 于是 JS 中出现了同步和异步
同步
- 前一个任务结束后 在执行后一个任务 程序的执行顺序与任务排列顺序是一致的、同步的
异步
- 在执行一件任务是 会花费很长时间 在这个时间内 可以去执行其他的任务
本质区别 在这个流水线上 各个执行的顺序不同
<script>
console.log(1);
setInterval(function(){
console.log(3);
},1000);
console.log(2);
console.log('----------------');
</script>

同步任务
都是在主线程上执行 形成一个执行栈
异步任务
JS 的异步 是通过回调函数实现的的
一般而言 异步任务有三种类型
1 .普通事件,如click resize 等
2.资源加载,如load 、error 等
3.定时器,包括setInterval、setTimeout 等
执行顺序
1.先执行 执行栈中的同步任务
2.异步任务 (回调函数) 放入任务队列中
3.一旦 执行栈中的所有同步任务执行完毕 系统就会按次序读取 任务列队中的异步任务 于是被读取的异步任务结束等待状态 进入执行栈 开始 执行


console.log(1);
setInterval(function(){
console.log(3);
},0); // 注意 定时器时间 已设置为0 但是 还是会先执行 执行栈里的
console.log(2);
console.log('----------------');

由于主线程不断地获取任务 、执行任务、再获取任务 、在执行 所以这种机制被称为
事件循环 event loop


console.log(1);
document.onclick = function(){
console.log('click');
}
console.log(2);
setTimeout(function(){
console.log(3);
},2500)

location对象
window对象 给我们提供了一个location属性 用于获取或设置窗体的URL 并且可以用于 解析URL 因为这个属性 返回的是一个对象 所以我们将这个属性 也称为 location对象
URL
- 统一资源定位符 是互联网上标准的 资源地址 互联网上每个文件都有一个唯一的URL 它包含的信息指出文件的位置 以及浏览器应该怎么处理它
- URL 一般的语法格式为
protocol:// host [:port] / path / [?qurey]#fragment
http: // www.itcast.cn/index.html?name=andy&age=18#link

location 对象的属性

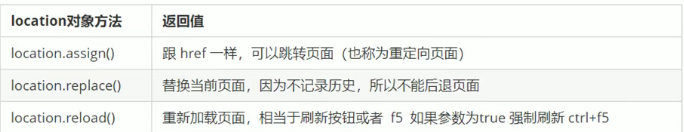
location 对象 方法

获取 URL 参数 提交到另一页面 代码练习
<body>
<form action="index.html">
姓名:<input type="text" name="uname" id="">
<input type="submit" value="登录">
</form>
</body>

index页面
<body>
<div></div>
<script>
console.log(location.search); // ?uname = andy
// 先去掉? substr(起始的位置,截取几个字符)
var params = location.search.substr(1) //uname = andy
console.log(params);
var arr = params.split('=')
console.log(arr);
var div = document.querySelector('div')
div.innerHTML=arr[1] + '欢迎您'
</script>
























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










