原型链构析
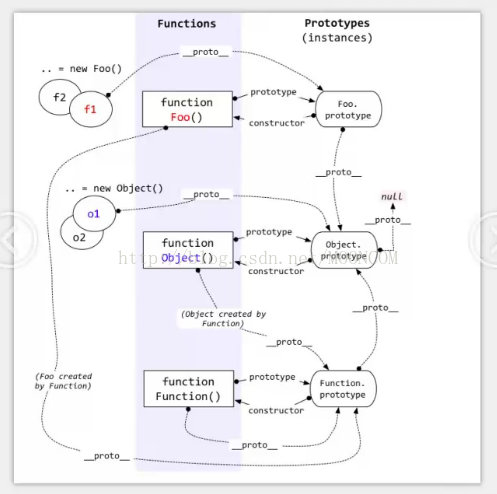
对于每个对象,其自身创建成功后都有一个属性——__proto__,该属性表示一种关系,指向该对象构造器的原型,下面代码表示出 var demo=new Person("name",age); 的生成过程。
var demo={};
demo.__proto__=Person.prototype;
Person.call(demo,"name",age);
对于构造器 function Person(){} ,它是一个函数对象。因此,也拥有__proto__属性,该属性指向的为 Function构造器的原型 Function.prototype 。(如果你进一步思考,便会发现,其实,所有的 function Object(){} 的属性__proto__指向的,都是 Function.prototype 。)
对于所有的原型对象,例如 Person.prototype 或 Function.prototype ,它们的__proto__属性,都对应同一个原型对象 Object.prototype 。
而根据四大皆空的原理,所有对象原型属性__proto__指向的 Object.prototype ,其__proto__属性指向的为 null 























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








