一、box-shadow 向框添加一个或多个阴影
该属性是由逗号分割的阴影列表,每个阴影是由2——4个长度值、可选的颜色值以及可选的
inset关键词来规定。省略长度的值是0。
h-shadow 阴影的水平偏移量,是一个长度值,正值向右偏移,负值向左偏移
v-shadow 阴影的垂直偏移量,是一个长度值,正值向上偏移,负值向下偏移
blur (可选)定义模糊值,是一个长度值,值越大盒子的边界越模糊,默认为0
spread (可选)阴影的延伸半径,正值时阴影向盒子外各方向延伸,负值相反
color (可选)设置阴影的颜色
inset (可选)将外部阴影(outset)设为内部阴影

二、outline 轮廓是绘制于元素周围的一条线,位于边框边缘的外围(在外边
距的里面),可起到突出元素的作用,起到一些立体的效果。
注意:轮框线不会占据空间,也不一定是矩形(视设置该属性的元素形状所定)
outline-color
outline-style 轮廓的样式,dashed、double……
outline-width
三、text-shadow 文本添加阴影
IE10+才支持该css3样式属性
和box-shadow相同,都支持样式的叠加,叠加的样式用逗号分隔开。
eg. p{
text-shadow:5px 5px 3px black;
}
解释:给文本添加阴影。其中四个值,第一个值:水平偏移;第二个值:垂直偏移;第三个值:阴影模糊度(可选);
第四个值:阴影颜色(可选)。
虽然后两个值是可选,但要写上,否则文本会叠加,非常难看。若果最后的字体颜色不写,那么阴影的颜色便是字体
的颜色。
四、text-stroke 字体描边
目前处于css3的试验阶段,因此需要加上前缀,
五、text-fill-color 文本字体填充颜色
目前处于css3的试验阶段,因此需要加上前缀,
该属性是由逗号分割的阴影列表,每个阴影是由2——4个长度值、可选的颜色值以及可选的
inset关键词来规定。省略长度的值是0。
h-shadow 阴影的水平偏移量,是一个长度值,正值向右偏移,负值向左偏移
v-shadow 阴影的垂直偏移量,是一个长度值,正值向上偏移,负值向下偏移
blur (可选)定义模糊值,是一个长度值,值越大盒子的边界越模糊,默认为0
spread (可选)阴影的延伸半径,正值时阴影向盒子外各方向延伸,负值相反
color (可选)设置阴影的颜色
inset (可选)将外部阴影(outset)设为内部阴影
eg. div{
box-shadow:10px 10px 5px 2px gray inset;
}多多尝试,使用box-shadow可以完成许多有意思的设计。
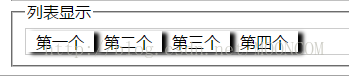
示例一
<fieldset>
<legend>列表显示</legend>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
<style>
ul{border:1px solid #ccc;margin:0;padding:2px 0;}
li{list-style:none;float:left;padding:0 10px;box-shadow:5px 0px 5px -5px black;}
li:last-child{ box-shadow:0px 0px 0px 0px black;}
ul::after{content:"";display:block;clear:both;}
</style>
</fieldset>页面显示:
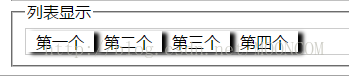
示例二
<fieldset>
<legend>列表显示</legend>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
<style>
ul{border:1px solid #ccc;margin:0;padding:2px 0;}
li{list-style:none;float:left;padding:0 10px;box-shadow:5px 2px 5px 0px black;}
ul::after{content:"";display:block;clear:both;}
</style>
</fieldset>
二、outline 轮廓是绘制于元素周围的一条线,位于边框边缘的外围(在外边
距的里面),可起到突出元素的作用,起到一些立体的效果。
注意:轮框线不会占据空间,也不一定是矩形(视设置该属性的元素形状所定)
outline-color
outline-style 轮廓的样式,dashed、double……
outline-width
三、text-shadow 文本添加阴影
IE10+才支持该css3样式属性
和box-shadow相同,都支持样式的叠加,叠加的样式用逗号分隔开。
eg. p{
text-shadow:5px 5px 3px black;
}
解释:给文本添加阴影。其中四个值,第一个值:水平偏移;第二个值:垂直偏移;第三个值:阴影模糊度(可选);
第四个值:阴影颜色(可选)。
虽然后两个值是可选,但要写上,否则文本会叠加,非常难看。若果最后的字体颜色不写,那么阴影的颜色便是字体
的颜色。
四、text-stroke 字体描边
目前处于css3的试验阶段,因此需要加上前缀,
eg.p{
-webkit-text-stroke:1px red;
}
text-stroke只有两个属性值,分别为颜色和边的长度。
text-stroke-color和text-stroke-width五、text-fill-color 文本字体填充颜色
目前处于css3的试验阶段,因此需要加上前缀,
eg.p{
-webkit-text-fill-color:red;
}若不与其他css3属性配合,则该属性使用起来和color实现效果类似。
text-stroke和text-fill-color若配合使用,会具有很好的艺术字效果,详细可观看另一篇博客 http://blog.csdn.net/mooncom/article/details/54574621。
background-image:linear-gradient(20deg,green,orange,pink,black);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
-webkit-text-stroke:1px transparent;






















 7240
7240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








