一. 先分析一下名字(有没有人跟我一开始一样疑惑为啥叫这名)
Sprite 英文小精灵的意思,Sprite又叫小精灵图,恰好呢某绿瓶气泡水名也叫sprite,狠狠地 撞名-_-||,所以咱也就习惯的叫它雪碧图了。
二. 雪碧图的用途
雪碧图是一种网页图片处理方式。我们制作一张网页往往需要用到很多的图片,如果都用img导入,每张图片都需要向服务器发送请求,图片多了,服务器的负担就大了,用户使用过程中延迟也会增加。雪碧图通过将小图片整合在一张大图中,这样访问页面时大大减少了向服务器发送请求的次数。 往下↓看
 有这样的
有这样的
 还有这样的
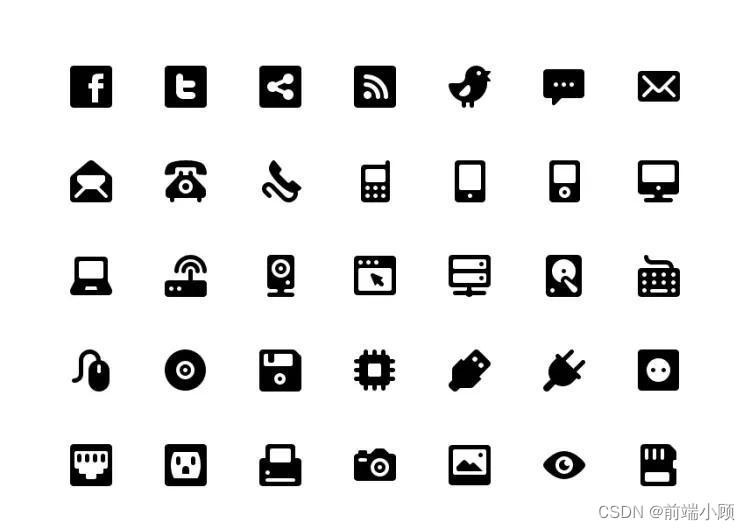
还有这样的
三. 如何使用雪碧图
首先我们先要了解雪碧图的使用是通过调整窗口视角的位置来显示大图中不同的小图案
1 准备一个“窗口” (需要设置宽高 雪碧图 作为背景图无法独立撑起容器)
2 在style样式中选中窗口并通过background-image导入背景图(雪碧图)
3 通过属性background-position:x y;来调整雪碧图的位置使窗口显示出不同的图案。x和y中间用 空格隔开 否则无法正常显示。原点为(0 0)x取负值表示向右,y取负值表示向下,负的越多偏 移越大
四.演示
.p1 {
width: 24px;
height: 24px;
margin: 0px 28px;
background-image: url(../ToolsIcon.png);
float: left;
}
.p2 {
width: 24px;
height: 24px;
float: left;
margin: 0px 28px;
background-image: url(../ToolsIcon.png);
background-position: 0px -70px;
}
.p3 {
width: 24px;
height: 24px;
float: left;
margin: 0px 28px;
background-image: url(../ToolsIcon.png);
background-position: 0px -140px;
}上述演示中雪碧图图像间隔为70px,通过background-position来不断调节显示的图像
over!有帮到您的希望点赞关注转发三连一发











 雪碧图(Sprite)是一种网页图片处理技术,通过整合小图片到一张大图中减少HTTP请求,提高页面加载速度。本文解释了雪碧图的命名由来,详细介绍了其用途和工作原理,并通过实例展示了如何通过background-position属性来使用雪碧图,从而实现网页性能优化。
雪碧图(Sprite)是一种网页图片处理技术,通过整合小图片到一张大图中减少HTTP请求,提高页面加载速度。本文解释了雪碧图的命名由来,详细介绍了其用途和工作原理,并通过实例展示了如何通过background-position属性来使用雪碧图,从而实现网页性能优化。
















 1228
1228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








